パペットワープでの変化
システム部のKです。
以前Photoshopでのgifアニメーション作成を書かせてもらったのですが、パペットワープの説明を省きましたので、今回はパペットワープの機能の説明を書いてみようかと思います。この機能自体はCS5からあります。
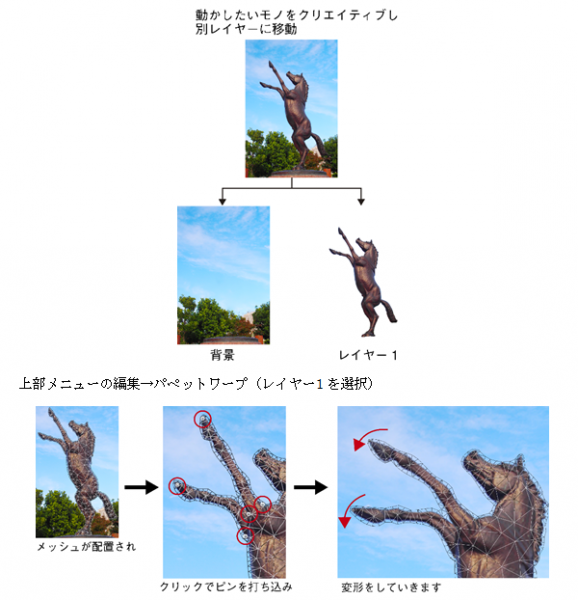
画像は前回使った馬の銅像データを使用しました。

こうして自由に動かして形を作っていきます。
ピンが邪魔してうまく動かせない時は右クリック後ピンを削除で消すことができ、刺す箇所は機能を使っているうちにわかってくると思います。ピンを打って固定して変形したい部分を移動って感じです。
あとはメニューに「モード」「深さ」「ピンの深さ」などの詳細設定があり、そこの設定で動きや滑らかさを変えることで細かく作っていけます。

前回のgifアニメ作成時はこのようにして一枚一枚変化させて保存していきました。
たださすがに曲げたい部分が他の部位とくっついてしまっていると、この機能で曲げたり移動はできません。クリエイティブ等をして接合部分を分けた後にこの機能を使っていく事になると思います。単独で出来てる腕や指先等を曲げたりする作業はかなり楽になります。最初に動かしたいモノを消すクリエイティブ作業が少々大変ですが、個人的にはかなり使える機能だと思いますのでぜひ使ってみて下さい。
見ていて変化がおもしろいです。