江戸川工場工務部のNです。
皆さんは江戸川工場が「グリーンプリンティング」や「FSC」という環境に配慮した資格をもつ事をご存じでしょうか。
最近「SDGs」という言葉をよく耳にしますが、企業の環境に対する責任が高まっている風潮を感じますね。私たちのお客様の中にもエンドユーザーへのアピールに繋げたいと感じていらっしゃる方は多いはずです。三報社がお客様に付加価値のある印刷をご提案できるように、それぞれの認証資格について勉強しましょう。
1.グリーンプリンティング(GP)認定工場とは?
日本印刷産業連合会が定めた事業所全体及び工程別の環境配慮基準(グリーン基準)を達成した工場です。認定基準は、オフセット印刷部門で70項目に及び、有害物質の削減、省資源・省エネルギー、物質循環・生物多様性の保全などで一定以上の成績を取得する必要があります。環境マークの多くが、紙やインキなどの資材、または製造工程の一部を対象にしたものに対し、GPマークは資材から工程までを網羅した総合的環境配慮マークの意味があります。
【例えばどんなことをやっているの?】
江戸川工場では印刷機の湿し水などの工場の廃液やインキの残肉を、処理業者に有料で依頼して廃棄しています。用紙や版といった資材のリサイクルも行っています。
【要求レベルの高い資格なので信頼性が高い】
審査で求められるデータや書類もとても多く整合性の確認もシビアなので、認証としての信頼性はとても高いと感じています。3年に1度の更新が必要になります。三報社は2007年に取得しました。
2.FSC認証工場とは?
FSCとは国際的な森林管理の認証を行う協議会のことで1993年に創設されたNGOです(本部はドイツ)。生産を行う森林や製品、流通過程の評価、認定、監督を行い森林認証制度の運営をしています。認証には、二つあり、FM認証は森林の管理を対象とし、認証森林の林産物を加工・流通過程の管理を対象としたCoC認証は林産物がFSC認証森林(FM認証)のものであることを保証しています。江戸川工場は、CoC認証です。簡単に言うと、環境に配慮した用紙を使用した印刷の国際的な証明になります。
【具体的にはどんなことをやっているの?】
FSC認証製品を使用した証拠(納品書、請求書)を保管し、印刷、製本時においては損紙をどれだけ抑えることができたかを数値で証明しています。
【国際的な資格なので認知度が抜群】
環境認証では最も多く使われているイメージがあります。日本だけではなく世界的な認証なので、訪日外国人観光客向けの商品に記載した場合でも理解されやすいと思います。毎年の更新が必要になります。三報社は2014年に取得しました。
〈認証資格ではないけど…〉
3.植物油インキマーク
印刷インキ工業連合会による規定をクリアした植物油インキを使用した印刷に用いられます。枯渇資源である石油系溶剤の代わりに、大豆油などの食用油や、非食用の亜麻仁油などを含めた植物油全般でつくられたインキのことです。枚葉インキ:20%以上(但し、金、銀、パール、白:10%以上)各種UVインキ:7%以上の含有比率を基準としています。植物油は、石油系の溶剤に比べて生分解性があり、VOC(揮発性有機化合物。大気汚染の原因となる。)の排出もほとんどなく環境負荷低減に寄与しています。現在はオフセットインキのほとんどが植物油インキ対応製品となっているのでマークは掲載しやすいです。
【具体的にはどんなことをやっているの?】
三報社で購入しているインキは全て植物油インキです。UVインキについては石油溶剤をほぼゼロにしたものでノンVOCインキと呼ばれるものを使用して、より環境にやさしいインキになります。ノンVOCインキは統一したマークがあるわけではなく各社が色々なマークをつくって掲載しています。つまり、三報社オリジナルのノンVOCインキマークを作り使うことも可能です。
今回は、3つの認証マークについてのみ簡単な説明をさせていただきましたが、ストーンペーパーなど、木材を使用しない紙など環境に配慮した商品は続々と登場しています。私たちは常に新しい情報を入手し、お客様に最適な印刷をご提案できるよう努めたいと思います。
DTP1部のTです。
今回のブログではPDFからしおりのテキストを抽出、そのテキストを使用して別のPDFにしおりを作成する方法をご紹介していきたいとおもいます。
そもそも、そんな作業することがあるのかと疑問におもう方もいるかと思いますので、まずはどういった時に使用するのかといった所から。
昨今では以前よりも2次利用を目的としてPDFを作成する書籍が増えてきていますが、その中でも年度版で毎年再版を行うものは修正箇所が少なく、目次に修正がない場合などがあります。
そういった時にこれからご紹介する方法を使用することで手間のかかるしおり作成の作業時間を大幅に短縮することができます。
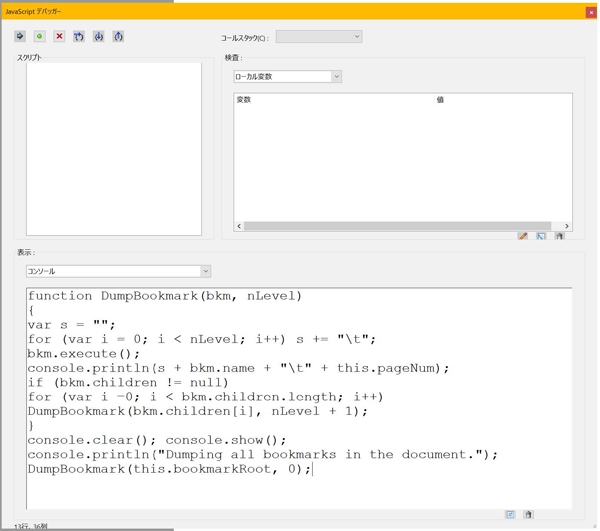
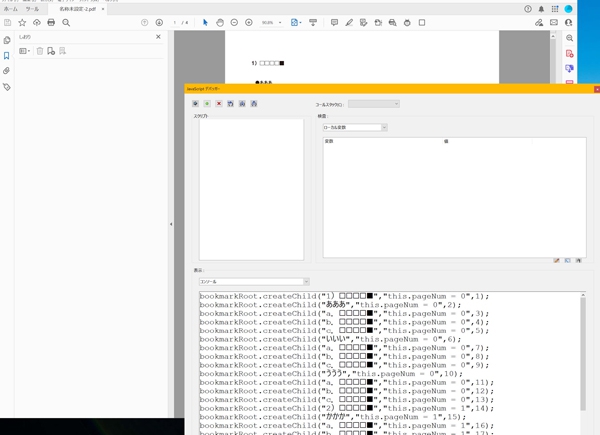
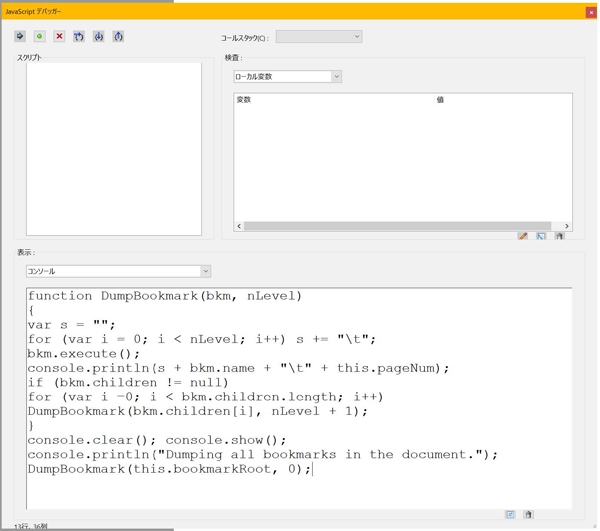
それではまず抽出を行うPDFをAcrobatで開き、デバッカーのコンソールに下記のスクリプトを貼り付けます。
function DumpBookmark(bkm, nLevel)
{
var s = "";
for (var i = 0; i < nLevel; i++) s += "\t";
bkm.execute();
console.println(s + bkm.name + "\t" + this.pageNum);
if (bkm.children != null)
for (var i =0; i < bkm.children.length; i++)
DumpBookmark(bkm.children[i], nLevel + 1);
}
console.clear(); console.show();
console.println("Dumping all bookmarks in the document.");
DumpBookmark(this.bookmarkRoot, 0);

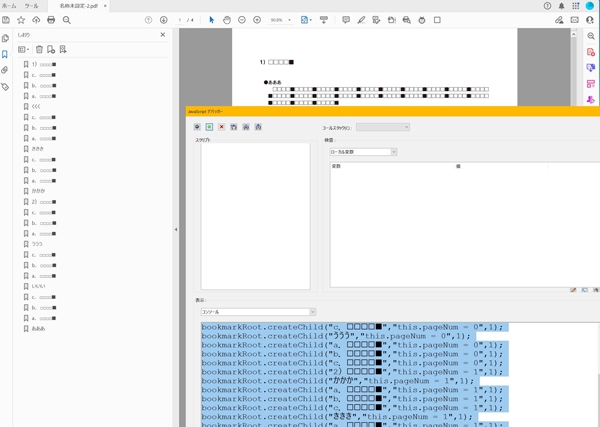
貼り付けたらテキストを全選択し、Enterを押します。
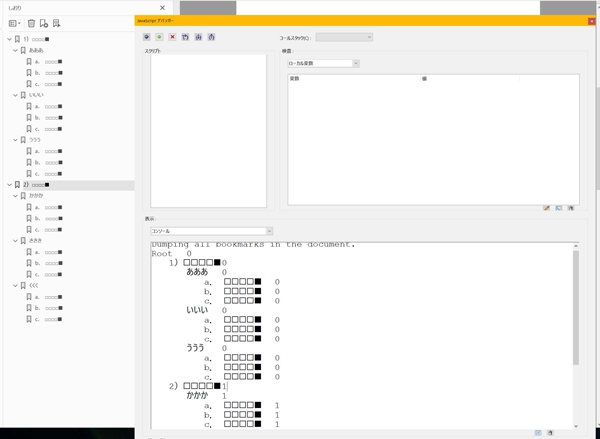
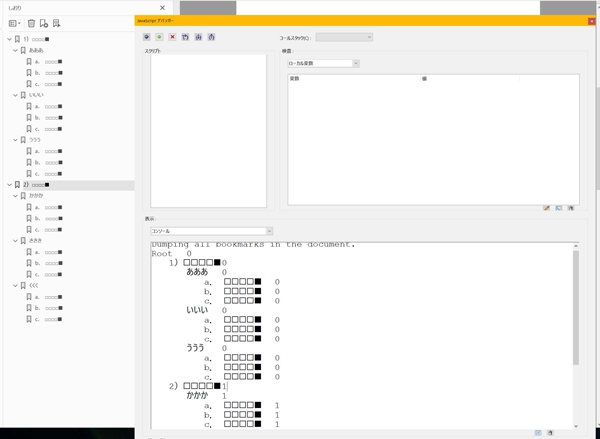
すると抽出が始まり、スクリプトを貼り付けたところに項目とページ番号が抽出されます。

抽出テキストをテキストエディタに貼り付け、先頭にある
Dumping all bookmarks in the document.
Root 0
最終行の
undefined
は不要なので削除します。
これで抽出作業は完了です。
ここからこのテキストをもう一度しおりとして読み込ませるために、タグをつけていきます。
基本的な形は以下のようになります。
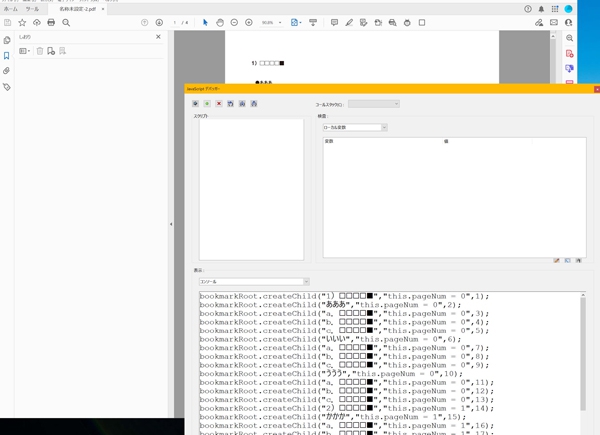
bookmarkRoot.createChild(" ●●● ","this.pageNum = 0",1);
最後にある数字(上記の見本では1になっている箇所)は、しおりを流し込む時の順番になります。
これを指定しておかないと流し込んだときに順番がおかしくなってしまうので注意してください。
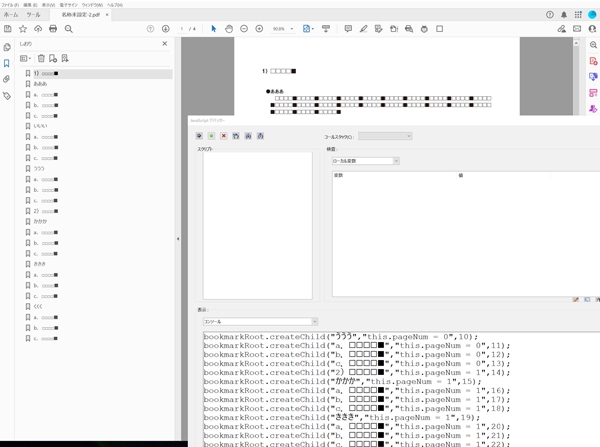
タグをつけ終えたら新たにしおりを読み込ませるPDFを開きます。
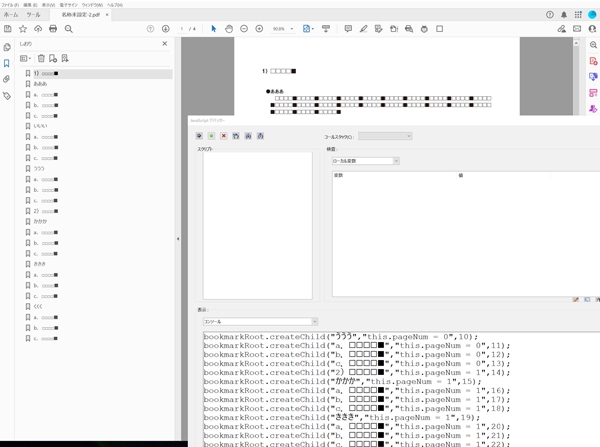
そして抽出するときと同様にデバッカーのコンソールにタグをつけたテキストを貼り付け、全選択しEnter を押します。

そうするとテキストが読み込まれ、新たにしおりが作成されます。
成功例

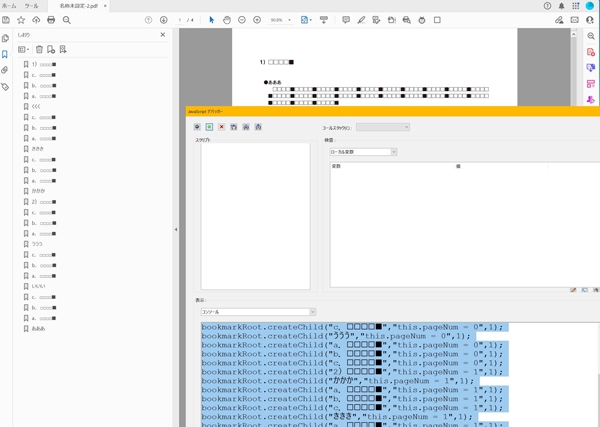
失敗例(順番の数字が全て1の場合)

これで一先ずしおりは作成されました。
ただこれだけだと元々あった階層がなくなってしまったり、前付けのノンブルに時計数字を使用しているとしおりをクリックした
ときに正しいページに飛ばないなどの問題が発生してしまいます。
そういった問題を解決するためにデータベースソフト等を利用してここから手を加えていくのですが、
話しが長くなってしまうのでそれはまた次回にお話ししたいとおもいます。
皆さん、おはようございます、こんにちは、こんばんは、那須工場 テキスト変換課のSです。
今回初めてブログというものを書かせていただくので、おかしな部分があると思いますがご了承お願いいたします。
今回は那須工場内で情報共有に使用している社内wikiについて書きたいと思います。
那須工場内で使用しているWikiはDokuWikiをベースにしています。
DokuWikiとは
DokuWikiは、データベースを前提としない使いやすさ、汎用性の高さがあり、プラグインが充実しており柔軟な機能追加が可能で、拡張性にすぐれたドキュメント作成向きなWikiシステムのことである。
他のWikiシステムに比べると、データベース不要で手軽に始められることができます。テンプレート変更により表示レイアウトが変更可能などの特徴を持ちます。ドキュメンテーション利用を主眼に設計されており、チームによる共同作業がしやすく、構造化テキストの作成も簡単に行うことができます。すべてのデータはプレーンテキストファイルで格納されており、データベースが不要な点も導入を容易にしている。これには、データファイルがWikiシステム以外でのアクセスが容易で取り扱い方法の選択肢が増えるメリットもあります。
管理、バックアップ、統合化が容易なところが管理者に好まれているようです。
DokuWikiの主な使用例
・ソフトウェアマニュアル
・プロジェクトの作業空間
・個人的な手帳
・CMS-イントラネット
・企業の知識集約
※DokuWiki公式日本語サイトより引用
Sanposha Wikiの使用例
Wikiには出版社のそれぞれで使われる作業指示書等を掲載しています。
左側に出版社→雑誌、右側に作業指示書の画像・PDFのリンクが掲載されている。

作業工程
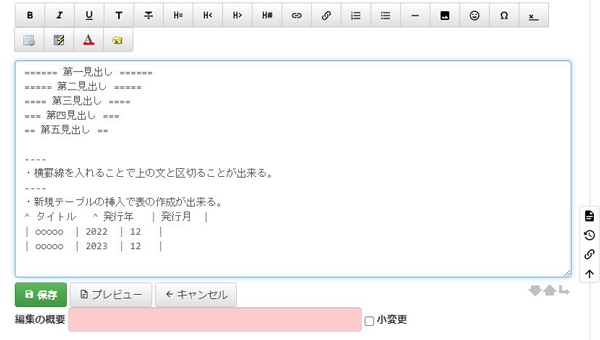
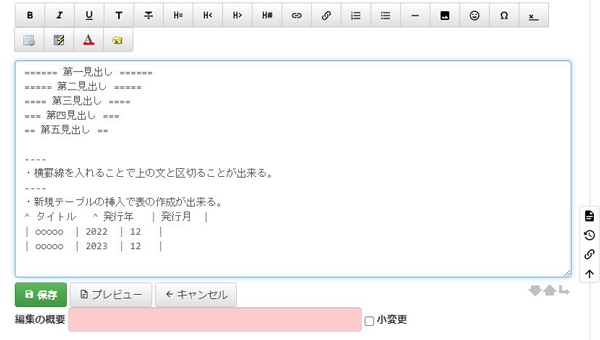
見出し・横罫線・新規テーブルの挿入

上記の編集画面プレビュー

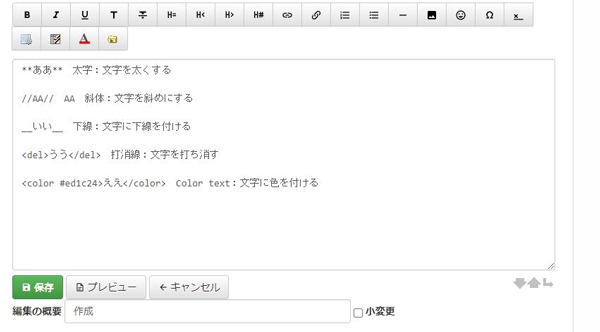
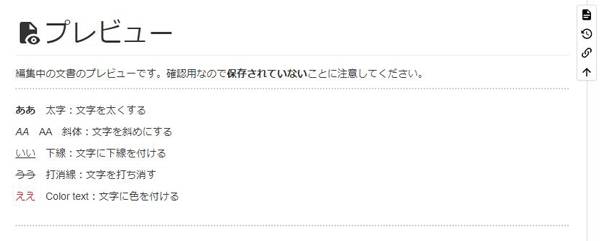
文字装飾

上記の編集画面プレビュー

リスト,画像

上記の編集画面プレビュー

このような流れになります。
那須工場では主に出版社ごとの古い指示書から新しい指示書、作業手順などを社内全体で共有しているので、企業の知識集約として使用しています。
使用感想
・Webブラウザで閲覧するので資料が見つけやすい。
・文書の作成はそこまで複雑なものはないため難しく考えずに作成できる。
この社内WikiはIT情報処理室のMさんが運用していたものを那須工場に移植して運用しており、とても重宝しています。
Mさん本当に本当にありがとうございました。
以上でWikiによる社内情報共有について終わります。
「ダダダダダダッ!」
あ、すいません。自分サバゲが好きなもので、つい電動ガンの駆動音を・・
次回もし書くことがあれば、好きなサバゲについても少し書きたいなと思っています。
お読みいただきありがとうございました。
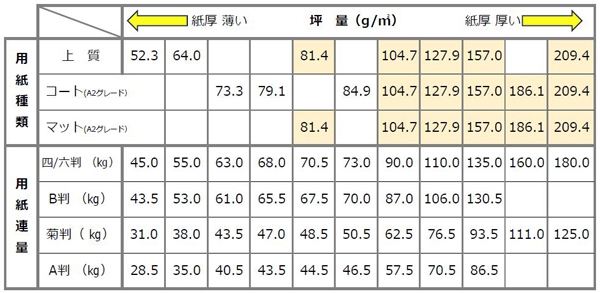
坪 量
紙の重さは、坪量という言葉で表現されます。これは英語でbasis weight(基本の重さ)といいますが、現在では共通して1㎡当たりの重さをグラム数で表し、米坪と呼ばれることもあります。英語でbasis weight(基本の重さ)というそうです。
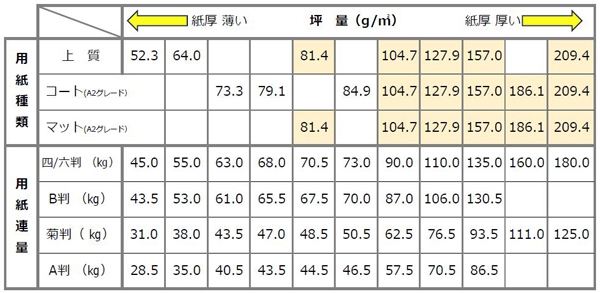
坪量は、表にあるように81.4g/㎡、104.7g/㎡、127.9g/㎡など種類、厚さにより、様々な数値のものがあります。
坪量を求めるには紙を1㎡の大きさに切って重さを測るのですが、その昔は1尺×1尺に紙を切って天秤で目方を測っていました。中途半端な数字になっているのはその名残だそうです。
あくまでも1㎡当たりの重さなので、紙の大きさが変わっても、同じ種類、同じ厚みであれば、坪量は変わりません。
連 量
米坪は比較的わかりやすいのですが、連量は少し複雑です。連量は斤量と呼ばれることもあります。
そもそも「連」というのは、紙の枚数の単位で、上質紙やコート紙などの一般紙では、1,000枚を1連(R)、アートポストやカードなどの板紙では、100枚を1ボード連(BR)とも呼びます。
連量というのは、ある大きさの紙が1連分で何㎏になるかを表し、単位はkgで表記されます。(kg/連)
例えば、上質紙の64g/㎡は、46判(788ミリ×1091ミリ)では55㎏です。
計算方法は、64g/㎡=0.064㎏/㎡×0.788×1.091×1000枚=55.0213となるのですが、連量の計算には、四捨五入に似た、二捨三入、七捨八入という独特の方法が使われ、これは四捨五入と同じように、例えば10.2㎏であれば、0.2を捨てて(二捨)10㎏に、10.3㎏であれば、繰り上げて(三入)10.5㎏にするといった計算方法なので、46判の連量は55㎏という表記になります。
このため、連量には小数第一位が0か5の表記しかありません。
(コロナ、オーク等の薄葉紙は半端な数値が表記されています。)

上記の表ですが、当社の主要となる坪量、連量、並びに用紙の種類を一覧まとめました。
坪量と用紙サイズごとの連量の関係がわかります。
104.7g以上の坪量は、上質の一部を除き、各種の坪量が用意されていますが、それ以下では用紙種類ごとに異なります。
上質では、印刷紙Aという一つのグレードで、薄~厚いものまで用意されていますが、コート・マットはA2グレードのみとしているための、81.4g以下の空白が多く、A3グレードがその空白の一部に入ってくるのですが割愛しています。
 お久しぶりです。
お久しぶりです。
映像技術について記載していたDTP3部のNでございます。
勤務して十年ほど時が経ち、社内の人々と多く触れ合うようになりました。
優しさが空回りする上司
期待を重圧と捉える若手
人間とは複雑です。
新しい技術を吸収するのは会社の務め。
しかし、それを扱うのは人間です。
社員のメンタルケアを怠ると、企業発展の妨げになります。
放置すれば生産性の低下、離職率の問題など話は大きく膨らむことでしょう。
今回は、現場で自治能力を高め、個人の「幸せ」を実現できる会社への第一歩、
「ストレス・マネジメント」について触れたいと思います。
職場のストレスに悩む方、または悩む人を助けたい方へ
少しでも参考になれば幸いです。
~ケース1~

例えば社員S君(ストレス君)がいたとしましょう。
S君の机は散らかっており、行動もおぼつかない様子。
見かねた同僚が話を聞くと
「仕事でミスをして上司にマークされている、周りにも白い目で見られている」
とS君は言いました。
周りに見られている……それは真実なのでしょうか?
同僚は職場環境を改善しに奔走すべきなのでしょうか?
ここで重要なのは、悩みを抱えるS君が「正常な状態かどうか」にあります。
ストレスの元には特定の悪人がいると思われがちですが、
自身で毒を生成し、世界を歪めているケースもあるのです。
~睡眠不足~

S君は話を続けます。
「土曜は友人と飲み会、日曜はライブイベントへ参加していた」
「寝不足で仕事をミスし、緊張して進行が遅れている」
「ストレス発散のため、会社の帰宅後はゲームを深夜までプレイしている」
どうやらS君はあまり眠ることができず、むしろストレス発散のために
眠る時間を割いているように見えます。
寝不足
↓
仕事のミス
↓
ストレス
↓
寝不足
↓
仕事のミス
↓
ストレス
という悪循環に陥っているのです。
ある大学の実験によれば、およそ6時間睡眠が2週間続いた結果、2日間徹夜した状態になる結果が出たそうです。
それらは「睡眠負債」と呼ばれ、自覚症状がないまま集中力・認知機能・運動機能の低下、そして極度の過労によるネガティブ思考を誘発し、「誰かに何かをされる・されている・自分はダメな人間」という強迫観念が付きまとうのです。
このような状態が続けば、やがて唐突な欠勤・抑うつ・不整脈・心筋梗塞のトリガーにもなり得ます。
つまり「死」が待ち受けているのです。
~解消方法~

緊急時は会社に申請をして睡眠時間を確保するのも重要ですが、
まずは身体をリラックスさせ、寝つきをよくする方法があります。
1.ねむる1時間前にはスマホやTV、PCの画面を見ない
2.夕方からはカフェインの摂取を避ける
3.ねむる3時間前にはアルコールの摂取を避ける
4.適度な温度の入浴
5.眠る1時間前から部屋を薄暗くする
6.いつもより1時間早く寝てみる
いかがでしょうか?
1~6の全てを実行できている人間はどれほどいるのでしょうか?
現代人は眠る直前まで脳がフル稼働している場合が多いため、
睡眠に入るための入念な準備が必要なわけです。
これらを実行・継続するだけでも、ストレス問題が解決する可能性があるのです。
~まとめ~

どんなに活発な動物でも、眠ることによって生きています。
むしろ生きたいから眠るのです。眠らないのは死んでゆくことです。
社会人は、娯楽と仕事が両立してこその人生です。
ストレスに悩む方はまず、上手な睡眠方法を試してみましょう。
悩む人を助けたい方はまず、職場環境よりも本人の状態をチェックしましょう。
今回のストレス・マネジメントの話は以上となります。
ありがとうございました。
那須工場 DS課のKです.
初めて勉強部屋を書かせていただく事になりました.まさか私がブログの記事を書くなんて思ってもなかったので,若干手が震えています(笑).
さて,今回記事を書くにあたって題材を何にしようかな~と思いながら通常業務をしていた訳ですが,直近で使う機会が多かった【全ストーリーの再計算(以下;再計算)】について書こうと思います.
再計算とは?
普段組版時に使わせていただいているAdobe社のInDesignというレイアウトデザインソフトは,使いやすくて良いアプリです.
……が,バグが生じやすいアプリでもあります.
特に表示関係のバグが多く,データが重いほど正しく表示されないという事が多々起こります.
そこで活躍するのが【再計算】です.
データ内を全てもう一度計算して表示してくれるので,表示のバグが解消され正しく表示されるようになります.
↓【再計算】前↓

↓【再計算】後↓

このように【再計算】をすることで,設定上は表示されるはずがバグでズレてる!などの問題を解決することが出来るため,組版をする上で【再計算】は必要です.
表示上のバグが起こりやすいデータ
上記でデータが重いほどバグが起こりやすいと書きましたが,具体的にバグが起こりやすい物をいくつか紹介します.
①インラインが多いデータ
見出しや図表No.などでインラインを使うことが多々あります.
段落スタイル(テキストの設定)だけでは表現出来る体裁に限りがあるため,オブジェクトをテキストに入れてお客さんの要望に近い体裁を作る訳です.
自由度が高く便利なのでこの方法をよく使いますが,体感で一番バグが起こりやすいです.
インラインが少ないからと言って,バグが起きないとは限りませんので【再計算】は忘れずにやりましょう!
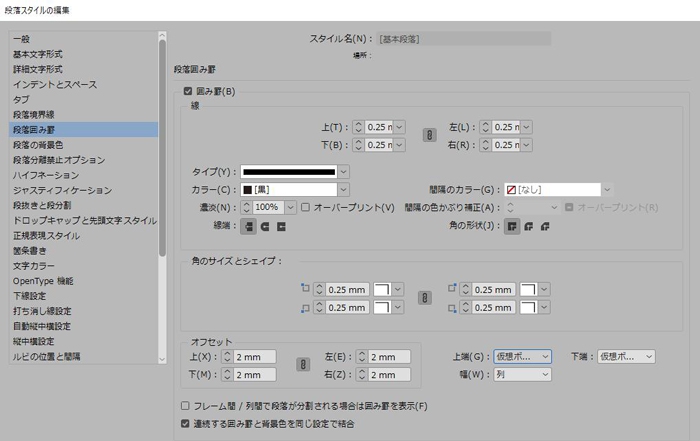
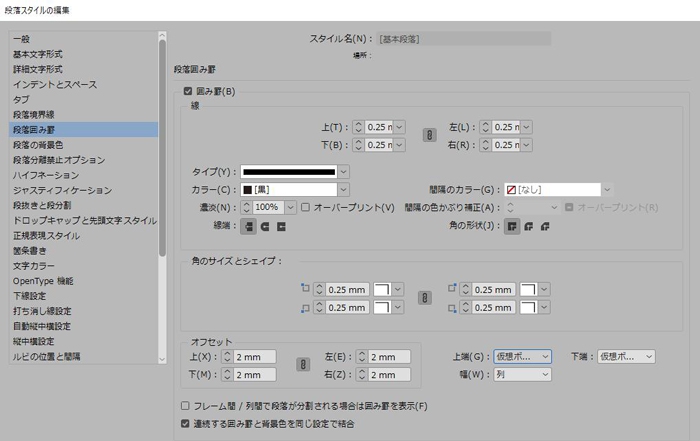
②段落スタイル設定【段落囲み罫】
段落スタイルの中に【段落囲み罫】という項目があります.
文字通り段落に囲みを入れる機能ですが,囲みが消える,重なるなどのバグが起きる事があります.

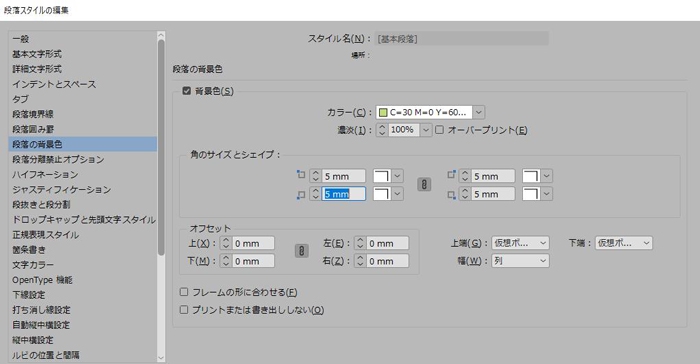
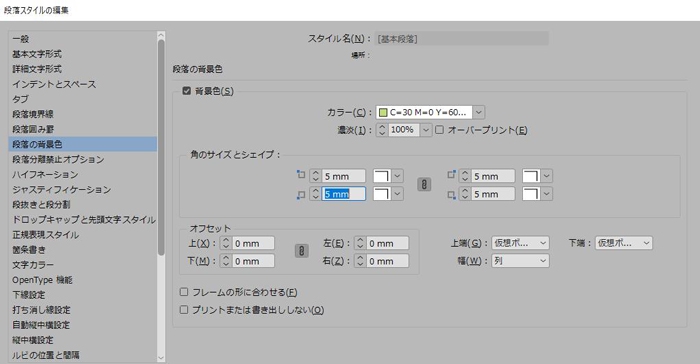
③段落スタイル設定【段落の背景色】
段落スタイルの中に【段落の背景色】という項目があります.
これも文字通り段落の背景に色を付ける機能ですが,色が表示されない,色の範囲がずれるなどのバグが起きる事があります.
②と③は,①に比べて遙かに軽い(正確にはインラインが重すぎる……)ので簡単な体裁の見出しによく使いますが,数が多かったり特定の状況下では表示されない事があるので,やはり【再計算】はしましょう.

再計算の使用上の注意
これまで【再計算】の有用性を述べてきましたが,使用の際に気をつける事が2点あります.
まず1点目は【再校以降には使わない】事です.
何故かというと,初校と変わる部分が出てくる可能性があるからです.
基本的に再校以降では執筆の先生や出版社の指示に従って修正をしますが,ここで【再計算】を使ってしまうと,指示以外の部分が変わってしまう可能性があります.
【再計算】後の方が正しい形の事が多いですが,先方の意図していない部分を変えてしまう事は避けるべき事態です.
事故の元になりますし,先方にとって良く無い方に変わってしまえば,会社の信用に関わります.
よって再校以降では【再計算】は基本使いませんが,再校以降の指示を直した際にバグが生まれた場合は仕方無いので【再計算】を使ってバグを直しましょう.
その場合は初校と変わっている部分が無いか,念入りに確認しましょう.
2点目は【必ず1回で全てのバグが直るとは限らない】です.
こちらは滅多に遭遇しませんが,一度だけ起きたので紹介します.
オブジェクトもページ数も多い場合,データのサイズが大きくなりすぎて,1回の【再計算】で直りきらない事があります.
普通の仕事の場合,データサイズは2,000~3,000KBであることが多いですが,この事件が起きたデータは30,000KB以上ありました.
これほどまでにデータが多いと処理が追いつかず,バグが直る部分と直りきらない部分が生まれます.
何度か【再計算】をすると直りますので,めげずに【再計算】をしましょう.
【再計算】について色々書かせていただきましたが,いかがでしたか?
【再計算】は組版においては地味な作業ですが,結構重要な役割を持っています.
縁の下の力持ち的なポジションで,私たちの作業を助けてくれていますのでご紹介しました.
次回書くことがあるかは分かりませんが,もし書くことがあるとするなら何にしようかな? と思いながら筆を擱かせていただきます(実際には指ですけど(笑)).
ここまでご覧いただきありがとうございました!
…と,普通はここで終わるのですが,小話を1つ.
私の前に那須工場で執筆したTさんより,ご紹介にタロットカードについて書かれたので,タロットの豆知識をご紹介します.
まずタロットの説明ですが,簡単に言えばカード型の占いアイテムです.
占った際に出たカードの絵柄によって暗示する内容が違うわけですが,タロットの面白い部分として【正位置】と【逆位置】があります.
正位置は通常の向きでカードが出る事で絵柄本来の内容を示しますが,逆位置はカードの上下が逆さまで出る事で絵柄本来とは逆の意味を持つ様になります.
【太陽】などの元々良い意味の物が逆位置で出れば悪い意味になりますし,【悪魔】などの本来悪い意味の物が逆位置で出れば良い意味になります.
ですが,唯一【塔】のタロットだけは正位置でも逆位置でも悪い意味を持つカードになっています.
正位置では『災害・悲劇』などで,逆位置では『天変地異・不幸』など,どちらが出ても碌な暗示になっておりません.
もしタロット占いに関わる事があれば【塔】が出ない事を祈りましょう.
小話までご覧いただきありがとうございました!
次回,那須工場からはサバイバルゲームが大好きなS君が執筆します!
ぜひ期待してお待ちください!
江戸川工場のNです。
工場では、旧XeroxのColor1000iPRESSとColor800を使用してきましたが、昨年末にRevoria(レボリア) Press PC1120を導入しました。
今回は、新しく導入されたRevoria Press PC1120の紹介をします。
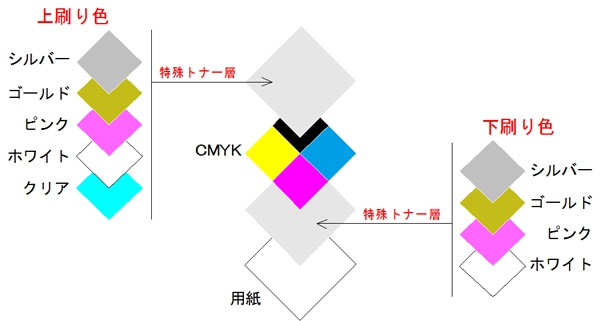
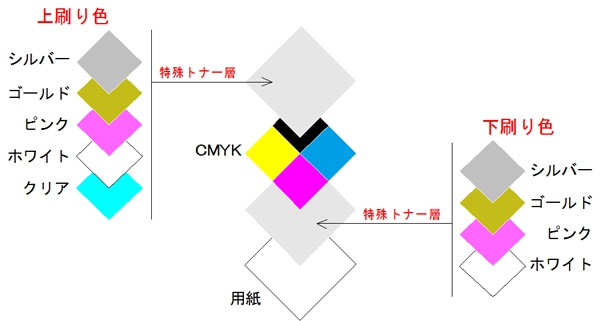
既存機の1000iは5色機ですが、Revoriaは6色機となります。特殊トナーを搭載し金銀、ピンクなどを刷ることが可能です。また、プロセスに特殊トナーを上刷りや下刷りを行うことで、様々な色表現も可能となりました。特に金、銀をプロセスに対して上や下に刷ることによって表現できる色はオフセットでは中々難しいところもあり、この機械ならではと思います。しかし、残念ながら特色はプロセスの分解のため全ての色が出せるわけではなく、極めて近い色やどうしても濁り感のある色となってしまいます。

図は三報社の色構成です。
メーカー公表とは違いますのでご注意ください。
この新しい機械を使用して、サンプルも幾つか刷ってみました。

画面では、中々伝わらないかも知れませんが、金や銀の輝度は結構しっかりあります!!
また、黒紙に白を二度刷りした物の見当や紙への隠蔽性もしっかりしていると思います。他にもピンクを使用した肌ものなども印刷してみました。また、当社仕様のカラーチップも用意していますので、近々弊社営業へもサンプルを持たせ現物をお見せできると思います。
色以外も1000iと比べ用紙搬送の安定や厚紙、薄紙対応が向上し、長尺プリントも長さに制限はありますが印刷できます。
Revoriaで印刷した物には、「Green Power」マークが使用できます。このマークは、自然エネルギーの普及に貢献しグリーン電力を利用したことを意味するものです。印刷物へ記載出来ますので、ご活用ください。
三報社では、Revoriaを使用して単に少部数だからではなく、出版社が求めるニーズに併せより高品質な印刷物を提供できるように努めてまいります。
DTP 3部のMです。
2023年になり、個人的に久々のブログになります。前回担当してから3年の月日が過ぎていました。年をとると時間の流れが早く感じられます。
さて、今回のブログは最新のOCR(オーシーアール)はどこまで便利になったかを検証していきたいと思います。
その前に、OCR(オーシーアール)とは何かわからない人もいるかと思いますので簡単に説明です。
OCR(Optical Character Recognition/Reader、オーシーアール、光学的文字認識)とは、手書きや印刷された文字を、イメージスキャナやデジタルカメラによって読みとり、コンピュータが利用できるデジタルの文字コードに変換する技術です。
自分が入社した当初のOCR機能はかなり精度が弱く、スキャンで抽出したときに6~7割合っていれば良い方でした。ましてや手書き文字のあった場合、確認(検版)する時間を考えると入力した方が早いレベルでした。
それでは、実践です。
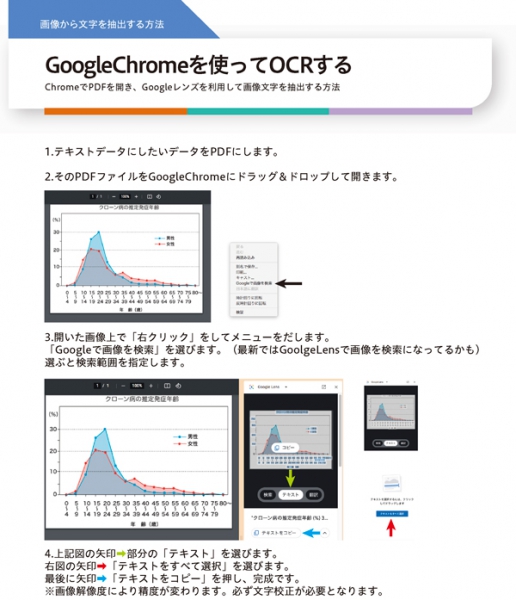
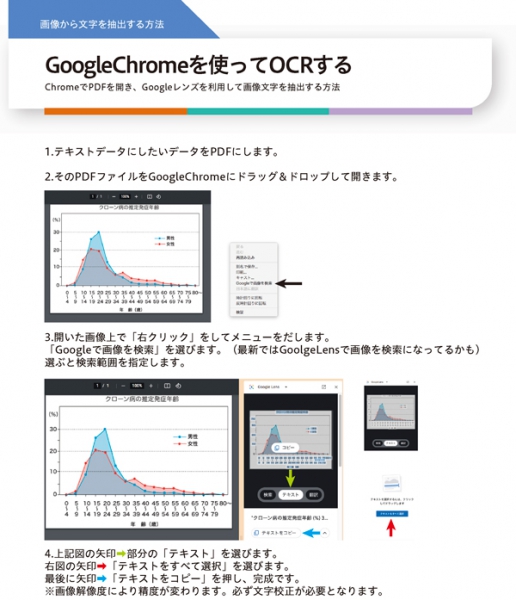
今回はGoogle様のGoogleChromeを使ってOCRしてみましょう。
まずは、抽出方法です。


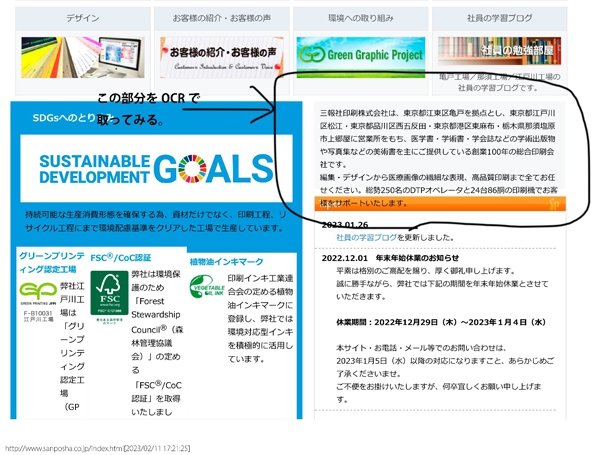
|
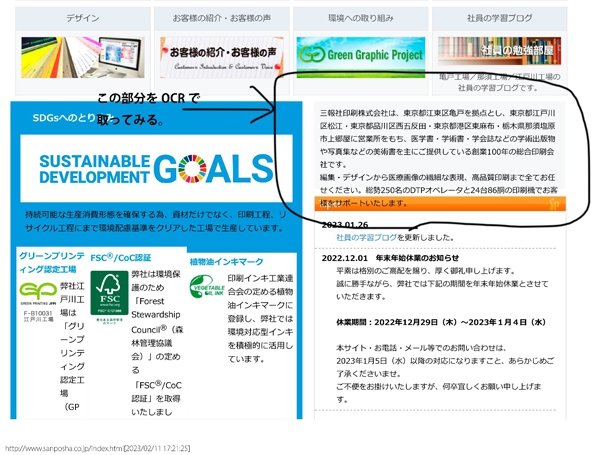
三報社印刷株式会社は、 東京都江東区亀戸を拠点とし、 東京都江戸川 区松江 東京都品川区西五反田 東京都港区東麻布・栃木県那須塩原 市上郷屋に営業所をもち、 医学書 学術書 学会誌などの学術出版物 や写真集などの美術書を主にご提供している創業100年の総合印刷会 社です。
編集デザインから医療画像の繊細な表現、高品質印刷まで全てお任 せください。 総勢250名のDTPオペレータと24台86胴の印刷機でお客
様をサポートいたします。
|
検証結果
アキ(スペース)や句読点、行の折り返し後のアキは出てしまう。
ナカグロ(・)はうまく取り出せない。
194文字中文字違いは0個!
さすがにこの状態のデータならアキ・ナカグロ以外は抽出できます。
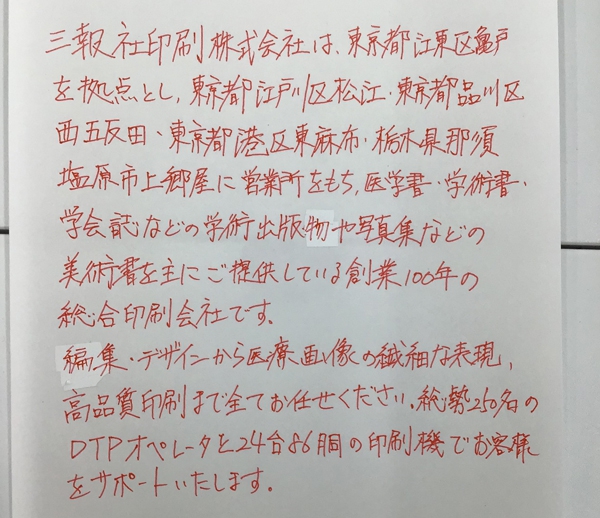
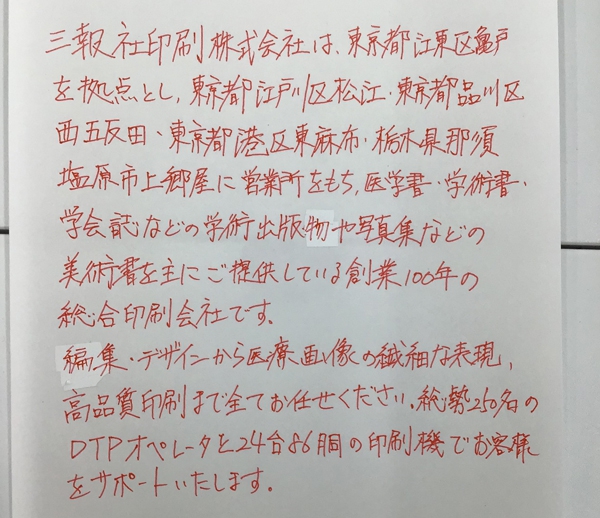
次に手書き文字はどうでしょう。

| 三報社印刷株式会社は、東京都江東区亀戸 を拠点とし、東京都江戸川区松江・東京都品川区 西五反田・東京都港区東麻布・栃木県那須 塩原市上郷屋に営業所をもち、医学書・学術書・ 学会誌などの学術出版物や写真集などの 美術書を主にご提供している創業100年の 総合印刷会社です。 編集・デザインから医療画像の繊細な表現、 高品質印刷まで全てお任せください。総勢250名の DTPオペレータを2486胴の印刷機でお客様 をサポートいたします。 |
検証結果
行の折り返し後のアキは出てしまう。
アキ(スペース)や句読点は手書きの抽出の方は正確にとれている。
ナカグロ(・)も正確にとれている。
197文字中文字違いは2個!(赤部分「と」が「を」)(「24台86」が「2486」)
間違っていた文字の所の「を」は手書き時にすこし意地悪していたので予想どおりでした。
「2486」は抽出漏れですね。
総合評価
PDFデータそのままであると特に問題無く抽出可能。文字情報があるからなのかも。
また、条件にもよりますが、手書き文字の精度が相当高いと感じます。
手書き文字を入力するならスキャンした方が効率が良い場合があると思いました。
DS課のTです。
今回は昨今話題となっているAI(人工知能)による自動画像生成について話をしていきたいと思います。
画像生成AIはここ数ヶ月で急激に広まり様々なアプリが登場してきました。皆さんの中にも使ったことがある方もいるのではないでしょうか。
そんな画像生成AIですが、今回は「Midjourney」というツールを使用してどのような絵が描けるのか試してみたいと思います。
Midjourneyとは?
Midjourneyとは元NASAの技術者などのメンバーが作った超高性能な画像生成AIです。
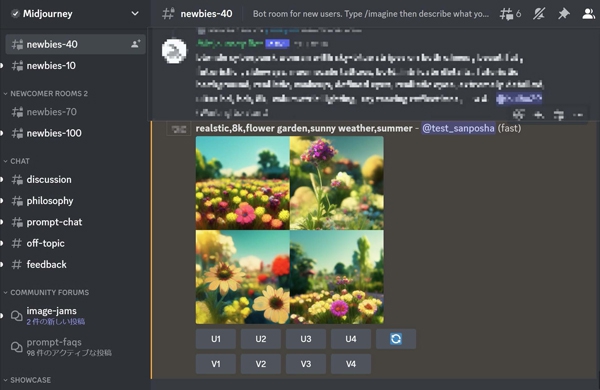
使用方法はチャットサービス「Discord」の専用サーバーにキーワードまたは文章を打ち込むだけでそのワードから連想されるイラストが1分ほどで完成します。キーワードは一つの作品に複数入れることができ、それにより更に完成度の高いイラストを作成することができます。
実践
それでは早速イラストを描いてもらいましょう。

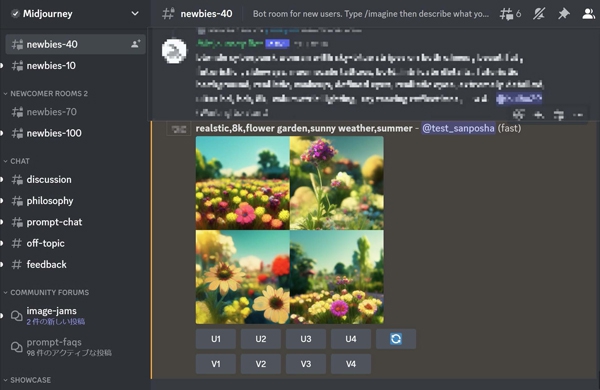
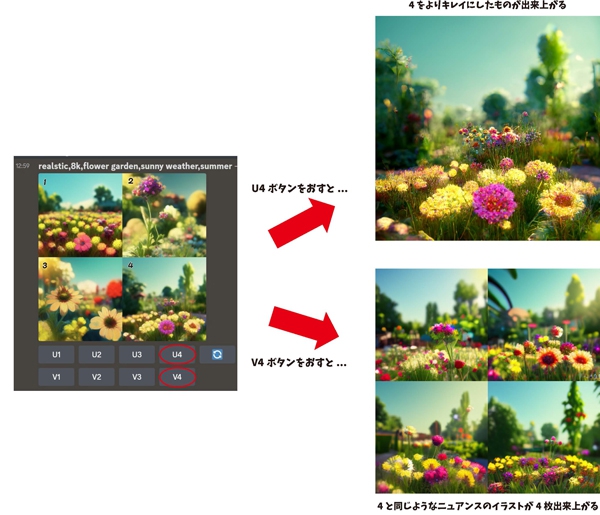
こちらは「realstic, 8k,flower garden, sunny weather, summer(リアルな、8k画質、花畑、晴れ、夏)」というキーワードを入れて描かれたイラストになります。
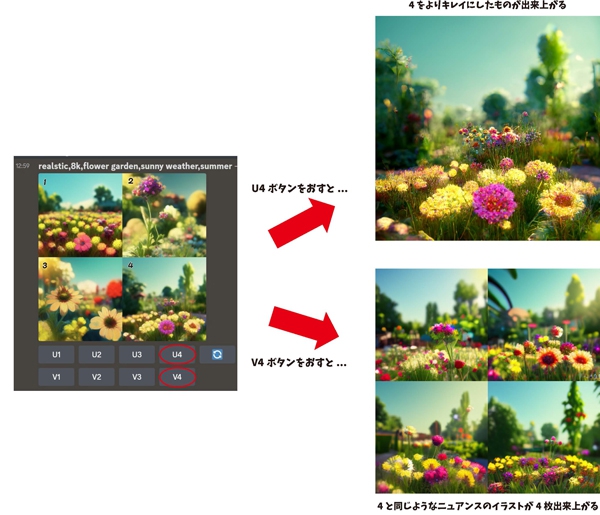
このようにキーワードを基にイラストが4枚描かれます。とてもAIが自動で描いたとは思えないものばかりですよね。これだけでも十分にすごいのですが、「Midjourney」のすごいところはここからです。作成したイラストの下にボタンメニューが出てきて、こちらのボタンを押すと、4枚の中から自分のイメージしたものから一番近いものを選んで、同じような構成でさらに4枚のイラストを作成することや、よりキレイなものに仕上げることができます。

この機能を使ってイラストをより理想に近づけることが可能となっています。
キーワードの設定は日本語でもある程度は対応しているみたいですが、できるだけ英語で指示を出した方がよりクオリティの高いイラストに仕上がります。
また、単語ごとに指示を出すのではなく文章で指示を出した方がよりキレイな仕上がりになる傾向があるようです。
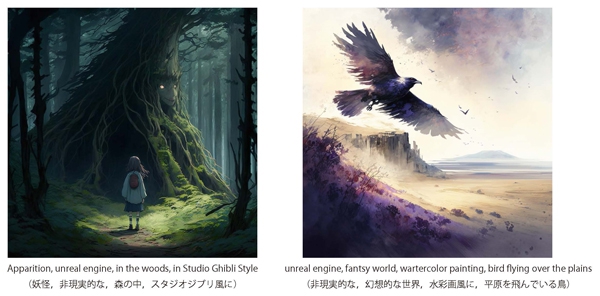
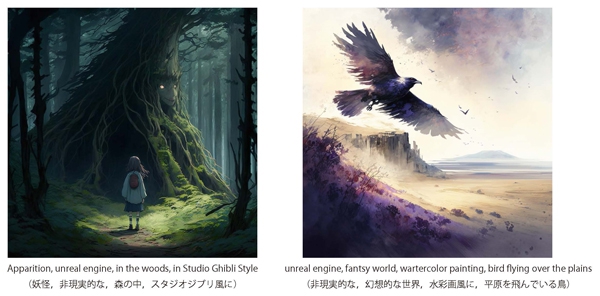
今回はリアルな感じに寄せてイラストを作ってみましたが、キーワードによっては水彩画や鉛筆画などタッチの種類を選べたり、画風の設定を追加すればジブリ風にしたり幻想的な雰囲気にしたりと様々なジャンルのイラストを描くこともできます。
実際に作ってみると自分の想像したものとは違う構成のものができあがってしまうことがありますがキーワードを追加・変更などしてより想像に近づけていくのも面白いです。
登録までの手順はとても簡単なので興味を持った方は、無料の体験版で約25枚まで作成することができるのでぜひ試してみてはいかがでしょうか。

次回、那須工場からはタロットカードが大好きなKくんが執筆します!
どんな話や面白占いが飛び出すのか、ぜひ期待して下さい!
江戸川工場工務部のNです。
IGAS2022が11月末に開催されたので、先の見えない印刷業界の今後と情報収集のために行ってきました。
私が行った11月26日土曜日は2番目に来場者数が多かった目立ったようで、多くの人で賑わっていました。この業界だけではないですが、長引くコロナの影響から多くの会社が大変な状況と思います。しかし、当日は人の多さから嬉しく思えたのですが、実際の来場者数は開催五日間で33,078人と前回からまた減りました。過去の入場者数を表にしましたが、晴海でやっていた頃は10万人越えていたのに人数が減るってことは寂しい限りです。
| 過去の入場者数 |
|
| 2018年 |
47,931人 |
| 2015年 |
56,553人 |
| 2011年 |
73,554人 |
IGAS(International Graphic Arts Show)は世界四大印刷機材展となりますが、今年もやはり海外の方が見えていました。目立ったのはインドの方でした。中国はコロナで出国も入国も厳しく、チャイナプリントが昨年行われたばかりですから、居なかったように思えました。あるメーカーから聞きましたが、インド、韓国、フィリピンなどに○○が売れて、今回の期間で10台以上売れたとか、他国は景気がよくて羨ましい。
さて、実際の会場で私が感じたことですが、印刷というのは大量の複製物を作成するという物だが、その中には無駄もある。これからの時代は無駄を出さずに効率よく印刷物を生産する仕組みが必要になるんだと... 大手メーカー同士がSmartFactory*と称してそれぞれの機械と連動していたのも印象的でした。オペレーター一人で複数の機械を操作する時代なんてそう遠くないかも... そんな中でオフセット印刷機も現状は進歩しています。立ち上がりまでのスピードを上げ,生産効率が上がり、そのオペレーションも自動化されている。少部数も大部数も効率よく印刷できるでしょう。いっぽうインクジェットデジタル印刷機は、スピードこそ敵わない物の安定性や切替の早さスキルレスなど上げたらきりが無いほど素晴らしいと思う。使い方がはまればオフセット機よりいい物になるのは間違いないかな?オフセット育ちの私には???って感じですけど、一時は発売してたメーカー、開発を止めたメーカー、継続して進歩させたメーカー、新規に入ってきたメーカーとそれぞれの思惑があるのでしょうが、今後がどうなるのか興味があります。もう少し動向を見てもよいのかも...
*SmartFactory:製造現場で使われている各機器をネットワークを介して接続し,情報を共有、把握、蓄積から生産の効率的を図ることです。メリットとして人手不足の解消、生産性の向上と安定、熟練者の技術継承があります
オフセット印刷はこれからどうなるのだろうか?もちろん今の機械が無くなるなんて思ってませんが、コロナ禍による生活の変化、デジタル技術活用などでデジタル印刷機とオフセット印刷機で印刷する物の切り分けがこれからハッキリし、デジタル印刷機=少部数という枠から、デジタル印刷機と全行程を含めた生産方法を作り上げて行くのだろうと思いました。
次回IGASは開催するのだろうけど、また来場者数が減り、各メーカーは日本で展示会を開催してくれるのか不安ですが、業界が賑わってくれるよう切に願う次第です。
















 お久しぶりです。
お久しぶりです。