キューブ型オブジェクトを作る
編集部のBです。
今回は立体的なキューブ型オブジェクトを作ってみます。
ちょっとした見出し飾りなどが欲しい時に、ちょこちょこ使っています。
① まずはベースになる色味で角丸の四角形を作ります。

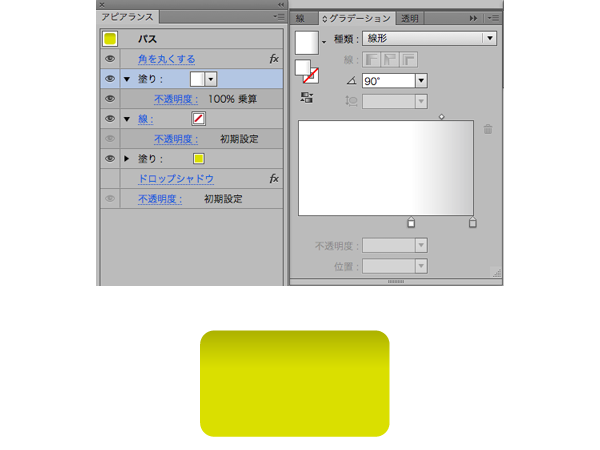
② アピアランスパネルでグレースケールのグラデーションを追加し、乗算で乗せます。

③ さらに、グラデーションの塗りを追加します。
ベースの色に対するグラデーションを意識します。このグラデーションが、最終的な面積比が大きくなるのでスライダの位置などを調整します。

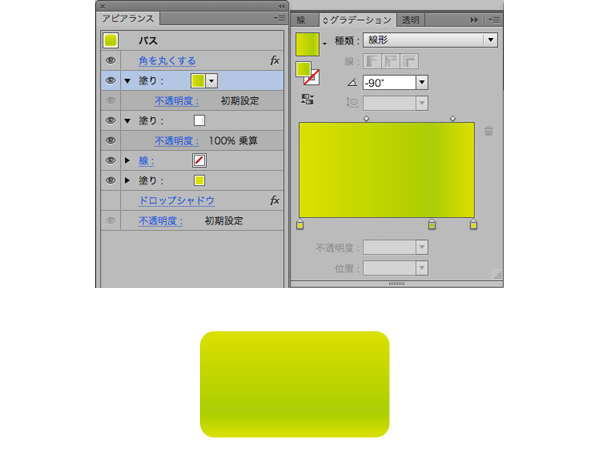
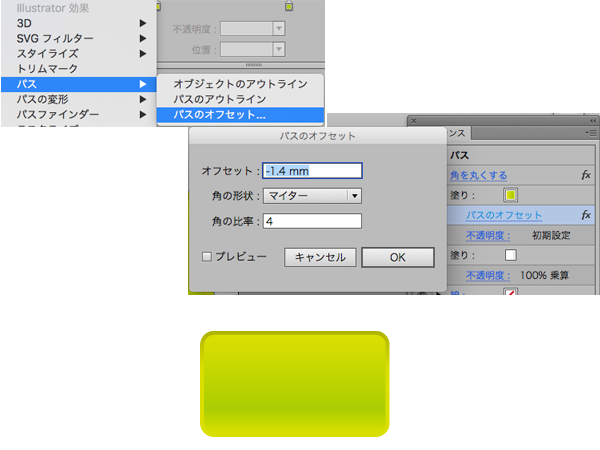
④ ③の塗りを縮めます。
③で作った塗りに対してIllustrator効果→パス→パスのオフセットを乗せます。数値などはプレビュー表示をしながら、出来上がりを意識して決めます。

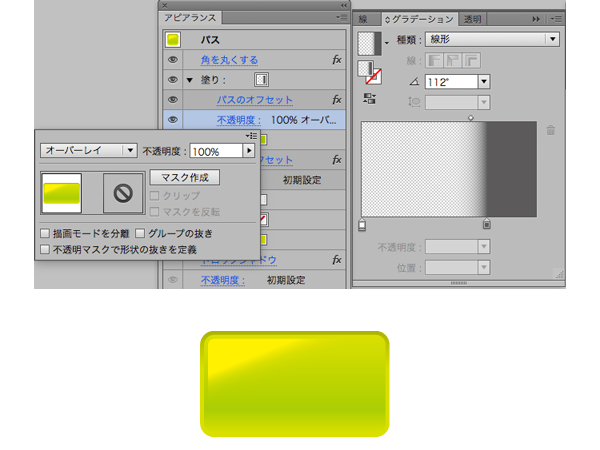
⑤ ハイライトを2段階で入れます。
立体的な表現には光の効果が必要なので、それを作ります。
まずは伸びる光。④と同じくパスのオフセットを付けた塗りを作り、黒から不透明度0の設定にします。レイヤー効果はオーバーレイを使用。

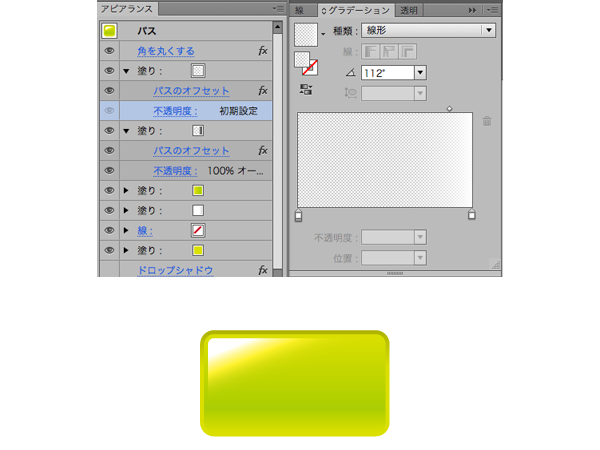
またその上に、白から不透明度0のグラデーションを不透明度は通常のまま乗せます。この時、白のグラデーション幅は伸びる光より短くします。

⑥ ドロップシャドウを付けて出来上がり。

こういったオブジェクトの作り方は様々なDTPの本で沢山紹介されています。
私の場合、それらを読んで実際に作ってみて、使う場面に対してどれだけその後の操作性が良く、見栄えが落ちないかという視点から使うものが淘汰されていっています。
DTPをやっていくと、修正無しなんて事の方がありえないケースで、大概納期も短くなっていくので、自分が把握しきれる作りである事と色や形の変更がしやすい事は、どうしても捨てられない事なんですよね。
例えば今回の例でいえば、5層構造でオーバーレイの使用は1箇所だけ。色を決めている層は2層(①と③)だけなので、色を変えたければ2層の変更だけで済むわけなんです。
そんな訳でパパッと色を変えて、カラフルなキューブの出来上がりです。