皆さん、おはようございます、こんにちは、こんばんは、那須工場 テキスト変換課のSです。
今回初めてブログというものを書かせていただくので、おかしな部分があると思いますがご了承お願いいたします。
今回は那須工場内で情報共有に使用している社内wikiについて書きたいと思います。
那須工場内で使用しているWikiはDokuWikiをベースにしています。
DokuWikiとは
DokuWikiは、データベースを前提としない使いやすさ、汎用性の高さがあり、プラグインが充実しており柔軟な機能追加が可能で、拡張性にすぐれたドキュメント作成向きなWikiシステムのことである。
他のWikiシステムに比べると、データベース不要で手軽に始められることができます。テンプレート変更により表示レイアウトが変更可能などの特徴を持ちます。ドキュメンテーション利用を主眼に設計されており、チームによる共同作業がしやすく、構造化テキストの作成も簡単に行うことができます。すべてのデータはプレーンテキストファイルで格納されており、データベースが不要な点も導入を容易にしている。これには、データファイルがWikiシステム以外でのアクセスが容易で取り扱い方法の選択肢が増えるメリットもあります。
管理、バックアップ、統合化が容易なところが管理者に好まれているようです。
DokuWikiの主な使用例
・ソフトウェアマニュアル
・プロジェクトの作業空間
・個人的な手帳
・CMS-イントラネット
・企業の知識集約
※DokuWiki公式日本語サイトより引用
Sanposha Wikiの使用例
Wikiには出版社のそれぞれで使われる作業指示書等を掲載しています。
左側に出版社→雑誌、右側に作業指示書の画像・PDFのリンクが掲載されている。

作業工程
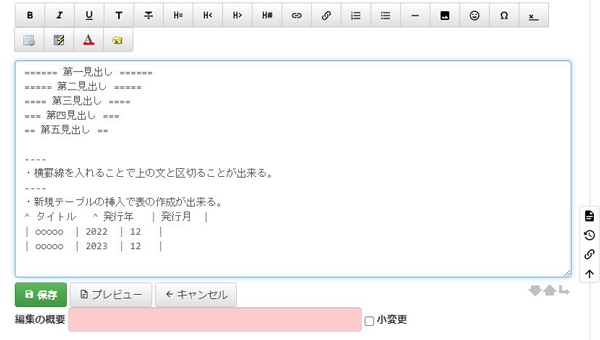
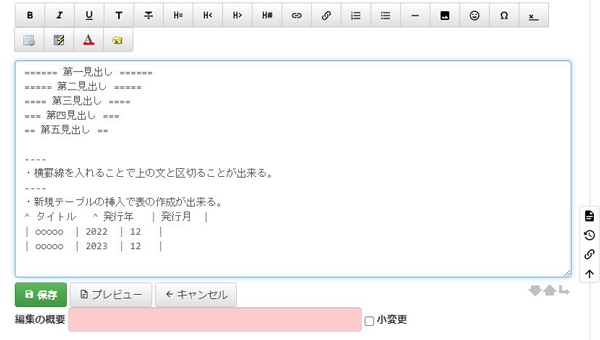
見出し・横罫線・新規テーブルの挿入

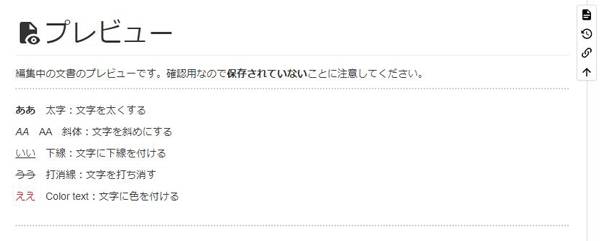
上記の編集画面プレビュー

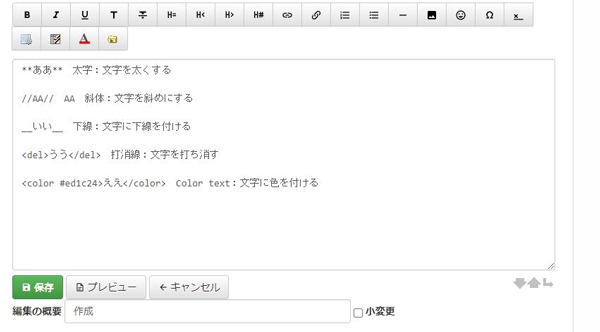
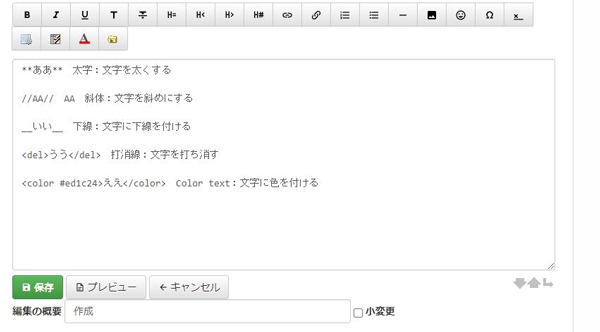
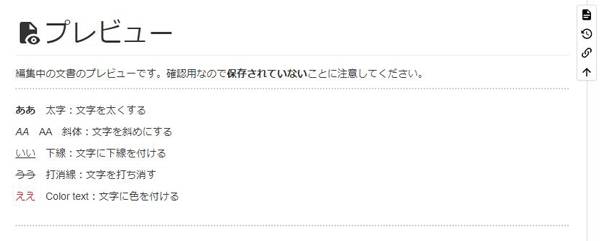
文字装飾

上記の編集画面プレビュー

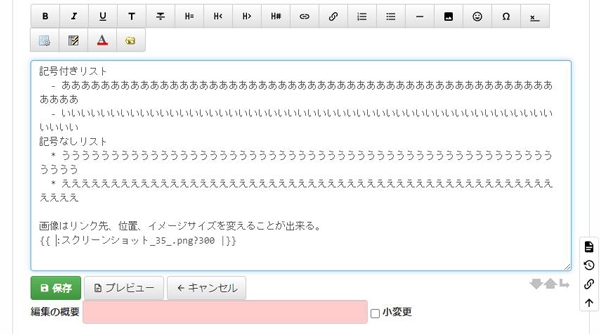
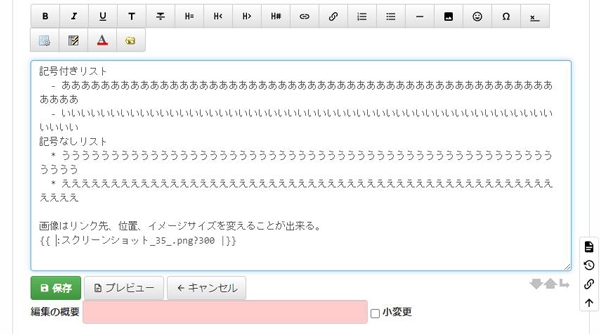
リスト,画像

上記の編集画面プレビュー

このような流れになります。
那須工場では主に出版社ごとの古い指示書から新しい指示書、作業手順などを社内全体で共有しているので、企業の知識集約として使用しています。
使用感想
・Webブラウザで閲覧するので資料が見つけやすい。
・文書の作成はそこまで複雑なものはないため難しく考えずに作成できる。
この社内WikiはIT情報処理室のMさんが運用していたものを那須工場に移植して運用しており、とても重宝しています。
Mさん本当に本当にありがとうございました。
以上でWikiによる社内情報共有について終わります。
「ダダダダダダッ!」
あ、すいません。自分サバゲが好きなもので、つい電動ガンの駆動音を・・
次回もし書くことがあれば、好きなサバゲについても少し書きたいなと思っています。
お読みいただきありがとうございました。
 お久しぶりです。
お久しぶりです。
映像技術について記載していたDTP3部のNでございます。
勤務して十年ほど時が経ち、社内の人々と多く触れ合うようになりました。
優しさが空回りする上司
期待を重圧と捉える若手
人間とは複雑です。
新しい技術を吸収するのは会社の務め。
しかし、それを扱うのは人間です。
社員のメンタルケアを怠ると、企業発展の妨げになります。
放置すれば生産性の低下、離職率の問題など話は大きく膨らむことでしょう。
今回は、現場で自治能力を高め、個人の「幸せ」を実現できる会社への第一歩、
「ストレス・マネジメント」について触れたいと思います。
職場のストレスに悩む方、または悩む人を助けたい方へ
少しでも参考になれば幸いです。
~ケース1~

例えば社員S君(ストレス君)がいたとしましょう。
S君の机は散らかっており、行動もおぼつかない様子。
見かねた同僚が話を聞くと
「仕事でミスをして上司にマークされている、周りにも白い目で見られている」
とS君は言いました。
周りに見られている……それは真実なのでしょうか?
同僚は職場環境を改善しに奔走すべきなのでしょうか?
ここで重要なのは、悩みを抱えるS君が「正常な状態かどうか」にあります。
ストレスの元には特定の悪人がいると思われがちですが、
自身で毒を生成し、世界を歪めているケースもあるのです。
~睡眠不足~

S君は話を続けます。
「土曜は友人と飲み会、日曜はライブイベントへ参加していた」
「寝不足で仕事をミスし、緊張して進行が遅れている」
「ストレス発散のため、会社の帰宅後はゲームを深夜までプレイしている」
どうやらS君はあまり眠ることができず、むしろストレス発散のために
眠る時間を割いているように見えます。
寝不足
↓
仕事のミス
↓
ストレス
↓
寝不足
↓
仕事のミス
↓
ストレス
という悪循環に陥っているのです。
ある大学の実験によれば、およそ6時間睡眠が2週間続いた結果、2日間徹夜した状態になる結果が出たそうです。
それらは「睡眠負債」と呼ばれ、自覚症状がないまま集中力・認知機能・運動機能の低下、そして極度の過労によるネガティブ思考を誘発し、「誰かに何かをされる・されている・自分はダメな人間」という強迫観念が付きまとうのです。
このような状態が続けば、やがて唐突な欠勤・抑うつ・不整脈・心筋梗塞のトリガーにもなり得ます。
つまり「死」が待ち受けているのです。
~解消方法~

緊急時は会社に申請をして睡眠時間を確保するのも重要ですが、
まずは身体をリラックスさせ、寝つきをよくする方法があります。
1.ねむる1時間前にはスマホやTV、PCの画面を見ない
2.夕方からはカフェインの摂取を避ける
3.ねむる3時間前にはアルコールの摂取を避ける
4.適度な温度の入浴
5.眠る1時間前から部屋を薄暗くする
6.いつもより1時間早く寝てみる
いかがでしょうか?
1~6の全てを実行できている人間はどれほどいるのでしょうか?
現代人は眠る直前まで脳がフル稼働している場合が多いため、
睡眠に入るための入念な準備が必要なわけです。
これらを実行・継続するだけでも、ストレス問題が解決する可能性があるのです。
~まとめ~

どんなに活発な動物でも、眠ることによって生きています。
むしろ生きたいから眠るのです。眠らないのは死んでゆくことです。
社会人は、娯楽と仕事が両立してこその人生です。
ストレスに悩む方はまず、上手な睡眠方法を試してみましょう。
悩む人を助けたい方はまず、職場環境よりも本人の状態をチェックしましょう。
今回のストレス・マネジメントの話は以上となります。
ありがとうございました。
DTP 3部のMです。
2023年になり、個人的に久々のブログになります。前回担当してから3年の月日が過ぎていました。年をとると時間の流れが早く感じられます。
さて、今回のブログは最新のOCR(オーシーアール)はどこまで便利になったかを検証していきたいと思います。
その前に、OCR(オーシーアール)とは何かわからない人もいるかと思いますので簡単に説明です。
OCR(Optical Character Recognition/Reader、オーシーアール、光学的文字認識)とは、手書きや印刷された文字を、イメージスキャナやデジタルカメラによって読みとり、コンピュータが利用できるデジタルの文字コードに変換する技術です。
自分が入社した当初のOCR機能はかなり精度が弱く、スキャンで抽出したときに6~7割合っていれば良い方でした。ましてや手書き文字のあった場合、確認(検版)する時間を考えると入力した方が早いレベルでした。
それでは、実践です。
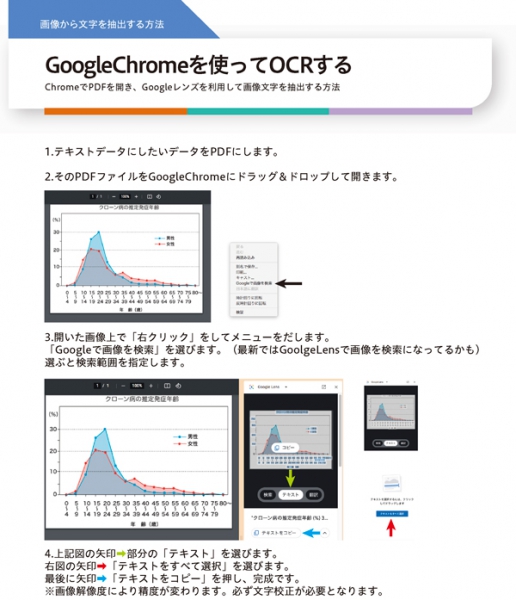
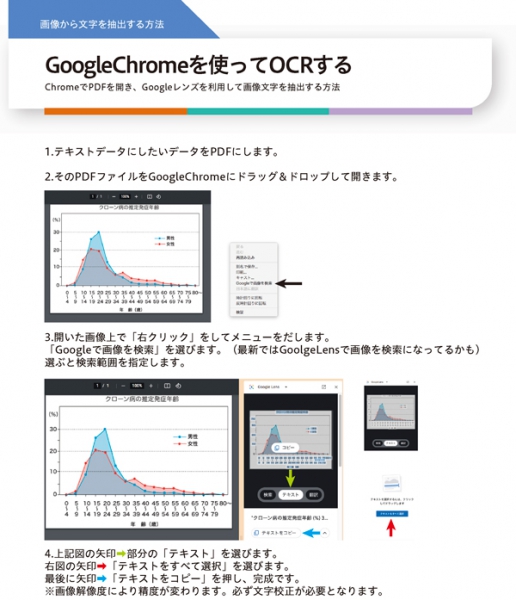
今回はGoogle様のGoogleChromeを使ってOCRしてみましょう。
まずは、抽出方法です。


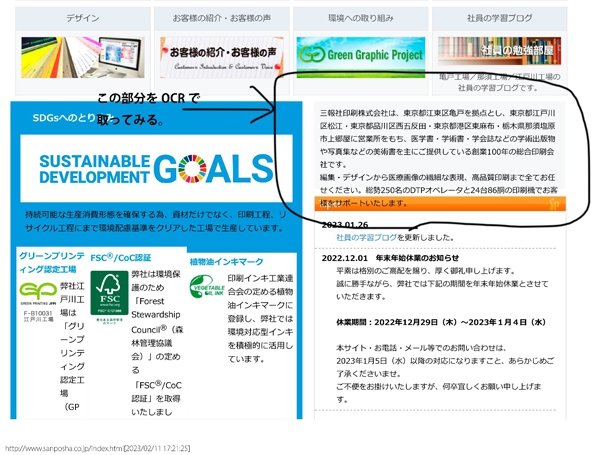
|
三報社印刷株式会社は、 東京都江東区亀戸を拠点とし、 東京都江戸川 区松江 東京都品川区西五反田 東京都港区東麻布・栃木県那須塩原 市上郷屋に営業所をもち、 医学書 学術書 学会誌などの学術出版物 や写真集などの美術書を主にご提供している創業100年の総合印刷会 社です。
編集デザインから医療画像の繊細な表現、高品質印刷まで全てお任 せください。 総勢250名のDTPオペレータと24台86胴の印刷機でお客
様をサポートいたします。
|
検証結果
アキ(スペース)や句読点、行の折り返し後のアキは出てしまう。
ナカグロ(・)はうまく取り出せない。
194文字中文字違いは0個!
さすがにこの状態のデータならアキ・ナカグロ以外は抽出できます。
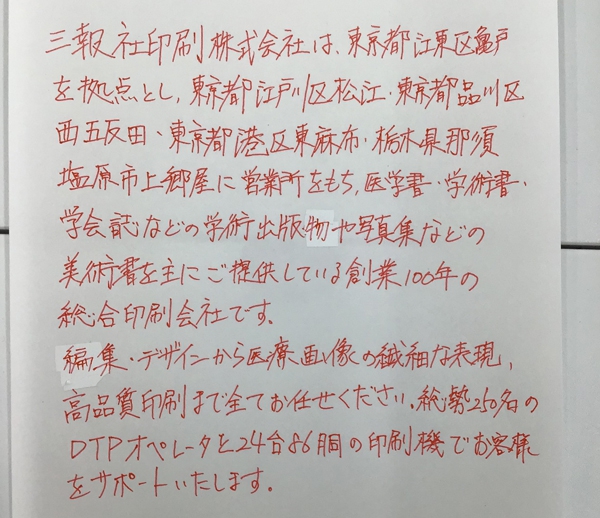
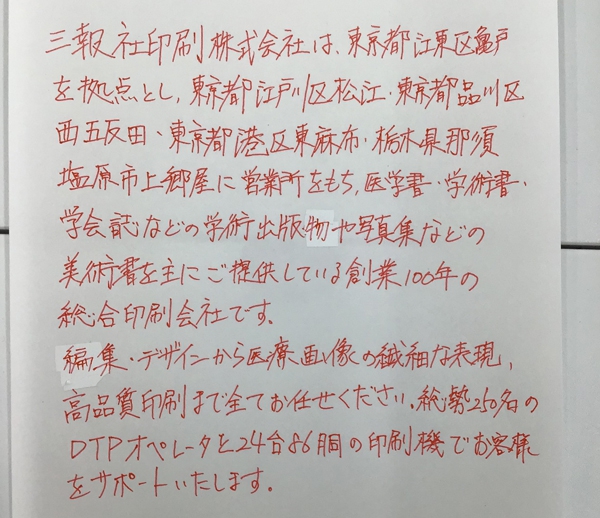
次に手書き文字はどうでしょう。

| 三報社印刷株式会社は、東京都江東区亀戸 を拠点とし、東京都江戸川区松江・東京都品川区 西五反田・東京都港区東麻布・栃木県那須 塩原市上郷屋に営業所をもち、医学書・学術書・ 学会誌などの学術出版物や写真集などの 美術書を主にご提供している創業100年の 総合印刷会社です。 編集・デザインから医療画像の繊細な表現、 高品質印刷まで全てお任せください。総勢250名の DTPオペレータを2486胴の印刷機でお客様 をサポートいたします。 |
検証結果
行の折り返し後のアキは出てしまう。
アキ(スペース)や句読点は手書きの抽出の方は正確にとれている。
ナカグロ(・)も正確にとれている。
197文字中文字違いは2個!(赤部分「と」が「を」)(「24台86」が「2486」)
間違っていた文字の所の「を」は手書き時にすこし意地悪していたので予想どおりでした。
「2486」は抽出漏れですね。
総合評価
PDFデータそのままであると特に問題無く抽出可能。文字情報があるからなのかも。
また、条件にもよりますが、手書き文字の精度が相当高いと感じます。
手書き文字を入力するならスキャンした方が効率が良い場合があると思いました。
こんにちは。デザイン編集部のKです。
早速ですが「To doリスト」というものをご存じでしょうか。意味は「現在するべきことを書き出したもの」となります。仕事や家事を行うはじめにリストを作成することによって、物事の優先順位が可視化できる・やり忘れがなくなる・頭の中が整理されてスッキリする…など色々な効果があります。
今回は身近な私生活を例とした、To doリストのパターンを3つ作成してみました。

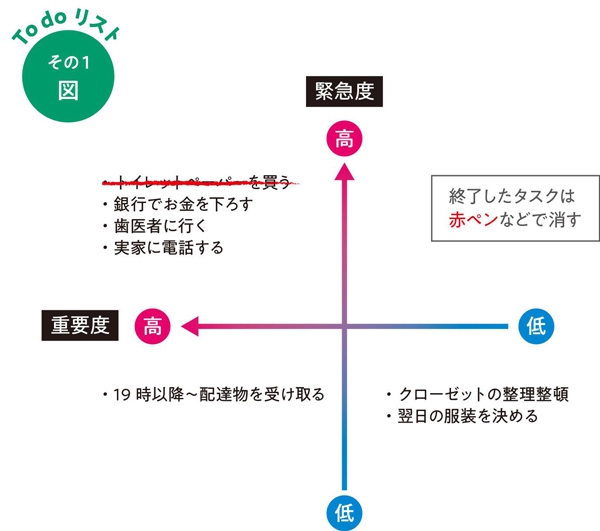
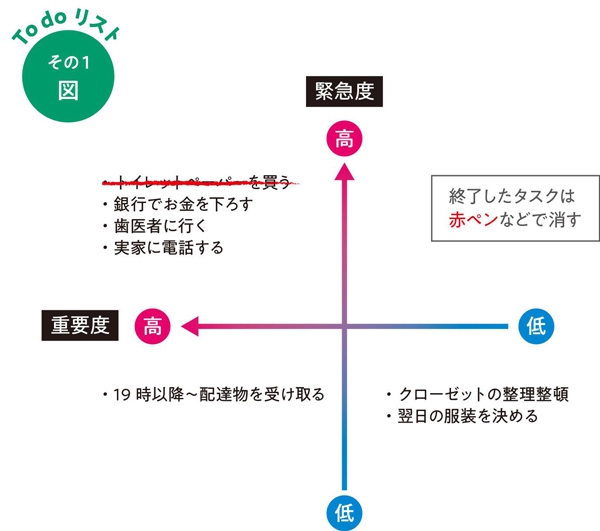
【図パターン】左側にいくほど重要度が高く、上側にいくほど緊急度が高くなっています。
優先順位が一目瞭然でわかりやすい所が特徴です。

【表パターン】番号・内容・チェックの項目があります。タスクの数を把握しやすく順番に並んでいるので、振り返るときなど便利です。

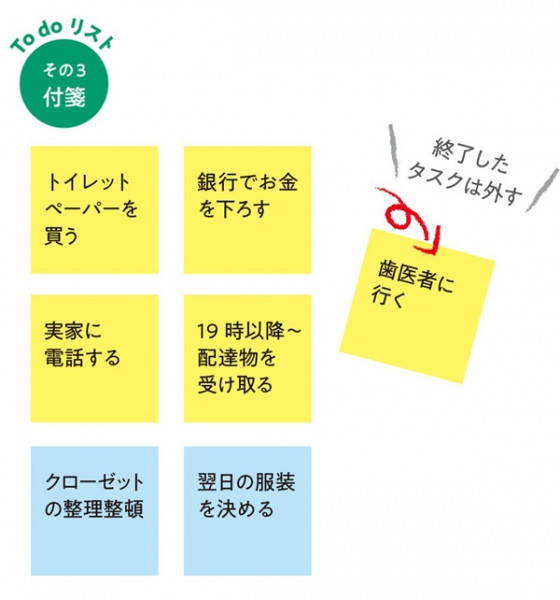
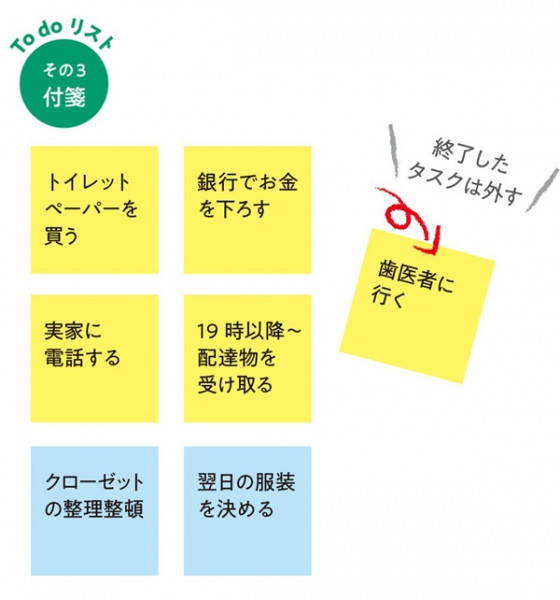
【付箋パターン】ジャンルで色分けした付箋にそれぞれタスクを書き出し、優先順に並べて貼ります。貼ってはがせるので並び替えなど簡単にできます。
いま紹介したように紙や付箋に書いても良いですし、スマホのアプリやパソコンのソフトなどで管理するのもアリだと思います。作成方法は様々ですが、いつでも見返せるように定期的に目に付く場所に用意しておきましょう。自分に合った方法で続けることが大事ですね。
こんにちは、江戸川工場工務のTです。
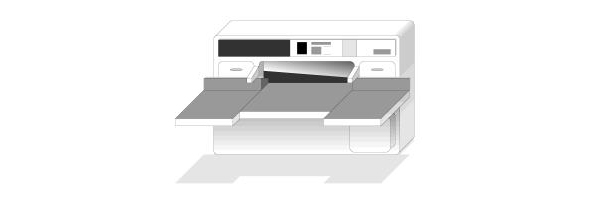
今回は断裁機についてお話しさせていただきます。
断裁機に法律?とタイトルに書きましたが、労働災害を防止するために、断裁機を使う事業者は法律で「安全に使う」ことが求められています。
労働安全衛生法では断裁機はシャー※の一種となっており、関連規程(労働安全衛生法、労働安全衛生法施行例、労働安全衛生規則、安全衛生特別教育規程、等)を順守することが求められ、違反した場合は罰則が適用されることも有ります。
※シャーとは剪断(せんだん=断ち切ること)によって金属を切断する工具です。

江戸川工場では、3月21日土曜日に断裁機メーカーのイトーテック株式会社様より、講師をお招きして講習会を開催しました。(工務部より6人が参加)
内容は、
学科:プレス機械又はシャー及びこれらの安全装置又は完全囲いに関する知識
プレス機械又はシャー及びこれらの安全装置又は完全囲いの種類、構造及び点検。2時間
学科:プレス機械又はシャーによる作業に関する知識
材料の送給及び製品の取出し、プレス機械の金型、シャーの刃部又はプレス機械若しくは
シャーの安全装置若しくは安全囲いの異常およびその処理。2時間
学科:プレス機械の金型、シャーの刃部又はプレス機械若しくはシャーの安全装置
若しくは安全囲いの点検、取付け、調整等に関する知識
プレス機械の金型、シャーの刃部又はプレス機械若しくはシャーの安全装置若しくは安全囲いの点検、取付け、取外し及び調整。3時間
学科:関係法令
法、令及び安衛則中の関係条項。1時間
技科:プレス機械の金型、シャーの刃部又はプレス機械若しくはシャーの安全装置若しくは安全囲いの点検、取付け、取外し及び調整
プレス機械の金型、シャーの刃部又はプレス機械若しくはシャーの安全装置若しくは安全囲いの点検、取付け、取外し及び調整。2時間
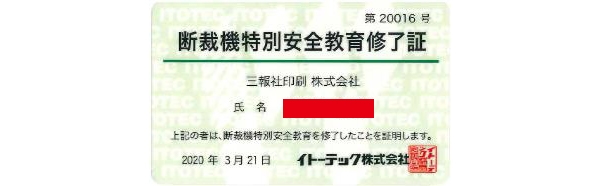
と、朝から10時間の講習を受け、イトーテック株式会社様より、断裁機特別安全教育修了証を頂きました。

工務のTです。
長らく続いた新型コロナウイルスによる緊急事態宣言も新規感染者が減少傾向にあり、ようやく緊急事態宣言解除の兆しが見えてきたようです。とはいえ、第2波の感染のリスクもあるためまだまだ油断できませんし、引き続き感染予防対策も必要でしょう。そうであっても徐々に平常な日々を迎えられることに期待せずにはいられません。
さて、タイトルの3つの「しんか」ですが、これはある後輩から「三報社の強みって何ですか?」と問われたことがあり、その時に思い浮かんだ言葉です。
まず一つ目のしんかは「進化」です。今ではすっかりアナログからデジタルに移行された印刷業ですが、その技術はまさに日進月歩であり、特に組版ソフトなどは毎年のようにバージョンアップされます。弊社内の組版だけを考えたらすぐにバージョンアップしなくても問題ありませんが、お客様から入稿されたデータが新しいバージョンで作成されていれば、同じ組版環境で作業をする必要があります。そのためバージョンアップは欠かせません。詳しい説明は割愛させていただきますが、他には弊社の主力部である印刷機や、簡易校正機など様々な部分が日々進化を遂げ、それを使用するオペレーター達も進化し続けています。
そして二つ目のしんかは「深化」です。残念ながら仕事をこなす上でミスを起こしてしまうこともありますし、組版ソフトのバージョンアップに起因した思いも寄らぬバグが発生してしまうこともあります。その際には原因を追及し同じ過ちを起こさぬように教訓としてオペレーター間で情報共有を心がけています。さらに弊社は創業96年となりますが、古い考え方にとらわれず、しかし新しい技術を過信せず、温故知新を大切にしております。ミスも、積み重ねた知識も、新しい技術も次への仕事の糧として、経験を深化させています。
最後に、三つ目のしんかは「真価」です。印刷・組版は本1冊毎に異なる仕様といっても過言ではありません。時には一筋縄ではいかず困難な局面を向かえる案件も出てきます。そんな時でも進化+深化で、真価を発揮しお客様に喜ばれる仕事が出来るように努力を続けています。
手前味噌ではありますし、自分でもちょっと過大評価しすぎ(?)なんて思ってしまいますが、この3つの「しんか」でこれからも成長し続けていきたいと思っております。
那須工場 テキスト変換課のHです。
今まで隠し文字など文字情報を使ったマクロについて紹介してきましたが、文字情報を使わなくてもマクロを活用することができます。
そこで今回は文字情報以外のマクロについて紹介していきたいと思います。
AutoOpen・AutoClose
今回紹介するのはAutoOpen・AutoCloseという機能です。
これらの機能は字面そのままですがWordデータを開いた時に自動でかかるのがAutoOpen、その逆でWordデータを閉じた時に自動でかかるのがAutoCloseと言います。
これら機能の何が優れているかというと、データを開いたり閉じたりするだけで自動でマクロがかかるので、かけ忘れる心配が無いということです。
では実際にAutoOpenに取り入れているものを紹介していきます。
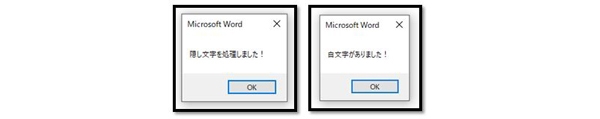
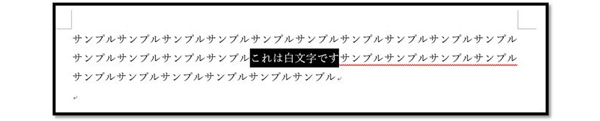
まずはじめに通常作業で見落としがちな「隠し文字・白文字・フィールドコード」が設定されている文字の検索・置換を行っています。
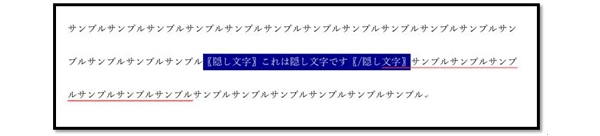
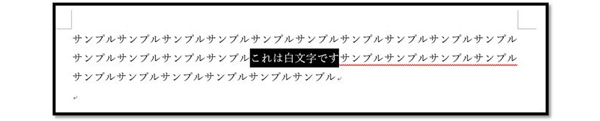
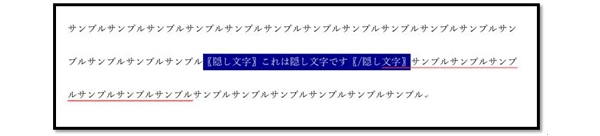
検索に引っかかると該当箇所に↓のような目印が入ります。

↑隠し文字は目立つように網掛け、テキスト上での処理用にタグを挿入。

↑白文字は目立つように網掛けのみ。
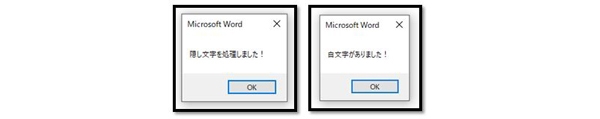
上記処理後、画面上に↓のようなメッセージが出るように作ってあります。

このように通知・処理を行うことで原稿に無い文字に気づかないまま、作業が流れてしまうということを防ぐことができます。
また、Wordの表示もAutoOpenで一括設定しています。
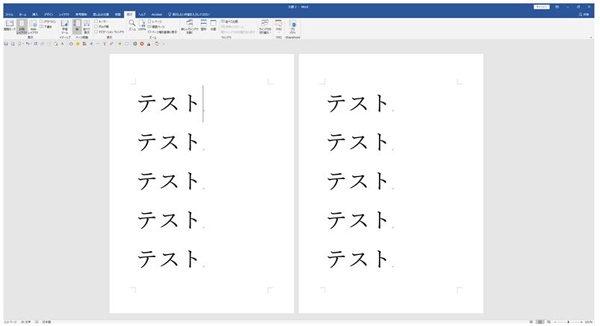
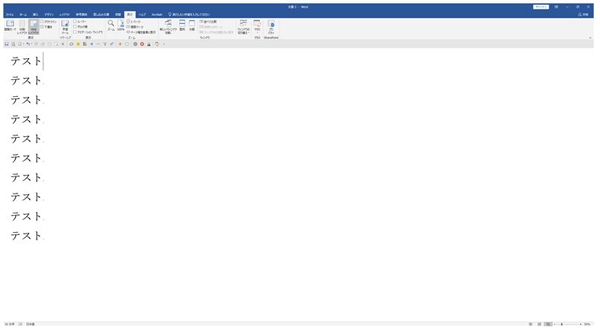
例えばWordには印刷レイアウト・Webレイアウト・アウトラインなど何種類かのレイアウト設定があり、ページ表示も1ページ表示や見開きで2ページ表示など様々な設定が可能となっています。
我々の作業では原稿とデータを比較しながら行うことが基本のため、上記設定では印刷レイアウト・1ページ表示がベストになります。
しかしながらそれらの設定を毎回手動で行うと時間のロスになってしまうため、開いた時点で必ず設定されるようにAutoOpenに組み込む事にしたのです。
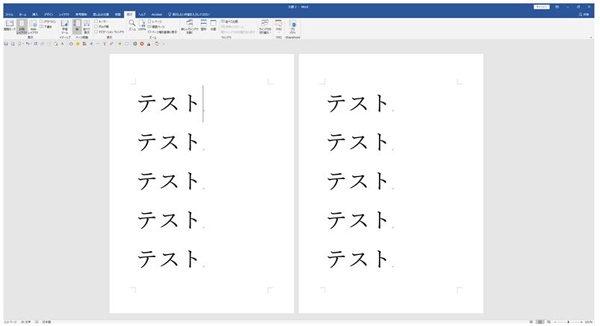
見開き2ページの図

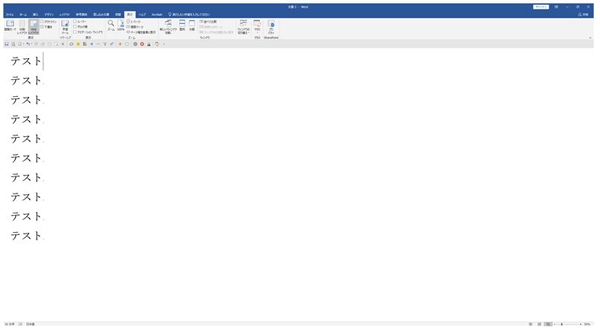
レイアウト=アウトラインの図

↑これらの状態だと原稿とデータを比較した時に、見た目が違うため比較がしづらい。
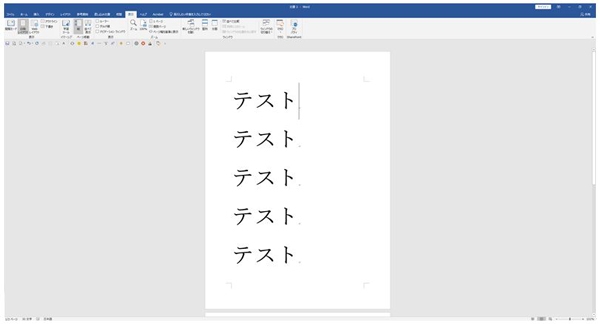
そのため、↓のように印刷レイアウト・1ページ表示に設定する。

このように原稿と同じ見た目にすることで、原稿一枚ずつとデータ1ページずつを比較する作業がとてもやりやすくなります。
以上がAutoOpenで用いているマクロの説明になります。ちなみにもう一つ機能『AutoClose』で用いているのは、隠し文字に対しての処理忘れが無いかをチェックするマクロだけなので、紹介を割愛させていただきます。
こんにちは。
総務部からの報告です。
遅れましたが、新入社員の配属部署、人員数をご紹介します。
本社・営業部 6名
江戸川工場印刷部 3名
シー・ピー・エス 7名
エヌ・アイ・シー 5名
三協美術印刷営業部 1名
合計22名です。
緊急事態宣言が続く中、新人教育セミナーも社外・社内とも中止、延期になってしまい、
新入社員は即配属、即実践になりました。
新人の皆さん、一ヶ月経過した感想はどうですか?
先輩は優しく教えてくれますか、厳しいですか?
先輩に何でも聞いていますか?
挨拶・返事はできていますか、コミュニケーションはとれていますか?
最近はコロナウイルスの話題ばかりで、
総務部でも毎日夕方になると今日の感染者は何人?と気になるばかりですしマスクの確保にも苦労しています。普段、マスクに慣れていない方々もつけた状態での作業が日常となってしまいました。
マスクをつけた状態での対面は表情が分かりづらく、声も通りにくいので、大きな声ではっきりと挨拶や報告、連絡、相談をできるように心がけたいですね。大きくて明るい声は、新入社員の方々にも又、先輩の皆さんも即実践できることだと思います。「いい子だな」「信頼できる先輩だな」とお互いに好印象をもちたいですね。

こんにちは、江戸川工場工務のTです。
今回は衛生管理者についてお話しさせていただきます。
そもそも、衛生管理者とは?
法律で、「職場において労働者の健康障害を防止するため、常時50人以上(50人以上~200人以下 1人以上 など)の労働者を使用する事業者は、その事業場専属の衛生管理者を選任しなければなりません。」となっています。また、衛生管理者(国家資格)には第一種衛生管理者と第二種衛生管理者があり、当社“製造業”は第一種衛生管理者となります。(ちなみに、江戸川工場の第一種衛生管理者は、私Tです)
衛生管理者の役割は、
⑴労働者の危険又は健康障害を防止するための措置に関すること。
⑵労働者の安全又は衛生のための教育の実施に関すること。
⑶健康診断の実施その他の健康の保持増進のための措置に関すること。
⑷労働災害防止の原因の調査及び再発防止対策に関すること。
等のうち衛生に関する技術的事項の管理を行います。

自分は、試験を受ける前に講習会を受講させていただいてから受験しました。
試験内容は、関係法令(労働災害の防止など)、労働衛生(健康管理や作業環境など)、労働生理(筋肉の生理・血液循環と血液の生理など)でした。
難しいものばかりでしたが、労働衛生では食中毒の勉強や、関係法令では食堂の1人当たりの床面積やトイレの数も何人以上は男子便所の大便所の数いくつ・小便所の数いくつなど法律で決まっていたことに驚きました。(実際に試験で出たものもありました)
現在の仕事では、毎年の健康診断の工場内の周知とサポート、衛生員会のサポート、などを行っています。
工務部のTです。
突然ですが、みなさんは本を読まれますか? 私は数年前からなるべく本を読むように心がけています。今にして思えば、元々本が好きだったのかもしれません。小学生の頃はもらったお年玉を持って本屋さんに行ったりしていましたから。
最近本を読み始めるようになったきっかけは色々とあるのですが、まずはウチの子たちにもっと本を読んで貰いたいと思ったからです。どこの家庭でも同じようなものでしょうが、暇さえあれば携帯電話でゲームをしたりSNSに夢中になったりしています。知りたい情報も簡単に検索できて、あっという間に問題解決です。それはそれでいいのですが、勉強以外で頭を使ってもらいたいと感じていました。前々から本を読んでもらいたいと思っていたのですが、ただ「本を読みなさい」と言ったところで「はい、読みます」とはならないでしょう。そこでまずは自分が本を読んでいる姿を見せて、「何かを感じ取ってもらおう作戦」に打って出たのです。ところが久しぶりに本を読み始まるとすっかりハマってしまい、集中して読みたくなった私は周りの雑音を嫌い、家族がいるリビングではなく一人になれるところで本を読むようになっていました。もう、「本を読んでいる姿を見せる作戦」は本末転倒です。本の厚さに合わせて2種類のブックカバーまで買ってしまい、完全に自分の世界です。揚げ句の果てには末っ子が「パパはいつも本を読んでいるから」と私の誕生日に自分のお年玉で小説を2冊プレゼントしてくれました。とても嬉しかったですし、お年玉で本を買うことが息子にも受け継がれたなと笑ってしまいました(しかし息子よ、自分のために本を買いなさい!でもありがとう)。ちなみに長女は木製の栞を父の日にプレゼントしてくれました。
そんなこんなでしばらく経ったころ本屋さんに寄った際に、隣にいた次女が一冊の本を見つめていました。「読みたい?」と聞くと「うん」とうなずくので買って帰りました。また先日には末っ子が学校で本を読むために「パパ、何か面白い本ある?」と聞いてくれました。長女もつい先日、私の本をいつの間にか読み始めていて嬉しく思いました。
読書はテストの点数は上がらないかもしれませんが、頭を良くしてくれる要素がたくさん詰まっています。ウチの子たちにはそれが何かを教えることはせずに自分たちで感じ取ってもらいたいので私からは何も言いません(しばらくしたら感想を聞くのも楽しみなので)。
ぜひみなさんも、少しずつでも、薄い本からでも何でもいいので読書を始めてみてはいかがでしょうか?大人の方は頭の体操になりますし、学生さんは新コロナウィルス感染防止対策による休校中で時間を持て余していることでしょうからお薦めです。SNSに比べたら、ちょっと面倒くさい読書ですが、読み終えた時の達成感とその面白さに気づいていただけたら幸いです。
そして出版不況といわれている業界に少しでも貢献していただけたら尚、幸いです。










 お久しぶりです。
お久しぶりです。