五反田営業所デザイン室のHとKです。
いよいよ平成から令和へ、新しい時代の幕開けから1週間が経ちました。
恐縮ですが、私はGWに毎年京都へ遊びに行きます。
歴史ある寺社仏閣を見ていると、こんな大昔でも鮮やかな色、綺麗な模様が作り出せるのかと感動してしまいます。
日本で色が意識されてきたのは、飛鳥時代、
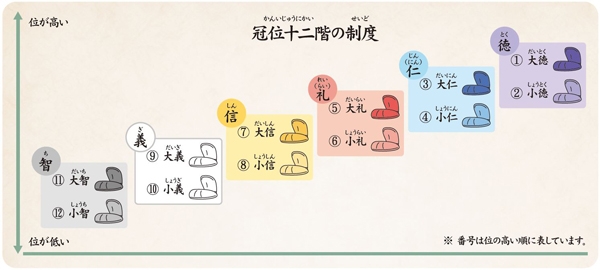
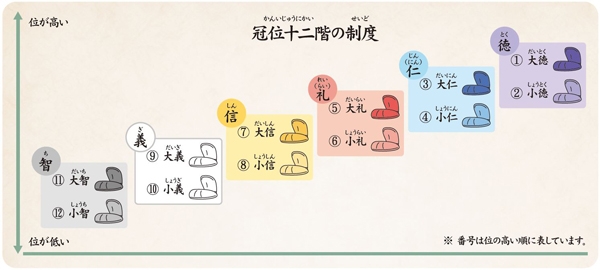
聖徳太子が制定した「冠位十二階」ではないかと言われています。

位によって、冠の色が上から紫・青・赤・黄・白・黒と決まっていました。さらに同色でも濃いほうが上の位とされ6色×2段階ずつ=12段階。
身分で色が決まっていたので、身分不相応の色は使えませんでした。
では、それぞれの色について少し掘り下げてみます。
紫
古くから紫色を出すには特定の貝の内臓や紫根(しこん)などを使用していましたが、美しく定着させるのが困難なことから非常に高価な色でもあったそうです。
青
藍色の仲間にある「褐(かち)色」は、「勝色」とされ、縁起がいいということで武家に広く好まれました。
赤
比較的古くから豊富な染料を持つ赤。
当初は赤根という植物が使われていました。「茜色」の語源にもなっています。
黄
この時代ではさほど身分が高くない人の色でしたが、時代が進むと天皇や皇太子専用の黄色が現れ始めます。
白
古代「純白」を作り出すことがとても難しく、やはり高貴な色とされていましたが、純白以外の黄みがかっていたり黒みがかった白色も「白」と呼んでいたため、冠位十二階では下の方の序列になっています。
黒
古代の日本人は、主に黒、赤、青の三色を魔除けや病気快癒のおまじないとして扱っていたそうです。
また「汚れが目立たないから」という実用的な理由もあるそうです。
それぞれの色が持つ意味や成り立ちを踏まえて、配色の時の参考や意味づけに少しお役に立てれば幸いです。
五反田営業所 デザイン室のHとKです。
寒さ厳しい冬から、やっとあたたかくなりつつあるこの時期とは裏腹に、制作業務では早くも夏に向けた告知物を制作したりしています。
例年クリスマスカードを作らせてもらいますが、スタートが9月なのでまだ暑い中、雪景色の素材やサンタクロースのイラストと格闘が少々困難で、夏の歌を頭の中で流しながら制作したりも。。。
このように季節感を問われる制作物も多々ありますが、今回は季節感とは違った目線で目を惹く表現のひとつ、「インフォグラフィックデザイン」について少し検証したいと思います。
インフォグラフィックとは、情報やデータをビジュアル的に表現したもので、ますます文字を読むことから遠ざかった現代人でも、数字はとても効果的だそうです。
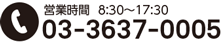
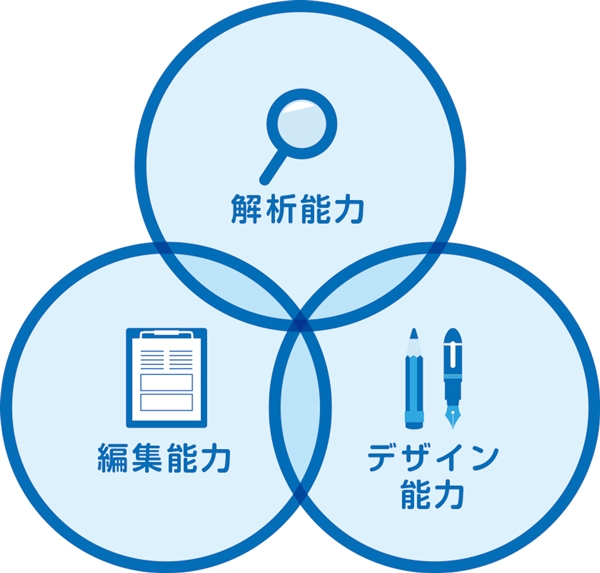
作るにあたって必要な基本能力はこちらだそうです。

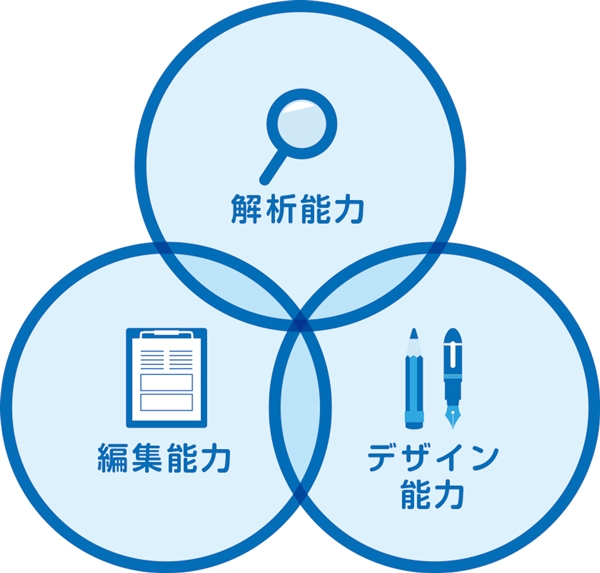
主にこのような内容に、インフォグラフィックが適していると言われています。

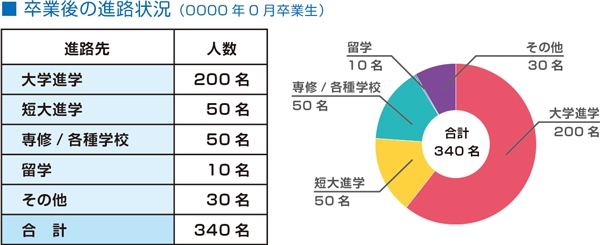
では、高等学校の進路状況を作成するという例で見てみましょう。
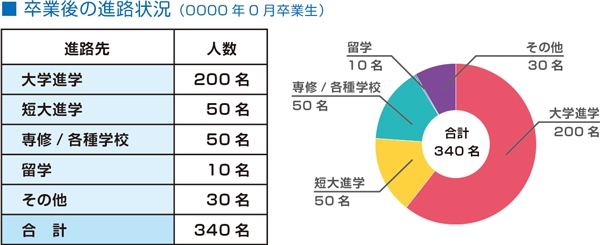
まずは、テキストと数字のみの表現です。

シンプルな表現で表組みに色をつけたり、グラフ化したりと見やすくなる工夫はありますが、若干インパクトにかけてしまいます。
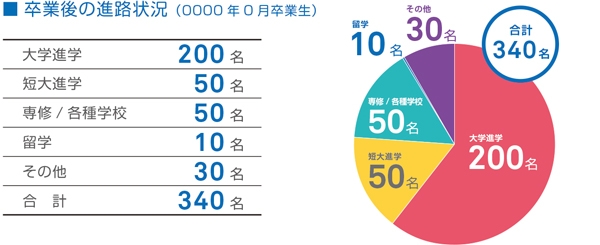
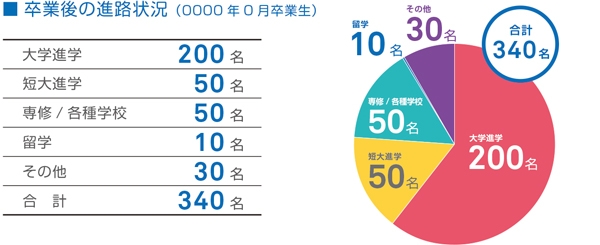
ちょっとここでアクセントを数字におきかえてみます。

最初のものより数字がかなり目に飛び込んできます。
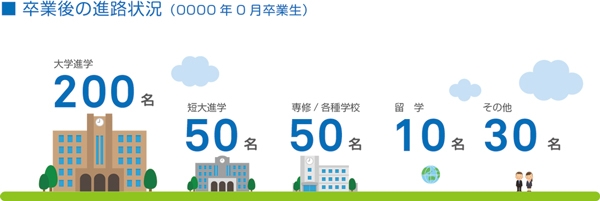
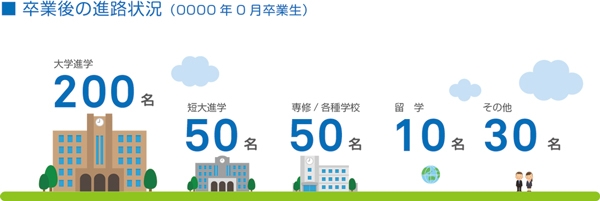
さらにビジュアル要素も数字に合わせてつけてみると…

もう言葉なんていらないくらい、「ダントツで大学進学が多い」ことが一目見てわかります。
ここでは数字を大きくしましたが、もっとPOPな内容のものであればグラフそのものを絵にしてしまっても面白いと思います。
ピザの人気ランキングを作るなら、円グラフをいっそピザにしてしまったり、都道府県の人口密度など人数が多いことを示す方法として人物のアイコンをたくさん並べて日本地図を作ってみたり…
やり方はいろいろあると思いますのが、誰が見てもわかりやすく目を惹く印刷物ができるよう、工夫できたらいいないと思います。
五反田営業所 デザイン室のHとKです。
「え?もうイルミネーションの時期なの?」と目黒川のライトアップを見ていましたが、
ようやく冬らしく寒くなってきました。
こんな日のクライアントとの打ち合わせは、寒さと相まってより身の引き締まる思いです。
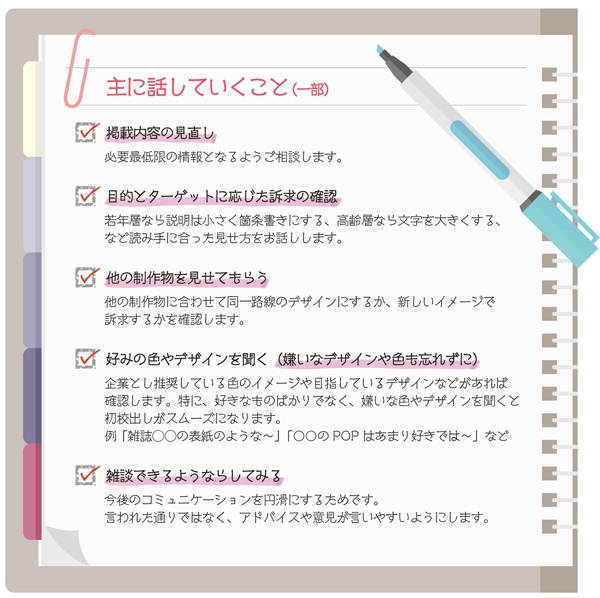
今回はクライアントとの打ち合わせをしていく中で、どのような情報がもらえると、
少しでもクライアントの希望に近いものが制作できるか
書いている自分も痛いところはありますが、少しお話しできればと思います。
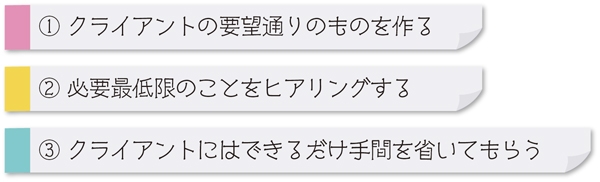
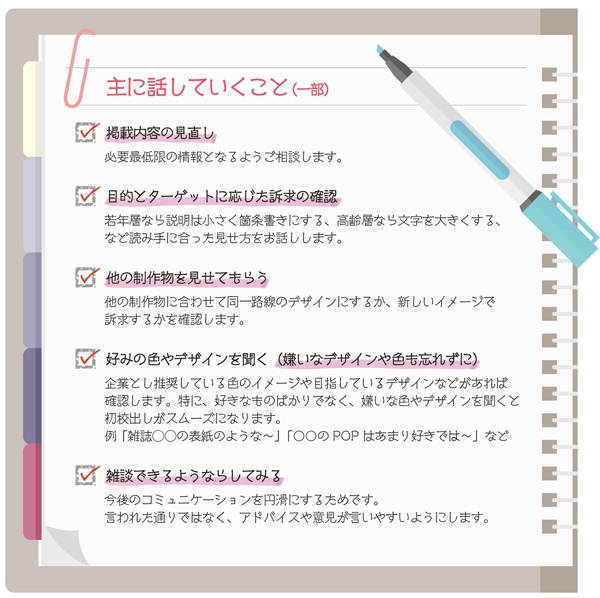
例えば、下記の特徴を見てどうでしょう。

一見良いデザイナーの当たり前の特徴のように感じますが、
実は、「できれば避けたいデザイナーの特徴」をあげてみました。
例えば、チラシの制作と仮定してみます。
①クライアントの要望通りに作ることは大前提なのですが、鵜呑みは注意です。
「どんなチラシを作りたいですか?」の質問はあまり効果的ではなく、
「何の目的で作るものなのか」「どんなターゲットに見てもらいたいのか」「どんな成果を出すためのものなのか」など、本来の制作物の目的を詳しく聞くことが大切になります。
②目的がある程度見えたら、今度は感覚的な相談をしていきます。
必要最低限ではなく、いろいろなお話しを聞かせてもらいます。
また、ヒアリングだけでなく、こちらの考えや一般的な動向などは先に話してしまいます。
ここでお互いの考えや方向性を一致させておくと、その先のデザイナーの腕の見せ所である
「その要望をビジュアル的にどう処理していくか」の作業がグッと楽になったりします。

③クライアントには極力手間を省いていただきたいものですが、チラシひとつ作るだけでデザイナーから上記のような無関係とも思える質問をたくさんされるとなればお手間かもしれませんね。
だらだら長くなりましたが、クライアントと信頼関係を築き、お互いに遠慮なく意見が出せる関係のもと、クライアントと一緒に創り上げていくことが、より良い成果を生み出すのではないかと、私は信じています。
また、案件によっては全然これらが通用しないものもあるかと思いますが、
めまぐるしい制作業務が少しでもスムーズに進むヒントになればと思います。
システム部のSです。
以前、弊社で運用しているSmoothFileの『データ送信』について軽く説明したので
今回は『ファイル共有』について軽く説明をしたいと思います。
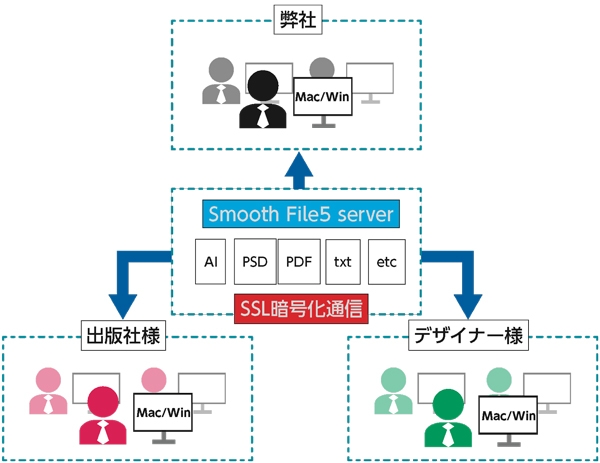
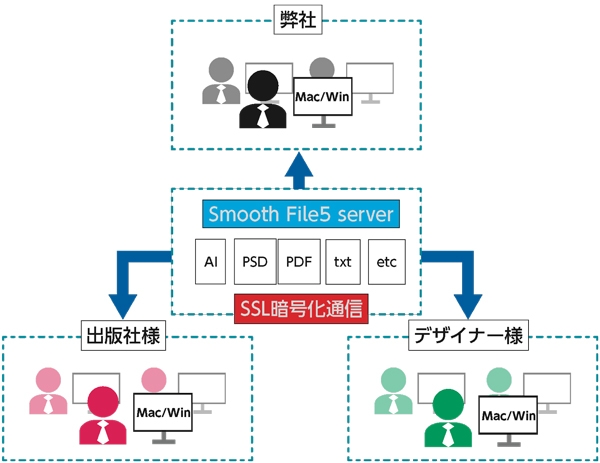
ファイル共有を図解すると下の図のようになります。

いつでもどこでも、許可された人なら誰でも共有ファイルにアクセス出来る仕組みになります。
単純にご利用する上でのメリットと注意点を考えたいと思います。
メリットは、
・許可された複数のユーザーでファイルの閲覧、編集、共有が可能
・業務効率の向上
・データをメディアにコピーする必要がない
・メールで添付出来ないファイルサイズも送れる
・情報の機密
注意点は、
・データをどのように管理するのかルールを決めておかないといけない
(削除するタイミング・削除する人・追加変更などがあった場合)
・サーバ容量が限られてるので長期データ保管には向かない
(不要になったデータはこまめに消す必要がある)
SmoothFileってこんな事も出来るんだなぁ〜って程度ですが、ファイル共有機能の紹介でした。
五反田営業所のHとKです。
「アイデアが出ないっ!」
日々、こんなことで悩むことはありませんか?
さまざまな職業・職種に限らず、大なり小なりアイデアが求められているかと思います。
不思議なもので、パッと思い付く時もあれば、何日経っても浮かばない…、よいアイデアと思ったも、翌日みたらあれっ? 何か違う…と思い、焦ってしまうこともしばしば。
気が付いたら〆切りまで数日しかないなど、なかなかの厄介者です。
デザイナーであれば、さしずめ「何かインパクトが足りないなぁ…」「似たような色づかいになってしまう…」「マンネリ化してしまう~」など、そんな感じでしょうか?
そんな煮詰まった状況を何か改善する方法は無いのでしょうか?
気分転換に外にでる、好きな音楽を聞く、コーヒーでリフレッシュするなど人によってコツがあるかと思いますが、時と場合によって、うまく気分転換が出来ないときもあります。
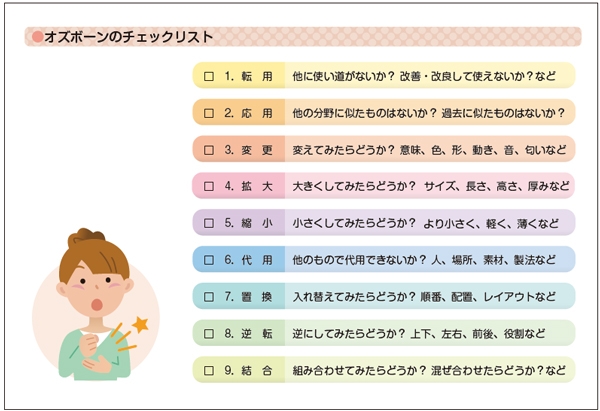
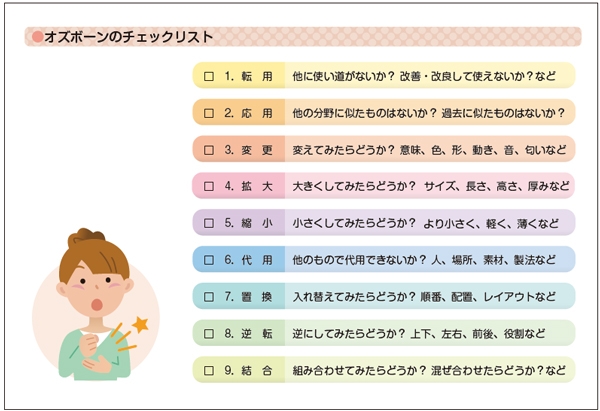
そんなときにおすすめなのが、『オズボーンのチェックリスト』です。
これは、かの有名な「ブレーンストーミング法」を考案したアレックス・F・オズボーン氏によるアイデア発想法です。
オズボーンのチェックリストと呼ばれる、9 つの質問に答え、現状に新しい切り口を入れて、アイデアを探そうという方法です。

あえて、9 つの質問で制限をかけることで(少し強引に…)ひねり出そうというものです。
この制限を掛けるというのが意外と効果的らしく、一人で出来るのもポイントです。
もともとは商品開発用に考案されたものらしいので、そのままの使用は難しい面もありますが、いざというとき何かの役に立てれば幸いです。
また、世の中には、いろいろと変わった発想法もあるようですので、「これは使えるっ!」「アイデアがザクザク出る!」「私だけの秘密のヒント」などという魔法のような発想法がありましたらご一報下さい(笑)
個人的には、夕飯のレシピに煮詰まったときに、オズボーンのチェックリストはかなり使えると思っています。
編集部のBです。
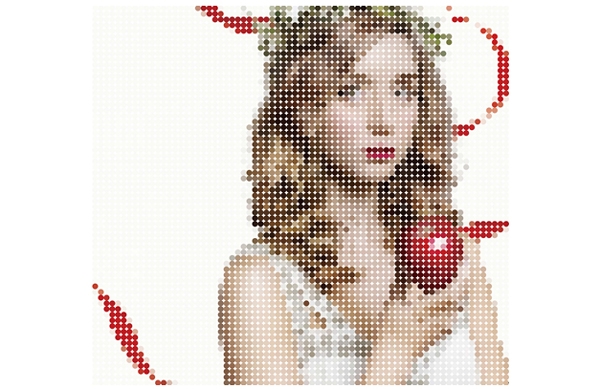
今回は画像を元にして、ドットパターンで変化を付けるデザインを作ってみます。
ビットマップ画像をベクトル化するので、任意の加工がしやすくなります。
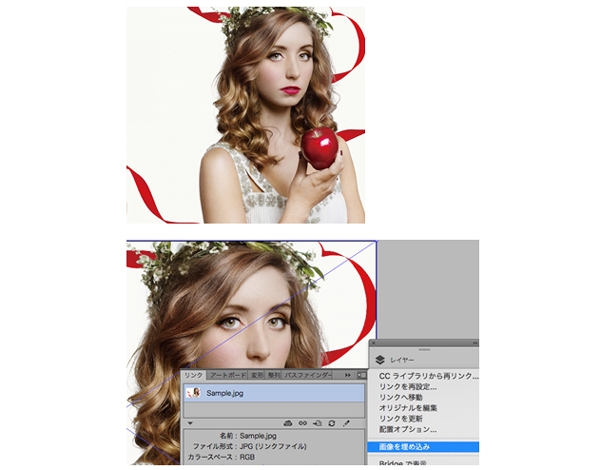
元になる画像を配置します。この時必ずファイルを埋め込みにします。

配置した画像を選択した状態で、オブジェクトメニューからモザイクオブジェクトを作成を選択します。
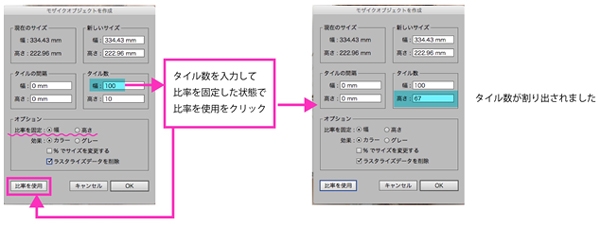
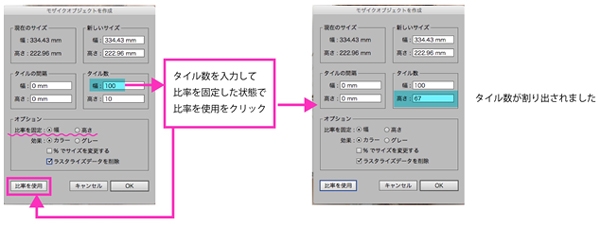
ダイアログボックスで「比率を固定」にチェックを入れ、いずれかのタイル数(分割する数)を入力します。それから比率を使用をクリックすると、対応するタイル数に変わります。これで「OK」をクリックします。

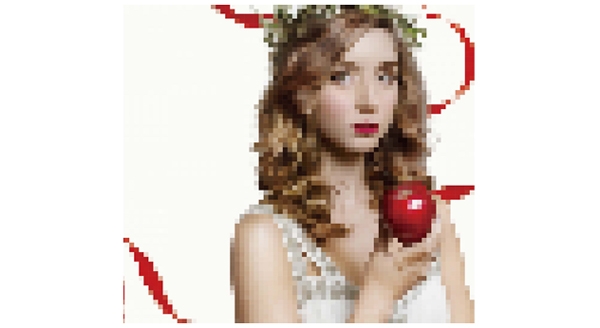
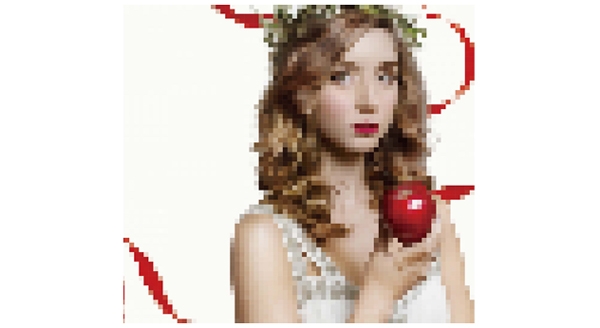
画像がタイル数に分割されました。
モザイクの状態ですね。この時点でベクトル化されたオブジェクトになっています。

次にタイル型(正方形)をドット(丸)に変形します。
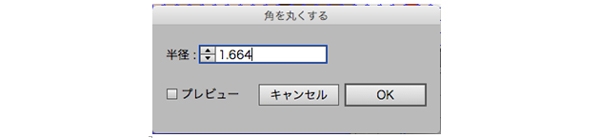
できあがったモザイクオブジェクトを選択し、スタイライズの角を丸くするで半径を設定します。②でできたタイル1つ分の半径が目安です。(タイルを一つ選択して、高さ2cmだったら1cmが目安)


ここからドットのオブジェクトにサイズのグラデーションをかけていきます。
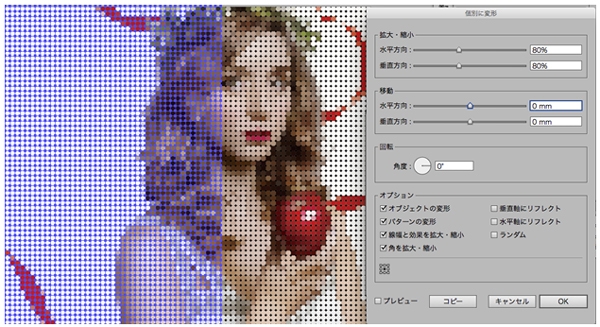
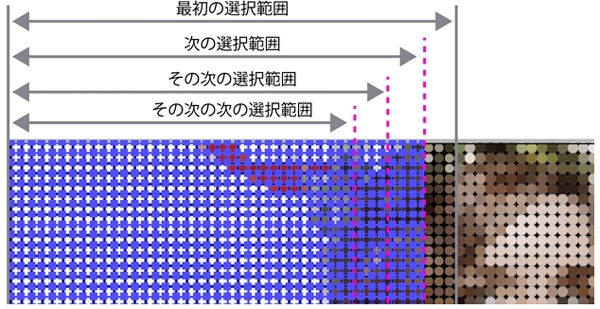
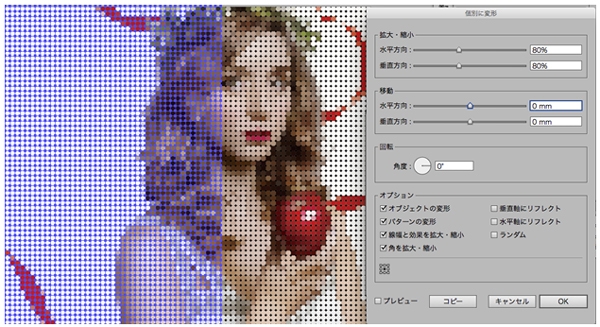
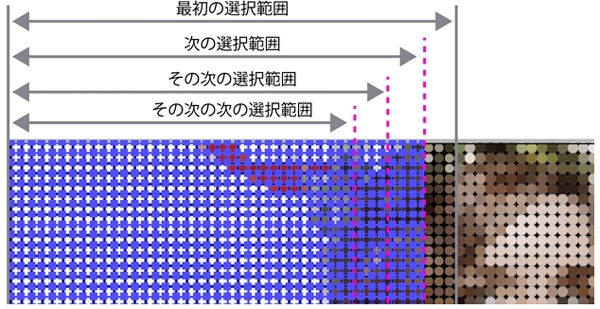
ドットオブジェクトの3/5程を選択し、個別に変形で縮小します。

この、「選択」→「個別に変形」を選択範囲の幅を変えながら繰り返していきます。

こうすることで、ドットの大きさにグラデーションがかかります。

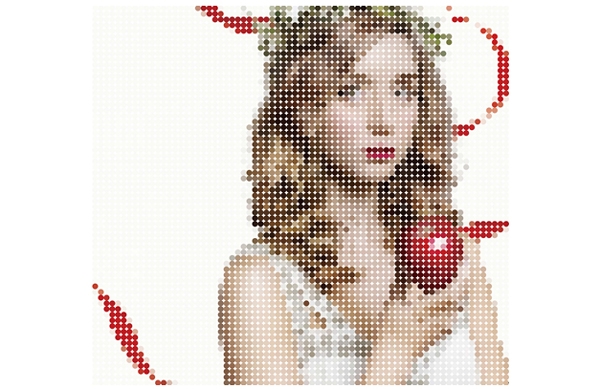
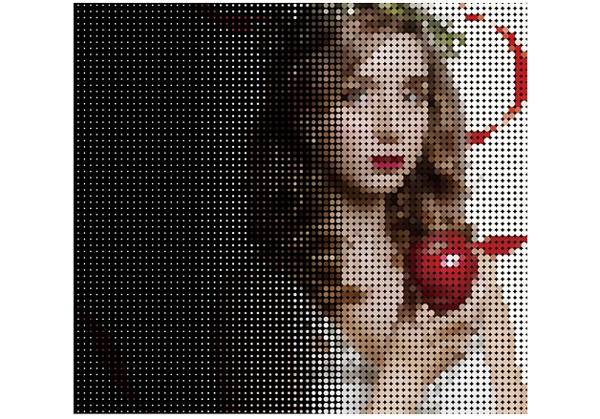
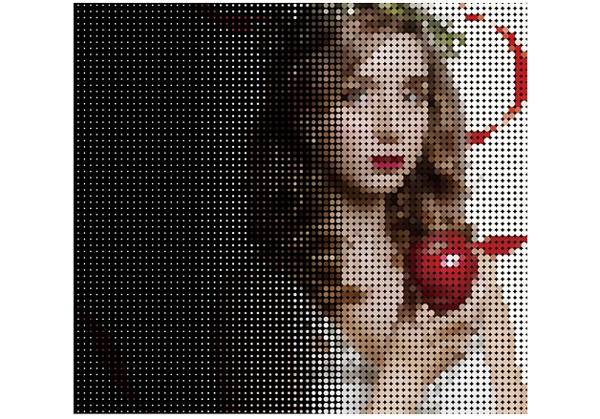
画像に変化が加わりました。ドットがわかりやすいように背面にブラックを敷いてあります。
ただ、これだけでは何にもならないので、元の画像を配置して見せたい部分だけマスクして重ねます。

それっぽいキャッチコピーを載せて完成です。

タイル数が多すぎると書き出しが重くなってしまいますが、変化をつけるバリエーションとしては使いやすい機能だと思います。
五反田営業所デザイン室のHとKです。
今年の夏は雨が本当に多いですね。私はこのお盆休みに家族で海に行ってこんがり焼くのを楽しみにしていたのですが、予定をいくら変更しても雨、あめ、アメ…気がついたら
出勤日を迎えてしまいました。
こんなに雨ばかりでは気分が沈んでしまいますよね…
沈む?
「モニタで見た時よりも印刷物も色が沈んじゃってる!」
というわけで少々無理がありますが、この現象についてどうしてそうなるかちょっと
掘り下げてみます。
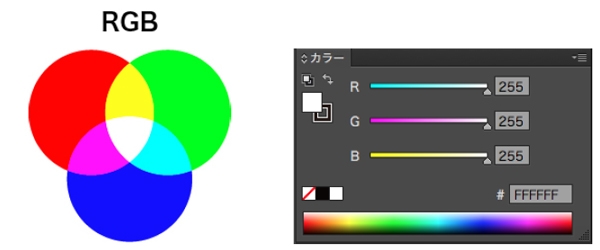
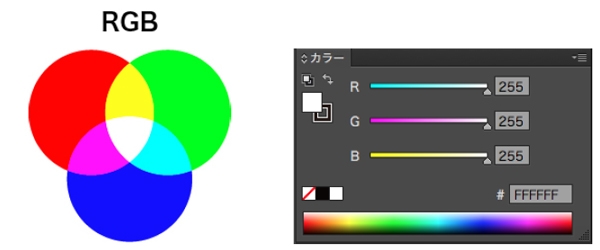
モニタの色の再現は「RGB」と呼ばれる光の三原色から成り立っています。

Red=赤、Green=緑、Blue=青の頭文字をとったもので、混ぜれば混ぜるほど明るい色へ変化する「加法混合・加法混色」の一種です。モニタ以外にデジカメで撮った写真、スマートフォンや信号機などは全てRGBで再現されています。
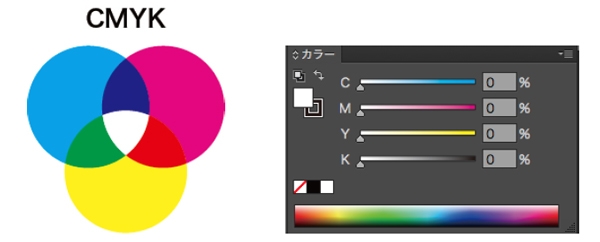
一方、印刷は「CMYK」の色の三原色から成り立ちます。

C=Cyan(シアン)、M=Magenta(マゼンタ)、Y=Yellow(イエロー)そしてK=Key Plate(キープレート:元々輪郭や細部を表現するために使われていた版(プレート)のことで、主にその版では黒インクを使用してたことに由来。)の頭文字をとったもので、混ぜれば混ぜるほど理論上暗い色へ変化する「減法混合・減法混色」です。
実際、左側にRGBで再現された画像、右側にそれらをCMYKに変換した画像を比べて
みるとやはり色がくすんでいるように見えます。

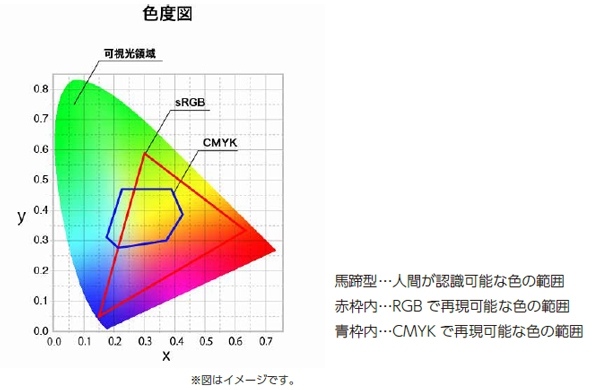
同じような二つのカラーモードでなぜ色の違いが起きるのか、それは
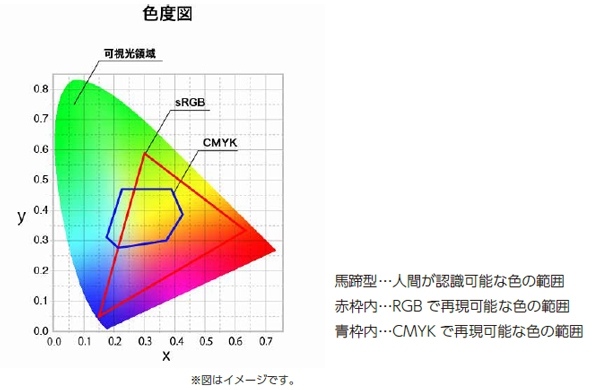
再現できる領域がRGBとCMYKで異なる
からなんです!下図の色度図を見ると、その違いがなんとなくわかります。

このように、RGBよりもCMYKの方が色の再現領域がやや少ないことがわかります。
数字にしてRGBが1677万色なのに対し、CMYKは1万~2万色程度まで下がりますから、モニタでのRGB再現から印刷のCMYKへ変換すると色味が変わってガクンと沈むというワケなんです。
特にワードやパワーポイントなどOffice系のソフトは基本的にRGBカラーで作られるので、そのまま印刷へ回す際は色味が変わることに注意が必要ですね。
さて、8月も後半へ入ってきましたので、私も気分を沈めず食欲の秋へ向けて元気にお仕事に取りかからなくちゃです。
最後までお読みいただきありがとうございました。
編集部のBです。
先日A3表裏の印刷物を、お客様からの完全データで入稿したいという旨を受ける機会がありました。そのお客様が使われているソフトはPhotoshopで、ちょっとした文章もすべてPhotoshopで作って入稿したいという事でした。
ちなみに普段印刷業に関わりのあるような方ではありません。
PC環境の普及によって、家庭でも様々なデータが作れる時代。
こういった事も珍しくはないかもしれません。ですがデータの特性を理解しておかないと「こんなはずじゃ無かった」の結果で終わってしまいます。
今回はこの事例に乗って、かなり大雑把ですが「フォトショップでも大丈夫ですが・・・」の考察をしてみました。
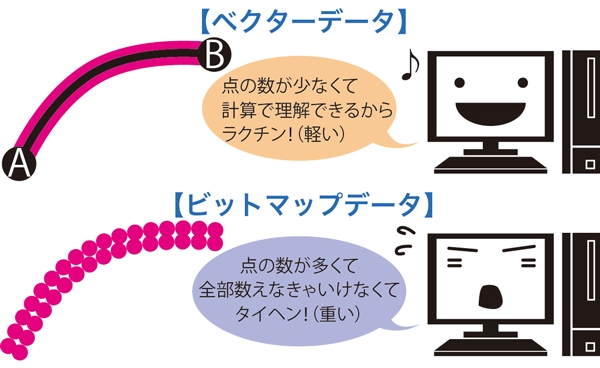
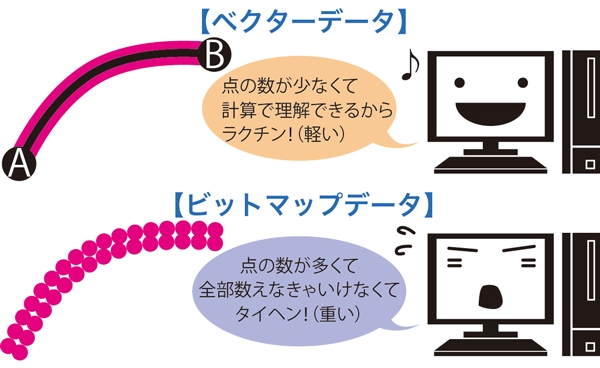
ベクターデータとビットマップデータ
印刷に使用するデータには大きく2種類、ベクターデータとビットマップデータがあります。物凄くざっくり言うとIllustratorやInDesignはベクターデータ、Photoshopはビットマップデータになります。
ベクターデータは点と線を数値化し、それをコンピュータが再現して表示。

ビットマップデータは点の集まりで作られています。

そのため、文字の表現も点の集まりで作られてしまうので、若干ギザギザした出かたをします。

これを綺麗に出すためには点の数を増やす=解像度を上げることが解決策になります。今回の事例はあまり大きくないサイズで1枚モノでしたので、これで解決することを選択したのですが、これが100頁など量が増えると膨大な点の数になり、パソコンが処理するのに異常な時間を要します。

Photoshopの場合、軽いデータだと出る文字はギザギザ。重いデータだと綺麗だけどパソコンが止まってしまう・・・
そんな訳で特に文字の処理にはビットマップデータはあまり推奨されません。
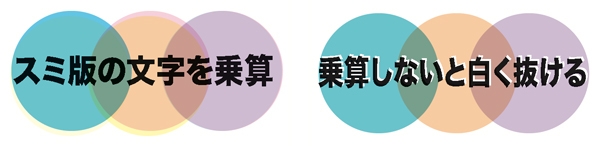
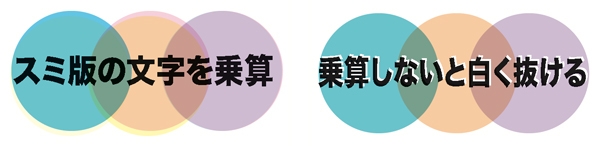
スミ(K)版が・・・
通常Photoshopで作業される方はRGBモードで作業されることが多く、それらを最後に一括でCMYKへ変換するのが一般的かと思います。
しかし、それだとスミ版で再現したかったものが掛け合わせのブラックになってしまいます。
少しでも版がズレると3Dのようになって、読みにくいです。

スミ版で文字をのせるなら、背景をCMYKにした後に色のパレットがK100でできている事を確認して文字レイヤーを作ります。
さらにさらに、Photoshopでは意識してデータを作成しないとスミ版をのせることができません。
結論から言えばK100で作った文字レイヤーはレイヤーモード「乗算」でレイヤーの最上階層に作ります。「通常」のままに統合すると文字の後ろは全て白くなってしまいます。
こちらも少しでも版がズレると白が出て、読みにくいです。

専門的に調べれば他にも解決策はあるのですが、普段印刷に関わりのない方へは説明の密度が濃すぎると伝わらないものですので、その例として大雑把な考え方をまとめてみました。
ご自分のパソコンで綺麗に見えていても、そこからのアウトプットには様々な条件が存在するものです。
お手製のデータを入稿される際には、入稿条件を確認したうえでテストデータを送られる事をお願いいたします。
五反田営業所デザイン室のHとKです。
前回、デザインが生み出すホントの価値(=ベネフィット)について書かせていただきました。
ベネフィットには、(機能的・情緒的)の2種類があり、これらを上手に使い『私にはこの商品(サービス)が必要だ!』と思ってもらうことが、デザインの目的です。
少し抽象的でしたので、架空のスマホをモチーフにこれらを考えてみたいと思います。
この製品『Smart Camera001』の最大の売りは、デジカメよりも高画質な写真が撮れること。
強力な手ぶれ補正でブレを抑え、オートフォーカスもとても早いので一瞬のシャッターチャンスも逃しません。
さて、このスマホを店頭にて訴求するにあたり、ベネフィットという観点からどのようなアプローチが可能なのでしょうか?
こちらも架空の店頭POPを作ってみました。
まず、A案から。
■ A案

「画質?世界を変える?、最速0.02秒…」「4,200万画素…」など、技術的なことが中心となっていますね。
新製品らしく凄い写真が撮れそうなカメラ付きスマホだとはわかります。
しかし、カメラに詳しい人は別として一般的なユーザーに『この商品は、私にとって必要だ!』と、強い購買意識まで結びつけるのは弱い気がします。
このような商品の物理的な価値からの訴求を、機能的ベネフィットと言います。
次に、B案です。
■ B案

A案よりも、このスマホを購入したら『この商品は、私にとって必要ですよ』と具体的にアプローチした案です。
『家族との思い出』をテーマしたビジュアルとキャッチコピーで、「自分の大切なものを撮りたい」「思い出を共有したい」ユーザーのそんな気持ちへ訴えるデザインにて、強い購買意識へと結びつけます。
このような人のこころに対しての訴求が、情緒的ベネフィットになります。
以上、少し極端な作例ですが、
同じ商品でも、ベネフィットの使い方によってデザインも大きく異なってきます。
どちらが良いとか悪いとかではなく、目的・用途・ターゲットによって2つのベネフットのバランスを変えますが、きちんと機能的ベネフィットを抑えたうえで、情緒的ベネフィットを使った方がより強いメッセージになるようです。
このような視点から改めていろいろなデザインを見ていくとおもしろいかと思います。
編集部のBです。
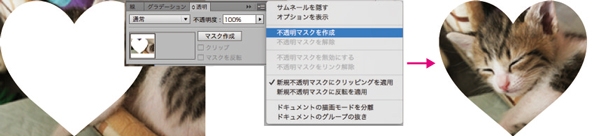
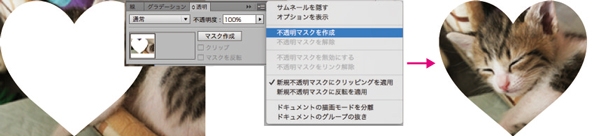
今回はイラストレーターの「不透明マスク」を使います。
不透明マスク機能は大雑把に言うと、マスク側オブジェクトの白い部分を表示して、黒い部分を不透明度で隠してしまう機能(反転も可能ですが今回はこの前提で。)です。

昔からあるクリッピングマスクと違うのは、トーンの表現が可能であるという事です。
【マスク側にモノクロのトーン表現を使用すると、不透明度で表現してくれる】


クリッピングパスと違い、複雑なものでもマスク側1枚で表現でき、大変便利です。今回はこれを利用して水墨の雰囲気のある表現を作ってみます。
先に手順として説明すると、
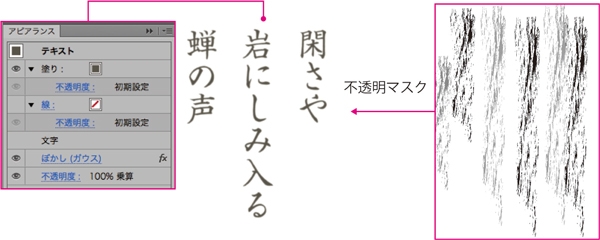
1.ぼかし表現を使用した文字に不透明マスクでかすれの表現を加える。
2.1を重ねて奥行きを出す。
の2工程だけです。
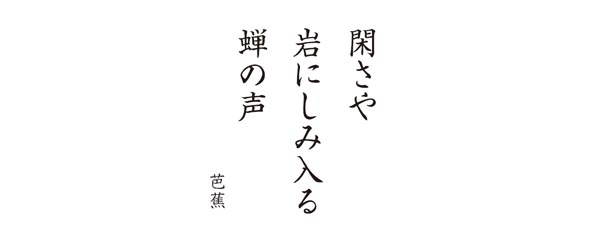
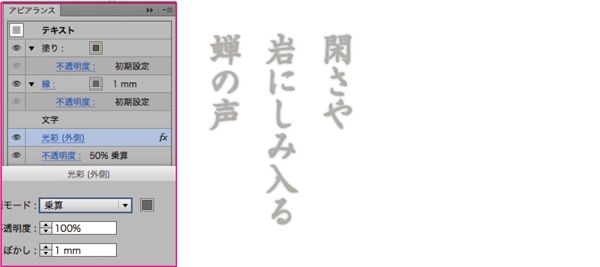
【元になるテキスト】

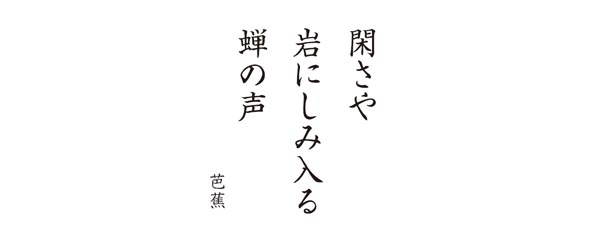
元になるテキストに対して、アートブラシ(チョーク)で作ったオブジェクトで不透明マスクをかけます。表現として奥行きを出したいのでアートブラシの目の細かさと向きを変えたものと2つ用意します。
【A テキストにはぼかしを入れ、大きめのチョークでマスク】

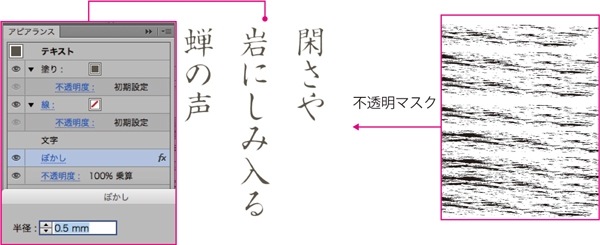
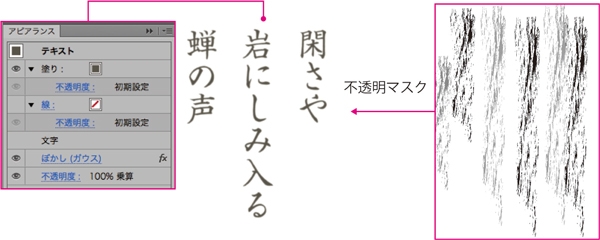
【B テキストにはAよりぼかしを入れ、方向を変えた細かめのチョークでマスク】

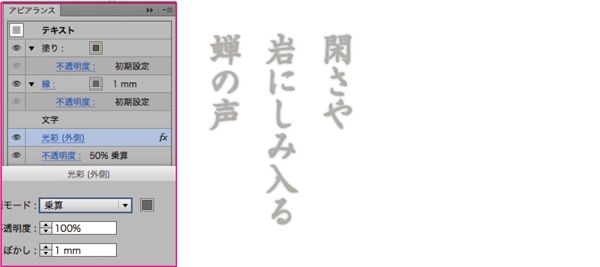
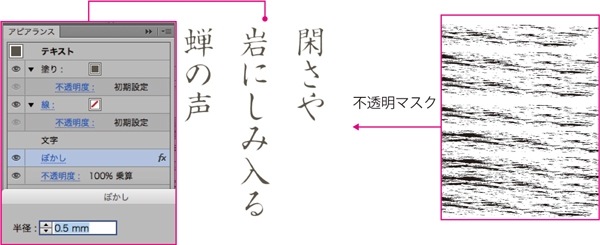
さらに、水墨のにじみが広がった表現を出したいので、線で太らせて光彩で広げたものも用意します。

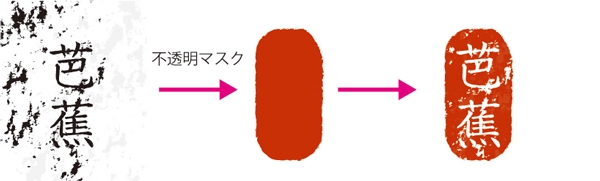
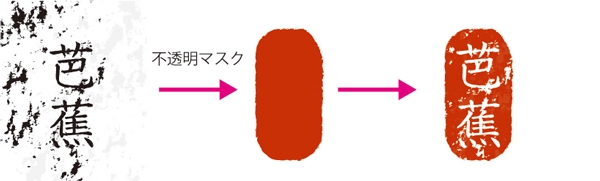
不透明マスクを応用して、印鑑風も作りましょう。

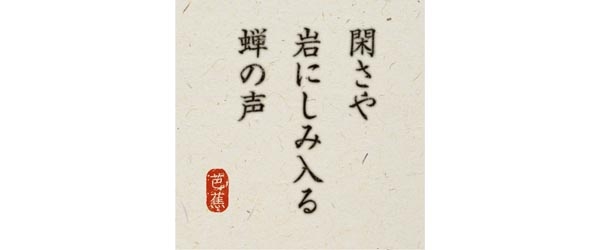
文字表現を全て重ね合わせ、和紙画像の上に配置して完成です。

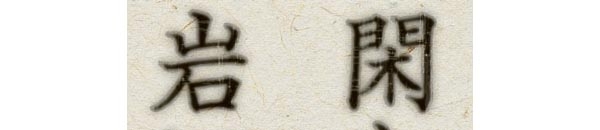
【拡大】

暑くなって蝉も鳴き出す季節へ突入しますが、皆様お体ご自愛ください。