DS課のTです。
今回は昨今話題となっているAI(人工知能)による自動画像生成について話をしていきたいと思います。
画像生成AIはここ数ヶ月で急激に広まり様々なアプリが登場してきました。皆さんの中にも使ったことがある方もいるのではないでしょうか。
そんな画像生成AIですが、今回は「Midjourney」というツールを使用してどのような絵が描けるのか試してみたいと思います。
Midjourneyとは?
Midjourneyとは元NASAの技術者などのメンバーが作った超高性能な画像生成AIです。
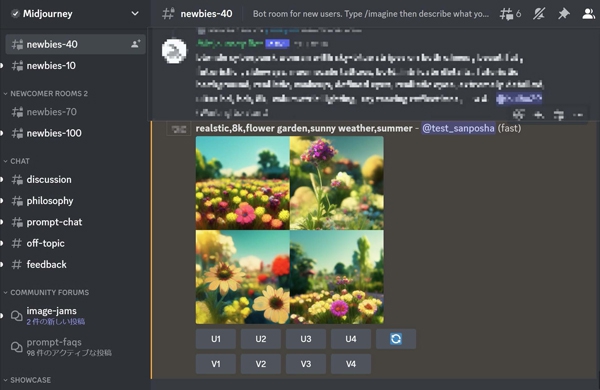
使用方法はチャットサービス「Discord」の専用サーバーにキーワードまたは文章を打ち込むだけでそのワードから連想されるイラストが1分ほどで完成します。キーワードは一つの作品に複数入れることができ、それにより更に完成度の高いイラストを作成することができます。
実践
それでは早速イラストを描いてもらいましょう。

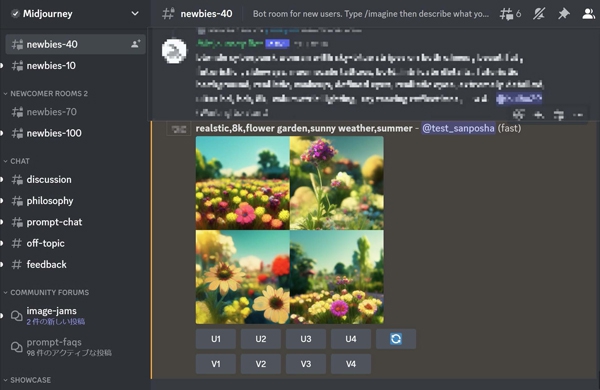
こちらは「realstic, 8k,flower garden, sunny weather, summer(リアルな、8k画質、花畑、晴れ、夏)」というキーワードを入れて描かれたイラストになります。
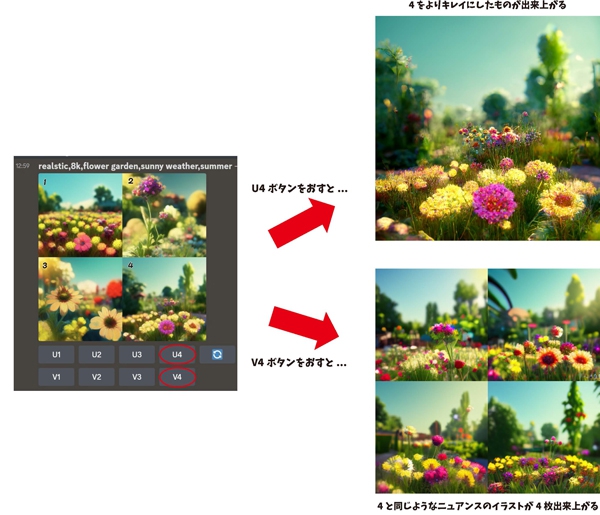
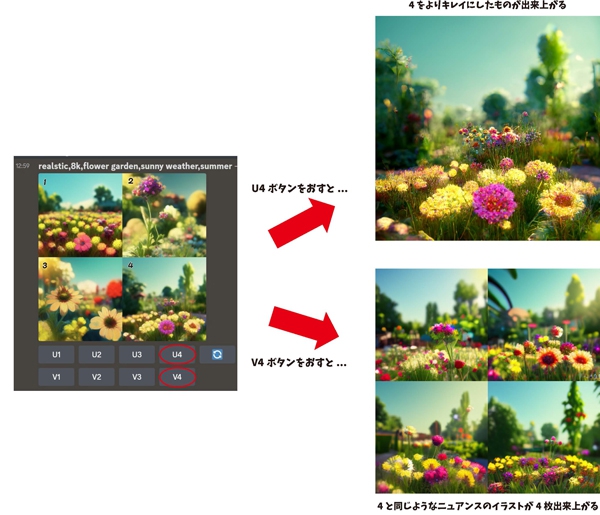
このようにキーワードを基にイラストが4枚描かれます。とてもAIが自動で描いたとは思えないものばかりですよね。これだけでも十分にすごいのですが、「Midjourney」のすごいところはここからです。作成したイラストの下にボタンメニューが出てきて、こちらのボタンを押すと、4枚の中から自分のイメージしたものから一番近いものを選んで、同じような構成でさらに4枚のイラストを作成することや、よりキレイなものに仕上げることができます。

この機能を使ってイラストをより理想に近づけることが可能となっています。
キーワードの設定は日本語でもある程度は対応しているみたいですが、できるだけ英語で指示を出した方がよりクオリティの高いイラストに仕上がります。
また、単語ごとに指示を出すのではなく文章で指示を出した方がよりキレイな仕上がりになる傾向があるようです。
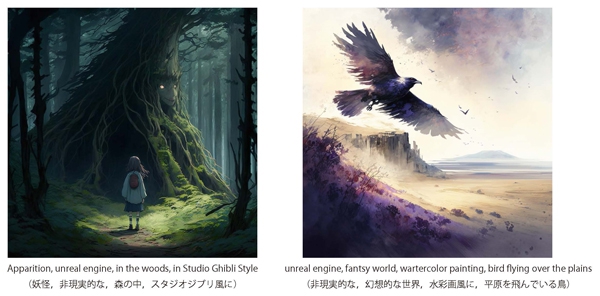
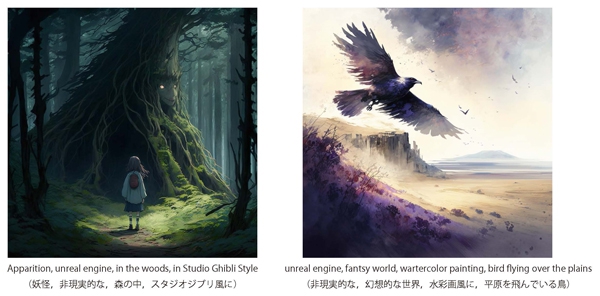
今回はリアルな感じに寄せてイラストを作ってみましたが、キーワードによっては水彩画や鉛筆画などタッチの種類を選べたり、画風の設定を追加すればジブリ風にしたり幻想的な雰囲気にしたりと様々なジャンルのイラストを描くこともできます。
実際に作ってみると自分の想像したものとは違う構成のものができあがってしまうことがありますがキーワードを追加・変更などしてより想像に近づけていくのも面白いです。
登録までの手順はとても簡単なので興味を持った方は、無料の体験版で約25枚まで作成することができるのでぜひ試してみてはいかがでしょうか。

次回、那須工場からはタロットカードが大好きなKくんが執筆します!
どんな話や面白占いが飛び出すのか、ぜひ期待して下さい!
こんにちは、江戸川工場工務のTです。
前々回に衛生管理者についてお話しして、衛生管理者の仕事で『衛生委員会』のサポートと書きましたが、今回はその『衛生委員会』についてお話しいたします。
江戸川工場では、GP(グリーンプリンティング)の認定を受けていて、GPの書類に合わせて『衛生委員会』を『安全衛生及び環境委員会議事録』として記録を取っています。
参加者は、社外から産業医の先生をお招きし、工場の代表メンバーと組合委員長、資格の所有者として衛生管理者、防災管理者、安全管理者、特別管理廃棄物管理責任者、溶剤作業主任者が出席します。

内容は、産業医の先生にお任せしてお話しをしてもらっています。最近行った3回は、新型コロナウイルスの事で、経緯や、感染の仕組みなどの話からはじまり、関連する影響、変化やPCR検査などいろいろな事を教わりました。
直近の委員会で、産業医の先生のお話しでは、是非今年のインフルエンザの予防接種は受ける方が良いとの事でした。何故かというと、インフルエンザと新型コロナウィルスの初期症状が似ているので見分けが付けにくい為、インフルエンザなのか?新型コロナウイルスなのか?わからないので、PCR検査を受ける事になってしまうおそれがあるため、インフルエンザにならない(なりにくくする)ように、予防接種を受けた方が良いとの事でした。ちなみに、5ヶ月間は有効期間があるので、11月くらいに受けるのが良いそうです。
緊急事態宣言が解除されたとはいえ、コロナウイルスがなくなった訳ではありません。実際は再び増加傾向にあります。みなさんも気を引き締め今までどおり、うがい、手洗い、アルコール消毒、マスク着用を心がけましょう。行動にも密閉・密集・密接の3密は避け、自分で注意する事が必要です。
那須工場 テキスト変換課のHです。
前回に引き続き文字情報を使用していないマクロを紹介したいと思います。
複数のWordデータを一つにまとめる
例えば100個あるWordのデータを、決められた順番で一つにまとめなくてはならない時、順番を確認しながら一つ一つ繋げていくのはとても時間と手間がかかってしまいます。
そこでWord上でデータを結合させるマクロがあれば、簡潔にできるのではないか?と思い作成したものを紹介します。
マクロの概要
マクロ側からフォルダを指定して、そのフォルダに入っているWordを全て結合させるといった仕組みになるので、まずは結合専用のフォルダを作らなくてはなりません。
デスクトップなどの場所でも作業は可能ですが、指定した場所にある全てのWordデータが結合されてしまうので、専用のフォルダに入れた方が間違いないと思います。
フォルダにデータを入れ、マクロを起動させるとフォルダ内のWordデータが結合された状態で新規データが作成されます。
結合の際、各データの区切りとしてファイル名・改ページ・セクション区切りが挿入されるようになっています(下図参照)。

結合時の注意
マクロを作ってしまえば簡単に結合することができますが、二点ほど注意点があります。
まず一つ目は、拡張子の異なるデータを同時に処理できないという事です。
普段目にするWordの拡張子と言えば「.docx」「.doc」「.rtf」などがありますが、
①「.doc」の処理
→「.docx」も「.docx」で検索にかかるため、結合の対象に含まれます。逆に「.docx」で作ってしまうと「x」が抜ける分「.doc」は結合の対象に含まれないので、「.doc」で作った方が効率が良いと思います。
②「.rtf」の処理
といった具合にそれぞれマクロを作る必要があります。
そのため結合するデータの拡張子が異なる場合は、同じ拡張子ごとにそれぞれ結合してからまとめるか、拡張子を全て揃えてから結合させる必要があります。
二つ目の注意は、結合される順番がWordのファイル名によって決まってしまうという事です。
先ほどの画像(結合したファイル)の元データを見ると

↑のようになっており、結合された順=ファイル名の順であるという事が判ると思います。
例えば上記のデータをファイル名末尾の年代順に結合したいという時に、このままでは年代順に結合する事はできませんので、下図のようにファイル名の頭に数字を付ける事で解決できるかと思います。

数字を付ける注意として、単純に「1、2、3」とつけてしまうとデータの数が2桁数ある場合「1、10、11、、、2、20、21、3」という順番で結合されてしまうので、必要に応じて桁を揃えた状態にします。
以上が複数のWordデータを一つにまとめるマクロの説明・注意点になります。
何も変更がなければ、次回が最後の勉強部屋になります。
今までWordのマクロだったので、最後はExcelのマクロについて書いてみようかな?、それとも今までの勉強部屋を統括しようかな?・・と模索中している所です(笑)
読んでいただいてる方々、次回も一生懸命書きますので最後までご愛読の方よろしくお願いします。
こんにちは。デザイン編集部のKです。
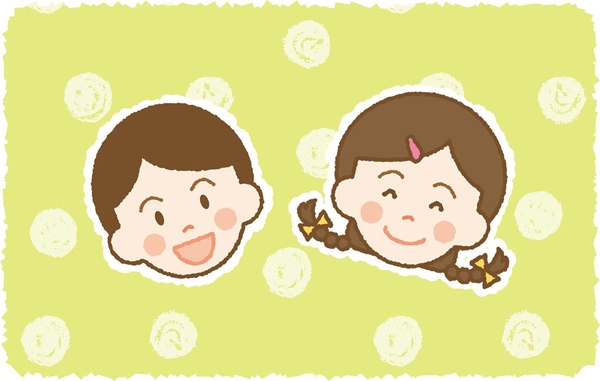
今回はタイトルの通り、イラストレーターを使用して「手描き風のイラストを描いてみよう」というテーマで記事を書きます。まず完成のイラストがこちら。

男の子と女の子の顔を描きました。複雑な形ではないので、意外と簡単に作成できると思います。手順は画像と合わせて説明します。
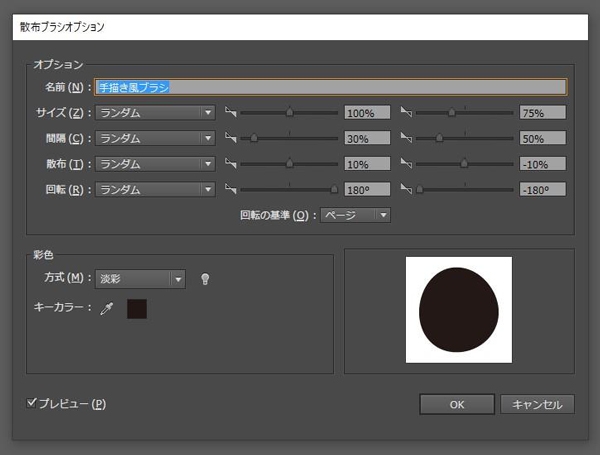
まず最初に、今回使用する「手描き風ブラシ」を作成しましょう。
① 塗りK=100で3×3pxの正円を作成する
②【効果】→【パスの変形】→【ラフ】オプションのサイズ:5%/詳細:5/ポイント:丸くで設定
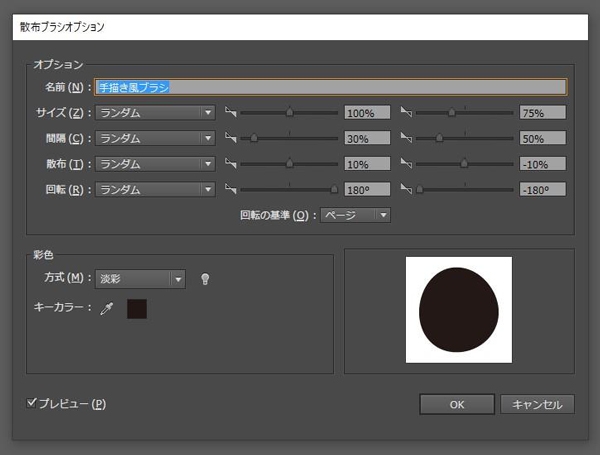
③ 正円を選択した状態で【ブラシパネル】→【新規ブラシ】→【散布ブラシ】を選択する

④ 上の画像の通り、項目や数値などを設定したら完成
ブラシの作成が終わったら、顔の作成に移ります。

※線幅:0.5mm/線端:丸型
① 楕円形ツールで顔の輪郭となる正円をひとつ作成する
② ダイレクト選択ツールで円の下の頂点1カ所を選択して下げる
③ 正円の横に耳となる、小さい楕円を作成する(この円は背面に設置)
④ 左右に作成する
⑤ 正円の上の頂点1カ所をダイレクト選択ツールで選択して消去する

⑥ 半円になったポイントをペンツールで選択して三角になるように繋げる
⑦ 髪の毛となる一回り大きな正円を作成してオブジェクトの最背面に設置する
⑧ ペンツールで眉毛・鼻、楕円形ツールで目・口を作成する
⑨ 最初に作成した正円と左右の小さい楕円を選択してパスファインダーで合体する
⑩ 目以外を全て選択した状態でブラシを、あらかじめ設定した手描き風ブラシに変更する
※手描き風ブラシに変更した際、そのままだと見た目がカクカクしてしまうので
【効果】→【パスの変形】→【ラフ】オプションのサイズ:100%/詳細:0/ポイント:丸くで設定し、線幅は0.3mmに変更する

⑪ 眉毛・目・鼻・口・輪郭の線色などを変えて、ほっぺたに丸を作成する
⑫ 前髪部分をダイレクト選択ツール・アンカーポイントツールなどを使用して調整する
⑬ 応用して女の子バージョンも作成
ざっくりですが楕円や四角などのオブジェクトを組み合わせて、パスファインダーの合体・型抜きなどで輪郭をつくり、ダイレクト選択ツール・アンカーポイントツールなどで調整すると思い通りの形に近づくと思います。
今回使用したブラシは手描き風なので、一気にイラストっぽくなります。また別のブラシにしても雰囲気が変わるので、掲載するものに合わせて変えてみても良いですね。
デザイン編集部のKです。
最近はコロナウイルスの影響で色々なイベントが中止になったり、なるべく外出を自粛する状況になってしまいましたね。ごはんも外食ではなく家で作って食べることが増えている…等とニュースで聞きます。
私も最近は意識して、仕事が終わって家に帰ってからごはんを作っています。今はネットで手軽にレシピを検索できますよね。同じ料理でもたくさん種類があって迷いますが自分なりにアレンジしたり、あれこれ考えるのも楽しかったりします。
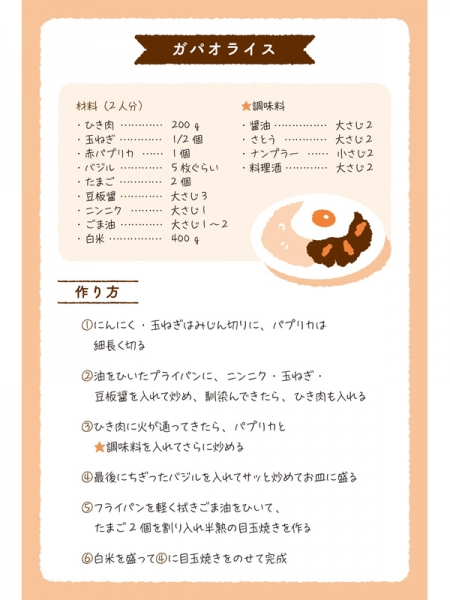
特に何度も作るほど大好きな料理があって「ガパオライス」なんですが、ご存知でしょうか。タイ料理であり鶏肉や豚肉のバジル炒めごはんです。半年ぐらい前に初めてお店で食べて、とてもおいしくて感動したのが作り始めたきっかけでした。最初はなんとなく作るの難しそうだなって先入観があったのですが、フライパン一つで意外と簡単に作れます。
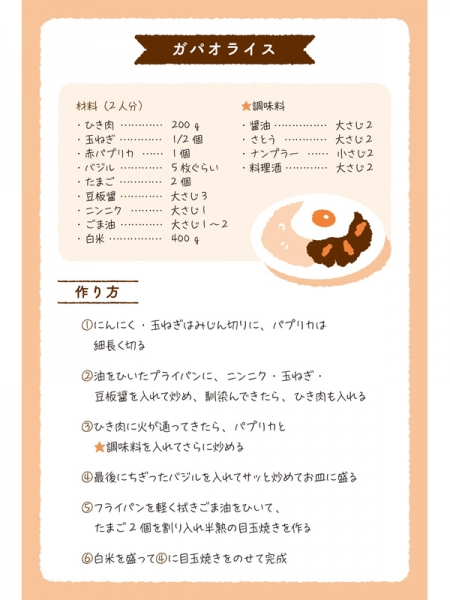
今回レシピを描いたので、自己流ですが紹介したいと思います。

料理の内容とは別に、このレシピを作成したときのデザイン面でのお話もしたいと思います。
【DTPデザインのポイント】
・レシピなので読みやすさを意識して、材料と作り方で区別がつくように色分け
・気軽に作れるというイメージでフラットな書体を使用
・色数を絞ることで統一感を出す
・手描き風のイラストやフレームにして手作り感をUP
また余談ですが、使うお肉は鶏でも豚でも好きなのを自由に。私は値段が手頃なのもあって、牛と豚の合い挽き肉をよく使います。調味料で使う豆板醤の割合が大きいので、辛さなど味の決め手になっている気がします。他に別の野菜を加えるのも良いかもです。
もっと料理のレパートリーを増やすことを目標にして、今後も毎日のごはん作りをがんばっていきたいです。
デザイン編集部のKです。
今回お話しするのは自社広告の制作についてです。
(制作は同じ編集部のOさんと協同して進めました)
まず自社広告の依頼を受け、内容を整理するところから始まりました。
ラフの作成→何案かに絞る→クライアントに提出→修正…
このブラッシュアップの繰り返しでした。
回数を重ねるにつれて、広告の伝えたい意図や方向性が定まっていきます。
・会社の強み・アピールしたい点を抑える
・文章は短く簡潔に
・色数を絞り目を引くビジュアルに
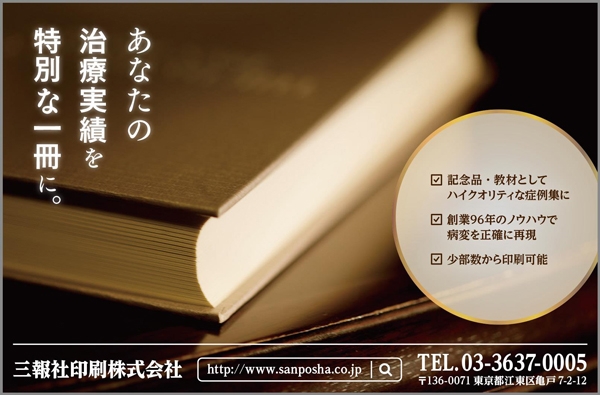
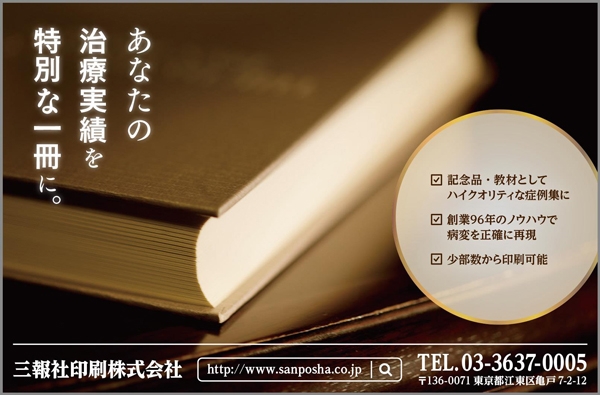
最終的にこれらの要素をまとめて完成したのが、以下の広告です。

会社の長年の歴史を感じさせる重厚感、「特別な一冊」というコピーが際立つような本の素材、読者層に合わせた高級感のある落ち着いた色合いに。
文字のメリハリや可読性を意識して、読むのが苦にならない程度の情報量でまとめています。
制作時は同じ部署の方々に意見を聞き回り、実際に案を絞る参考となりました。
広告に限らず何かを制作するときは、客観的に見ることが難しいと思います。
そんな時は第三者の視点がとても大切だということを改めて感じました。
自分では気付かなかった部分が見えてきて、それを知ることが成長につながるような気がします。
編集室のOです。
印刷会社の中に編集室があるのはなかなか珍しいと思います。三報社印刷の強みの1つです。
そんな編集室では、主に原稿整理と校正を行っています。専門的な業務になりますが、私が気をつけているのは、実は「分かりやすく伝える」ことだったりします。意識してみると結構難しいんです。
例えば図版の指定で、そのまま版面に合わせてサイズを出すと天地がガタガタになってしまう……というものが出てきます。揃えた方が綺麗に見えるため、天地が何ミリになるかを計算し、また図内の文字が見やすいように白抜きにしてみたりなど、細かく指定します。
論文の中で「なにを見せたいのか」を考えて、誰が見ても組めるように、現場に正確に伝わるようにと指定を入れるのですが、それでも指示が上手く通らずに「あれ?」と首をかしげることも。
上手くいかなかったときは「なにがいけなかったのかな……」なんてへこみます。実は1番悩む作業かもしれません。
また、赤字を入れるときもしっかり集中して、文字が間違っていないか、誤字脱字はないか、体裁が間違っていないか、細かく確認をします。それでも初校が出てきたときには赤字の入れ忘れがあったりします。気をつけたいです。
初校が出てきたら校正を行います。赤字がきちんと反映されているかの確認や、指示した通りに図が入っているか見直します。ここで思い描いた通りに初校が出てくると、自分の指示が相手にちゃんと伝わったことが分かり、うれしくなります。
入社してすぐに、「出版社や著者の先生と現場をつなぐつもりで仕事してるよ」と教えてもらいました。
論文の中で1番見せたいものはなんなんだろう?と考えたり、誤字脱字などの間違いがないか慎重に見直したりと、お客様から求められている形を現場に分かりやすく伝える技術が編集業務には必要なのかな、と日々感じます。
「分かりやすく伝える」ことは、とても大事なことだと思います。本づくりにおいても、書いた内容を読んだ人に分かりやすく伝える、という点でとても似ています。
こういったコミュニケーションを取ることの大事さは、仕事をする上ですべてに通じるのではないでしょうか。
こんにちは
江戸川工場工務のSです。
今回は江戸川工場に新しい機械が導入されたので書いていこうと思います。
新しい機械とはデジタル検版機の「CorrctEyeSIS」という機械です。
MERCY-touchと同じでベースとなるマスタ画像と検査画像を比較し、差異を検知する機械です。
CorrctEyeSISは、大手医薬品メーカーの印刷物受入れ検査基準としても採用されている信頼性、国内の制作・製版・印刷会社へ検査システム750セットを超える業界No.1の導入などの実績があります。

↑CorrctEyeSIS本体とプリンター(写真のように配置されてます。)
○CorrctEyeSISの機能
・CorrctEyeSISはあらゆる印刷物検査パターンに対応しています。
(刷版データ(RIPデータ)と刷り出し物との検査や刷り出し物と抜き刷り物との検査)
・検査結果を保存することもできます。
・スキャニング出来るサイズは、最大4/6全版 最小は特になし。(名刺サイズでもスキャン可能とのこと)
・複数の刷り出しを同時進行で検査することができる。
・読み取り解像度は300dpi600dpi選択可能。
○CorrctEyeSISに操作して感じたこと
・検査台(テーブルトップ型)が特徴的だと思いました。
・タッチパネル方式になっているので、画面を触れば作動してくれるので使いやすいです。
・検査台に置いた印刷物を動かないようにするための吸引音がMERCY-touchに比べて、とても静かでした。(MERCY-touchはドライヤーのようなけたたましい音を発する。)
・印刷物のスキャニング時間は約10秒前後(体感的に)
・スキャン開始から検査終了までの時間が1分かからずに作業できます。
(作業時間(スキャン開始から検査終了までの時間)はMERCY-touchとほとんどかわりません。)
・スキャニング中、手などの巻き込み事故防止の為の緊急停止ボタンが付いており、安全面にも考慮されている構造。
・検査終了直後に不良箇所を記したモノが出力されるので、誰が見てもわかりやすくて良いと思いました。
○CorrctEyeSISの基本的な検査の流れは
①CTP室にて刷版データ(RIPデータ)をCorrctEyeSIS(専用フォルダ)へ保存
②印刷機から出力された刷りだし印刷物をCorrctEyeSISでスキャン
③検査精度を選択したらワンタッチで検査開始
④検査結果を機長はマーキングされた不良箇所を確認する。
⑤不良箇所修正後再出力、工務にてチェックを受ける
⑥工務チェック後、担当部署にて抜き取り検査
(不良箇所があれば、機長・各機進行に報告)
※当分は担当部署の人が中心となり使用・指導、後々は各機械の助手がおのおので検版機を使って刷り物の確認をしていく流れになっていくと思います。
今までは目視での色の確認をしてきました。人による検査は常に精度にムラがあり一定の検査品質が保ててなかったと思います。
CorrctEyeSISでは、「不備の存在しないRIPデータ」を元に「刷り出し印刷物」が検査できます。人の力では不可能なレベルの、高い検査精度と品質を保ったままスピーディーかつ効率的に作業ができるようになります。
これでデジタル検版機&目視により、ミスも減ると思います。
なので検版機の導入はありがたいです。
新しい機械が導入され、新しい作業形態(仕事の流れ)になったばかりで、作業に慣れるまで大変ですが頑張っていきますので皆さんよろしくお願いします。

左の写真は刷り出し物を乗せたもの。右の写真はスキャニング中のものです。
五反田営業所 デザイン室のHとKです。
昼間はセミの大合唱、夜には鈴虫の鳴き声、秋の訪れを感じますね。
さて、前回のブログでは人の深層の欲求と称して「隠された気持ち」
そこを突けば、効果的なデザインをなるのではないかと書かせていただきました。
隠された気持ち…
そもそも、人の気持ちをとらえることは可能なのでしょうか?
むむむ.... 無理ですね。
自分の事でもさえも良くわからないのに、人の気持ちをとらえるなんて無理だと思います(笑)
でも、何かしらのヒントはありそうです。
気持ちには色々ありますが、喜びや希望、優しさや安心といったものから、正反対である不安や恐れなどといったものでしょうか?
ここでは「不安」をキーワードにその気持ちを探りたいと思います。
電車の車内などで見かける塾の広告をサンプルを例に考えてみました。
まずは、A案から。
※ 都合上ビジュアルが異なるのはご了承ください。

自分の夢を叶えるためにどこの塾が良いのだろうか、そんな悩みに応える現役の受験生をターゲットにした案です。
合格実績を大きく掲載し、強みをストレートに伝えることで、塾の信頼性と安心感を持って貰うことが狙いです。
続いて「不安」をキーワードに考えたいと思います。そもそも塾の費用の出すのは保護者である親です。
本来は、塾は勉強するための場ですが、それ以外にも子供の対する悩みや不安は尽きないものです。
特に受験が伴えばその悩みも大きくなりがちです。

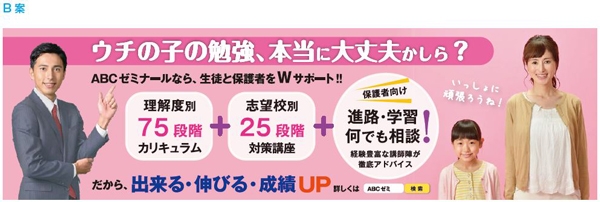
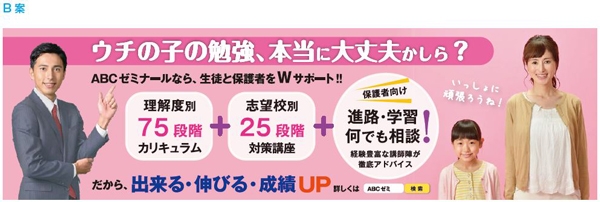
そんな気持ちを考えて制作したB案です。

勉強はもちろんのこと、保護者の悩みや不安を徹底的に相談できる、そんなサービスを強く紹介した案です。
もっと上手くいくのではないか? どうしたらいいの?など、保護者が抱えている悩みや葛藤をサポートしてくれます。
心強いですね。塾選びはポイントは生徒の希望が第一ですが、その塾選びにも大きく影響するかもしれませんね。
以上、「不安」という気持ちをキーワードに作ってみましたが、必要以上に不安や悩みを煽ることは良くないことです。
ただし、デザインの本来の目的が何かしらの問題を解決することであれば、これらを解決するのもデザインの役割ですね。
求める結果は同じでも、見せ方、捉え方はいろいろ。
人の気持ちを捉えることはとても難しいですが、普段から相手の気持ちに立って、なかなか見えてこない深層の心理を意識したデザインを心がけてみてはいかがでしょうか?
五反田営業所 デザイン室のHとKです。
まだ梅雨のジメジメが抜けない7 月。海や山でめいっぱい遊べる夏の始まりを心待ちにしながらこの記事を書いています。普段あまり文章を書かないので、うまくまとめるのはなかなか難しいですね。
特に文脈が整ってないと、何を伝えたいかがわからなくなります。
実はデザインの仕事でも、この文脈にあたる「コンテキスト」を考えることがとても重要とされてり、物事の前後関係やその背景にある状況・理由などを指す言葉としても使われています。私たちの言うコンテキストとは、その根底にある人の気持ちを探ります。
こんなことは、ありませんか?
クライアントとの打ち合わせで「この商品を売りたい」「どんな人に売りたい」まではヒアリングできても、その先にある「根底の気持ち(深層の欲求)」まで見えてこないことが多いのです。実際にその商品を買った人は、それでどうなりたいと思っているのかがとても大事であり、そこが理解できないと、何かうわべだけのデザインになってしまいがちです。
例えば、「美容院に行きたい」女性がいるとします。
この場合の表向きの欲求は、
・なんだか髪型を変えたいな
・髪をキレイにしたい
・キャンペーン中だから切ろうかな… などでしょう。
しかし、深層の欲求には
・友達や恋人に髪型をちょっぴり自慢したい!
・メイクはあまりできない職場だから、せめて髪だけでもかわいくしたい!
・SNS に載せたいから見栄えする美容院がいい!
・最近、忙しくて疲れちゃったからココロから癒されたい など…
表向きでは見えてこない、または本人も気づいていないこと、普段悩んでいることなどが深層の欲求としてあるかもしれません。
このコンテキストを理解し、うまくデザインで突くことができれば、より効果的な広告物になるかもしれません。
おっと。文字数が終わりに近づいてきましたので、また、機会がありましたら。