色の考え方 その1
編集部のBです。
デザインを形にする際に避けて通れないポイントに色があります。
私事ではありますが、自分が学生の頃、この「色」というものが大変苦手でした。自分好みにペタペタ色をつけると、いつも最後にダサくなっているのです。「自分には色彩感覚が無いのだ」と半ばヤケになっていた頃に授業で色彩学を学ぶ機会がありました。
専門的に学んだという程ではありませんでしたが、色というものがどの様に構成され、どうなると効果的なのかを論理的に学び、目からウロコの思いをしたのを覚えています。
ほんの触りではありますが色選びのヒントになればと思います。
色を構成する3つの要素
まず、色は色相・明度・彩度の3つの要素から構成されています。
色相
赤・青・緑・黄と言った色の名前(色味)のことを指します。
図の様な円のグラデーションで表される事が多いです。
隣り合った色同士が類似色、円の反対側にある色同士を補色と呼びます。

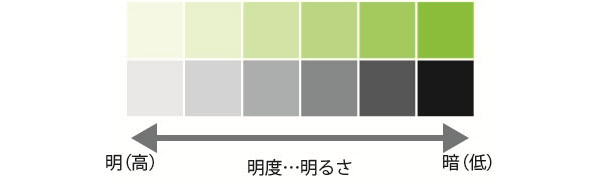
明度
明るい・暗いの度合いを指します。白の量が多く明るいのが明度が高いと言います。

彩度
色の鮮やかさ・鈍さの度合いを指します。
彩度の高いものは色相が強く派手、彩度の低いものは重厚感と落ち着きを出します。

以上が色を構成する3つの要素です。
それを踏まえて具体的に配色について考えてみます。
サンプルを作ってみました。
このサンプルはわざと色相・彩度・明度がバラバラのものを盛り込んだものです。下に並んでいるのが使用されている色です。

どの様に感じるでしょうか?ちょっとダサく感じませんか?
伝わってくるイメージも特に見えません。この様に多くの色を使うことは大変バランスが取り辛く、デザインとしての失敗(イメージが伝わりにくい)をしやすいものなのです。つまり色(色相・彩度・明度)を意識的に絞って使用するとバランスが取りやすくなるという事になります。
改善
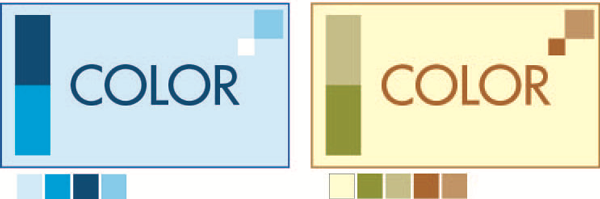
サンプルを改善します。

右の青いサンプルは色相を絞り、彩度と明度の違いで配色しました。統一感が生まれ、青のすっきりとした印象がダイレクトに伝わります。
左のサンプルは色相は3つ取り入れましたが、彩度を統一するようにしています。落ち着いた彩度の持つ柔らかい印象が伝わります。
このように、ビジュアルは色が違えばガラリと違う顔を見せます。どうしてその色を使うのかを理解しておけば出来上がりは変わるはずです。
街中の看板や広告も「どうしてこの色使いなのか」を意識して見てみると面白いものですよ。