DS部のHです。
近年スマートフォン、タブレットの普及率が上がり、webブラウザ上でできるアプリを付録や特典としてつける書籍も登場しています。スマートフォン等で手軽にゲーム感覚で反復学習できるため、問題集の書籍が特に多いように感じます。
アプリを製作する際にあたって「表紙や誌面の素材を使って、同じようにwebデザインする」ということになった時、最初は「そのままサイズを調整すればいいのかな?」と簡単に考えていたのですが、異なることがたくさんあって。。。
紙とweb、デザイン時の「違い」について少しまとめてみました。
◆単位の違い
紙:mm …絶対単位(環境が変わっても絶対に大きさが変わらない単位)
web:px …相対単位(解像度や画面のサイズによって大きさが変わる単位)
表紙に使用していたデータをそのままmm(絶対単位)の状態で作成し、いざwebページに填め込んでみると、なぜか間延びした状態に…。最初はこんな失敗もしてしまいました。
見る人のブラウザによって環境が変わるWebでは、相対単位で作成するのが正解です。
◆解像度の違い
紙とWebは解像度も異なります。
紙媒体の場合は、高解像度でも耐えられるかどうかを注意しますよね。
その点Webは解像度が低いです。…が、その分、Webページの細かいパーツはドット単位で作りこむ必要あります。角丸のボタン一つにしても、画面できれいに見せるために角を拡大表示して1ピクセルずつ色を塗ったり消したりして作ります。
印刷物も最終的にはドット(網点)で作られていますが、肉眼では認識できないドットをデザイン過程で意識することは基本的にないですよね。
◆文字サイズにこだわることができない
単位について、Webは見る人のブラウザによって環境が変わると書きましたが、これはテキストにもいえることです。例えば「15.5px」と指定したときに、自分が使っているブラウザだと綺麗に収まったとしても、Bさんが使っているブラウザだと崩れるということが起きる可能性があります。なので、例えば組版ではよくある「この位置で改行してほしい」といったことはwebの仕様上ではできないのです。 長体やツメもできません。
組版の経験者からすると、この間隔は最初はムズムズしてしまうかもしれないです。
まずは一番はじめに躓いたことを書いてみました。
次回はもう少し慣れてから気付いた、紙とwebのレイアウトと見る人の視点の「違い」をまとめたいと思います。
編集部のBです
『対象読者が高齢なので文字を大きくしたい』
『本のタイトルは大事なので大きくしたい』
よくいただくご要望です。
ですが、その「大きく」指示は果たして望む結果を生むでしょうか?
・文字の組版において
文字を大きくすることで読みやすくする。というのは1つ大事な事です。例えば少し調べると高齢のかた向けであれば、14ポイント(19級)以上が望ましいという情報が見受けられたりします。高齢でなくても米粒以下の文字で作られた本などは、読みづらい人がほとんどだと思います。
しかし、そういった極端な話以外では文字の大きい本が読みやすいとは言い切れません。文章の見やすさを構成する条件は大きさだけでは無いからです。
改行の数、漢字の量など細かなことを踏まえたうえで、
文字の大きさ、書体、字間・行間
この3つのバランスで構成されます。

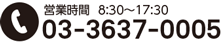
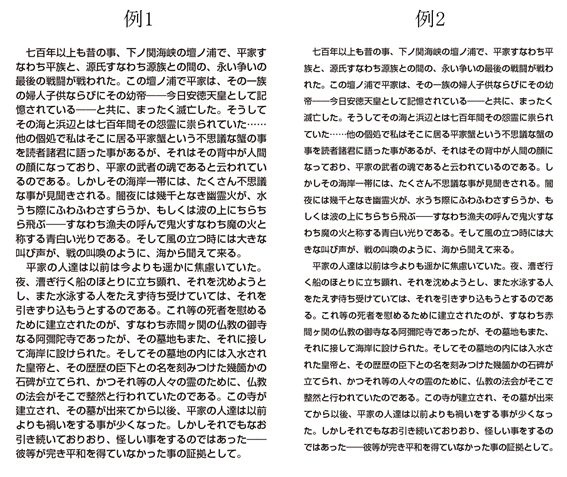
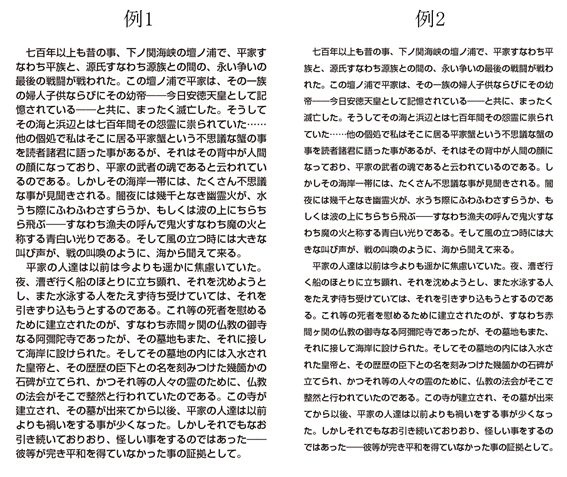
例1は文字は大きいですが、行間は詰めました。例2は文字は小さいですが、その分行間はゆったりと取りました。果たして大きい方が読みやすいでしょうか?
考えなければならないのは、『文字を大きくしたい』ではなく『読みやすくしたい』という事では無いでしょうか?
「文字は大きくしたいけど、頁数は増やしたくないので行間は詰めて…」そんな結論に至ってしまう前に他の『読みやすくする』方法を検討してみた方が良いかもしれません。
・デザインにおいて
デザインにおいても「目立たせる為にもっと大きく!」というのうは文字と同じく、順等な判断です。しかしその際に周囲の条件を分析してみてください。デザインの構成はそれぞれの関係性から出来ています。もともと大きいものの隣で大きくしてもその効果は半減です。
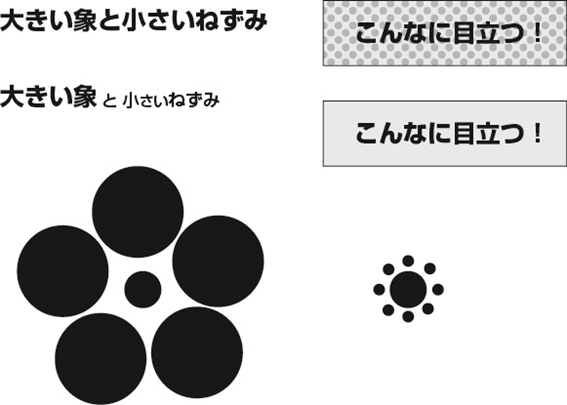
いくつか例をあげてみました。

「大きい象」は「小さいねずみ」と合わさる事で大きく見えます。
背景に柄が無い方が文字は、はっきりと見えます。
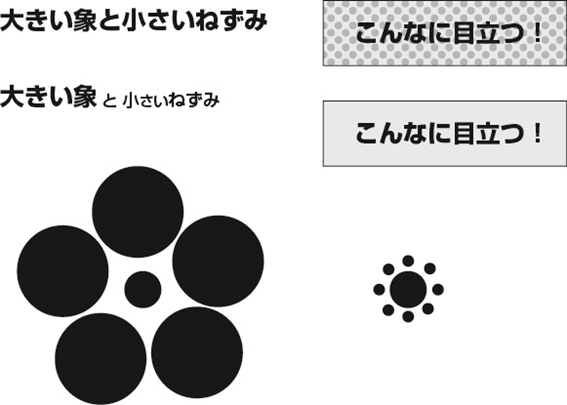
一番下の図は有名な錯視のひとつです。左の中心円と右の中心円は同じ大きさです。大きく見えるかどうか、目立つかどうかは周囲の関係からも影響を受けるものです。
要素が多い時には、作るモノの最も大切な物・アピールすべき点を絞って「小さくて良いもの」を見つけてあげることも大切な一つのアプローチですね。
総務部のNです。
現在、日本・アメリカを含む12か国で交渉が進められているTPP(環太平洋パートナーシップ協定)合意によって、出版業界、特に著作権にどのような影響があるのか?まとめてみました。
【変更点①】著作権者の死後50年間保護 ⇒ 70年間保護に延長!
従来の日本では、著作権者の死後50年間は著作権が有効でした。TPP対応後はアメリカ基準となるため、死後70年間に引き伸ばされるようです。アメリカは「ミッ○ーマウス」の著作権を守るために保護期間を延長に次ぐ延長で死守してきたことで有名です。
日本には医療や農業など優先的に保護したい産業があったため、著作権法については簡単にアメリカの要求を呑んでしまった…という事情があるようです。
また、日米はお互いに国際競争力のあるコンテンツ産業(アメリカはハリウッド映画、日本はアニメや漫画ですね)を持っているので利害が一致したとも言えそうです。
【変更点②】著作権侵害を罰するには権利者の告訴が必要 ⇒ 告訴は不要!
従来の日本では、著作権侵害があっても、権利者が告訴しない限り刑事罰を科すことができない仕組みでした(親告罪)。TPP対応後は、権利者の告訴状が無くても、検察が自由に取り締まることができます(非親告罪)。これにより、違法な海賊版を作っている人を以前よりも簡単に罰することができるようになります。
しかしながら、この問題については、趣味の範囲でキャラクター商品のリライト活動をしている人も摘発対象となるのか?という点が疑問視されています。こうした2次創作物については従来のように親告罪のままで良いのでは、という議論がなされているようです。
【変更点③】損害の程度に応じて賠償 ⇒ 法定賠償制度が導入!
従来の日本では、著作権侵害が認められた場合、損害の程度に応じた賠償が科されていました。TPP対応後は、著作権法がより強化され、従来よりも厳しい賠償制度(懲罰的損害賠償もしくは法定損害賠償)を科されます。
懲罰的賠償 … 今後同様なことを抑止するために、実際の損害に対する補償にさらに上乗せした金額を支払うという厳しい賠償制度。
法定賠償 … 損害の程度に応じて賠償額を算定するのではなく、例えば著作権侵害1件で最低○万円の罰金、というように制定法の範囲内で規定する賠償制度。
アメリカは懲罰的賠償制度に則っていますが、日本には同様の制度が存在しないため法定賠償制度に則るのが現実的ではないか、と言われています。しかし、アメリカが納得するかは未知数なようです。
…とまとめていたら、米大統領候補は軒並み「TPP反対!!」だそうです。(2/24 NHKニュース「クリントン氏「TPPに反対日本は円安を誘導」」)
アメリカにとって、TPPとは対中国、対EU戦略を見据えた経済同盟です。
万が一ドタキャンとなったら(ならないと思いますが)、アメリカはいよいよ「世界の警官」から「自宅警備員」になってしまうのでしょうか。その時、我が日本国は「世界のATM」から一体何者になっているのか…などと考えつつ筆を置きます。
Illustratorで簡単にイラストを描いてみる!(加工篇)
DS部のHです。
前回の記事では、Illustratorを使用したイラストの線画作成について書かせていただきました。今回もその続きでイラストを描いたあとの「加工」についてです。
Illustratorで描いたイラストは、そのままだと平面的でのっぺりした印象を受けます。ドロップシャドウやグラデーションをかければマシになりますが…もうすこしアレンジしたい!
そんな時はツールを使って、簡単に手書き風に加工しています。

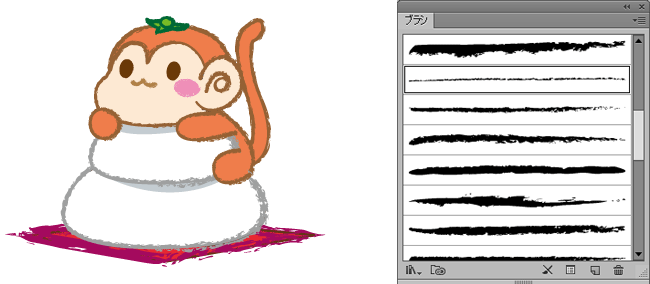
そのままの状態です。影をつけましたが、これだけではシンプルすぎる印象です。
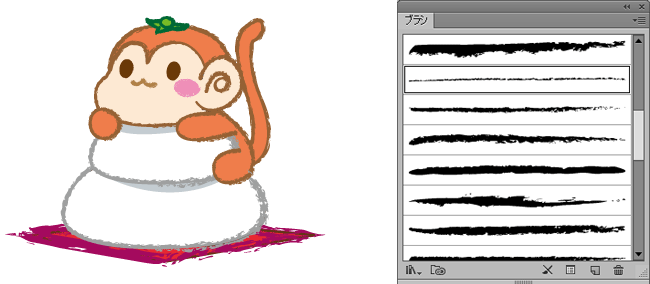
①線をブラシ「鉛筆」に変更

ワンクリックだけで大分雰囲気が変わりました。
線の強弱もいじれるので、筆圧を意識して調整するとさらに自然な感じになります。
このままじゃガサガサしすぎで汚いので…
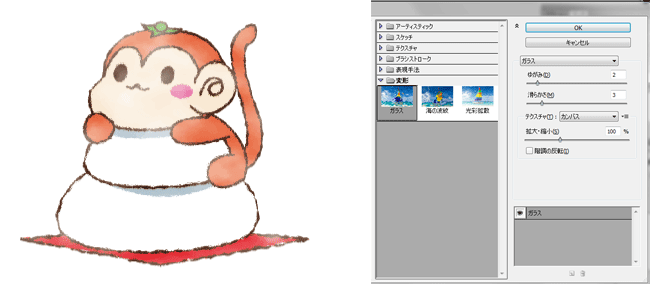
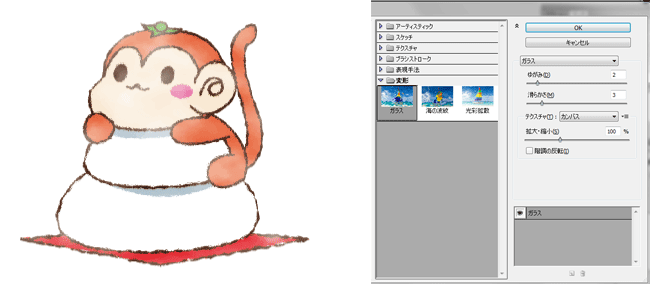
②アーティスティック「ガラス」で微調整

さっきよりボソボソとした線が落ち着き、手書きっぽくなりました。
少し色が薄くなってしまったので、イラストをコピーして少しずらして乗算で重ねて…。
③完成です。
最初の状態より、暖かみのある印象になったかな?と思います(^^)

こういう加工をするならPhotoshopを使った方がスムーズなのでは?と思われるかもしれませんが、Illustratorだけで完結するベクター素材は印刷時にトラブルになりやすい解像度や拡大縮小の変更の心配も少なく、修正する際には圧倒的に楽だと思います。Illustratorでもできそうな加工ならPhotoshopより先に試してみるのがおすすめです。
編集部のBです。
現在、DTPの業界においては文字の大きさの単位として『ポイント』と『級』が主に利用されています。同じ大きさを表す単位で何が違うのかをまとめて考察してみました。
級(Q)
写植システムの開発に伴い、設定された日本独自の単位です。日本語組版の文字サイズ単位で1級=0.25mmと決まっています。同様に『歯(H)』は、文字と文字の間隔や、行と行の間隔を表す単位になります。こちらも1歯=0.25mmとなっており、級と同じサイズを表しますが、間隔の単位(行送り、字送り)として使い分けられることが一般的です。系譜的に組版、ページ物を作成される際に使用される頻度の高い表記です。
ポイント(point、pt、ポ)
欧米の活字サイズに基づく単位です。約1/72インチが基準になり、文字の大きさに限らず、線の太さなどもポイントで指示されることは多いです。
ちなみに1ポイントは約0.35mm。地域システムなどによってミリ換算は微妙に変わります。ワープロや表計算ソフトなどはポイントで表示されるものがほとんどで、いわゆる主なレイアウトソフト(QuarkXPress、InDesign、Illustrator等)も初期設定の単位はポイントになっています。写植からDTPへ以降し、且つ紙媒体に限らずWeb作成まで裾野が広がった中で当然のように広がっていったのではないでしょうか。
ポイントはインチ体系、級はメートル法に基づく単位と基準が違うため、お互いは正確な換算はできませんが、大まかに並べると下のような対比となります。

次に使い分けの点ですが、どちらが良い・悪いというものでもないので、それぞれのメリットを明確にしてみます。
級…正確なミリ換算がしやすい。
ポイント…1級より約0.1mmほどジャンプ率が高いため、スケールがわかりやすい。(対比の図でも見てとれるように、たった0.1mmの差ですが、級とは刻み方が随分と違います)
私的な見解にすぎませんが、文字量を測り、微調整を要する組版においては級。
定型が無く、大きい・小さいなど目測が優先されるデザイン広告ではポイントを使用する方が単位のメリットを活かせると言えます。
組版において図の大きさや余白部分をミリ指定するのに、文字をポイント換算するというのはメートル法とインチ体系をごちゃまぜにするという事になりますし、逆にインチ体系に基づくwebデザインなどに級を持ち込むのも同様で、正確な数値が見えづらくなってしまいます。
単位はあくまでもモノサシですから、使う側がきちんと理解して活かしてあげたいですね。
Illustratorで簡単にイラストを描いてみる!(線画篇)
DS部のHです。
入社して6年目になります。もう6年、というよりまだまだ6年と感じることばかり。いつも使用しているAdobeソフトも新機能が日々増えていきます…勉強勉強の毎日です…。
他のブログ担当者のように印刷のノウハウを専門用語を駆使して書ける経験も知識も心許ないので……少し私の趣味っぽい内容になってしまいますが、Illustratorでイラストを描く際に便利かな?と感じている機能について書いてみます。
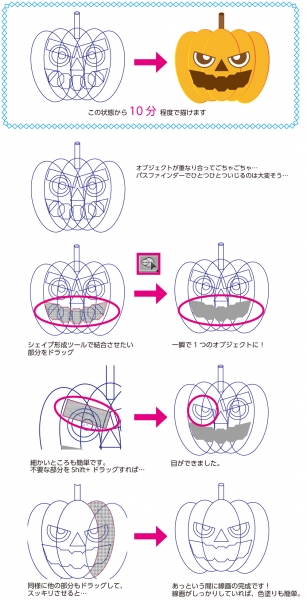
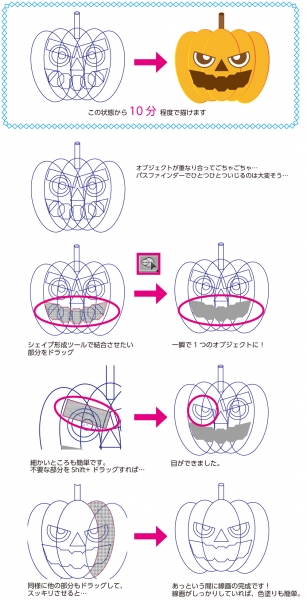
★シェイプ形成ツール
重なった複数のオブジェクトを、直感的にパパッと結合・分割・消去できるツールです。
おそらく通常業務では使わないツールなので、社内の人もあまり知らないかな…?
Illustratorでイラストを描くときは、パスのことを考えながら線画を描くので手間がかかります。手書きのようにサラサラとペンは進みません。
シェイプ形成ツールに似たツールで「パスファインダー」もありますが、合体させたり交差させたり切り抜きさせるたりするも、思うような形にならなくてやりなおしたり…イメージしにくいのでとっても面倒です。
その点シェイプ形成ツールは見たままの結果になるので、線画を描くときとても便利です!

今回はペンツールを使わず、オブジェクトツールで作ってみました。イラストは苦手…という方も色々な形のオブジェクトを組み合わせてシェイプ形成ツールを使えば、Illustratorで簡単にイラストが描けると思います。
江戸川工務部のCです。
小説や絵画などの著作物がつくられた瞬間に著作権という権利が発生します。著作権は、著作権者の経済的な利益をまもる権利です。印刷会社が著作物を商品に使用したい場合、「複製」や「改変」に注意が必要です。
複製・・・著作権者の許可が必要、所有権者の許可もとる方が良い
改変(色修正、トリミングなどでも)・・・著作者人格権保護のため著作権者の許可が必要
*著作者人格権とは著作者の人格的な利益をまもる権利です。
日本では、著作権は著作者の死後50年で消滅します(海外では死後70年が多い)著作者がいなくなった場合、著作物はパブリックドメイン(人類共通の財産)となり、第三者による使用が可能になります。しかし、著作者が亡くなった後でも、著作者の子孫などに著作権が譲渡される場合があります。(例えば、アルフォンス・ミュシャの作品は孫のジョン・ミュシャによりミュシャ財団が設立されて商標登録をされています。これらを使用する場合は使用料をミュシャ財団に支払う必要があります)一方、著作者人格権は著作者だけの権利なので他者に渡すことはできませんが、改変の場合も現在の著作権者に許可をとった方が無難です。しかし、著作者の創作意図を尊重した改変であるかぎりほとんど問題にならないようです。
有名な「ダ・ヴィンチ・コード」の表紙にはモナ・リザが使用されています。モナ・リザは著作権者のいないパブリックドメインですが、ルーブル美術館が所有権をもちます。所有権者は複製権をもちませんが、創作物に対して公開するか、撮影を認めるか、利用の希望者と契約を結ぶことができます。ちなみに、モナ・リザの画像を撮影したカメラマンの著作権はどうなるのでしょうか?画像の場合、明確に創作意図を混入した(カメラアングルや光線の独自性 など)画像の場合は著作物となり、使用にあたり著作権者の許可が必要ですが、誰が撮影しても同じ(創作性がない)ように撮影されたものは使用しても問題がありません。
印刷会社が著作物を利用する場合、著作権者、所有者の両者の許諾が必要になります。