五反田営業所デザイン室のHとKです。
東京オリンピックの開催が近づくにつれ、駅や公共施設の設備が次々とリニューアルされる今日この頃。特にサインや標識などはあらゆる条件の人々が安全で快適に過ごせるよう、ユニバーサルデザインの概念に基づいて作られていると思います。
今回はその中でも色に特化した「カラーユニバーサルデザイン(略称CUD)」についてです。
人の色の感じ方には何種類かあると言われており、その多様な色覚に配慮して、よりたくさんの人に安全で利用しやすい配色を行なった商品やサービスなどを提供するという考え方のことを「CUD」と呼びます。
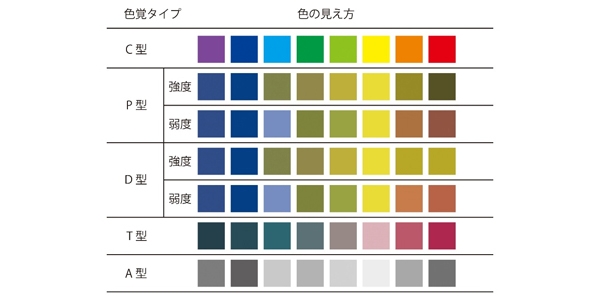
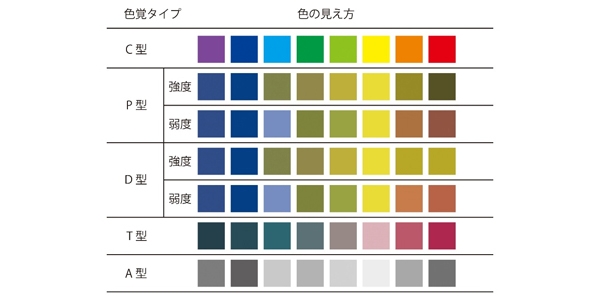
色の感じ方「色覚」の種類は下図のような5種類で、それぞれに見え方が異なります。

※色の見え方はあくまでイメージです。実際の見え方には誤差があります。
特に区別しにくい配色例として
・D型…赤と緑、オレンジと黄緑、緑と茶、青と紫、
ピンクと白または灰色、緑と灰色または黒
・P型…上記の配色に 赤と黒、ピンクと青
とされています。
また、区別しにくくなる条件としては
・使われている色の面積が小さい
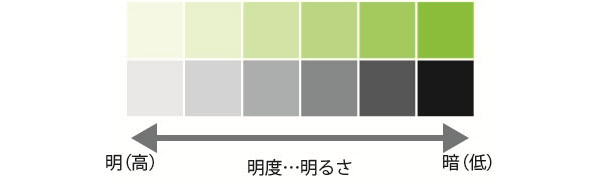
・明度が低い
・彩度が低く、あざやかさに欠ける
・短時間で色を判別しなければならない時
・対象物に対する色の先入観がある時
・疲れているなどで集中力が低下している時
などがあげられるそうです。
先ほどの色の見え方の図にもあるように、タイプによって見え方がだいぶ変わってきますが、制作しながらこれらを配慮していくことはなかなか難しいです。
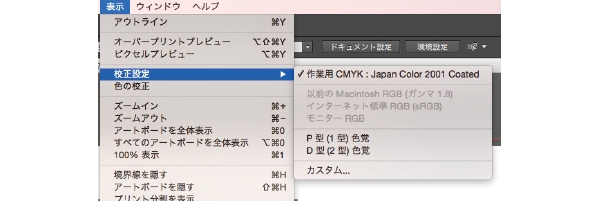
そこで、色覚タイプのシュミレーション機能を使うことで、もっと身近に手軽に色覚に配慮した制作が可能です。
ご存知の方も多いと思いますが、私たちの身近なソフト
Adobe Illustrator、Photoshopにて
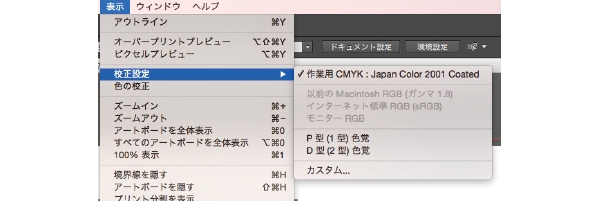
「表示」→「校正設定」→「P型(1型)色覚」または「D型(2型)色覚」にて
擬似変換が可能です。

※ソフトのバージョンによって各名称は異なります。
また、私たちの手元にあるスマートフォンでも、アプリで簡単に色覚の疑似体験ができるようになりました。反対に、色覚の違いがある方へ、本来の色味がどんな色なのか、CMYKなどの数値でシュミレーションしてくれるアプリなんかもあるようです。
それだけいろいろな色覚を持つ人がたくさんいるということ自体がとても身近になってきているのがわかります。
そもそもCUD自体最近のお話ではありませんが、ユニバーサルデザインを意識した街づくりがなされる今、改めて意識していくことが大切かなと思い、この記事を書かせていただきました。
シュミレーションもあくまで擬似的であって正確ではありません。
全ての制作物にこれらを網羅させることはなかなか難しいかもしれませんが
できる範囲で少しでも多くの方に見やすく利用しやすい印刷物を作るヒントになれば幸いです。
編集部のBです。
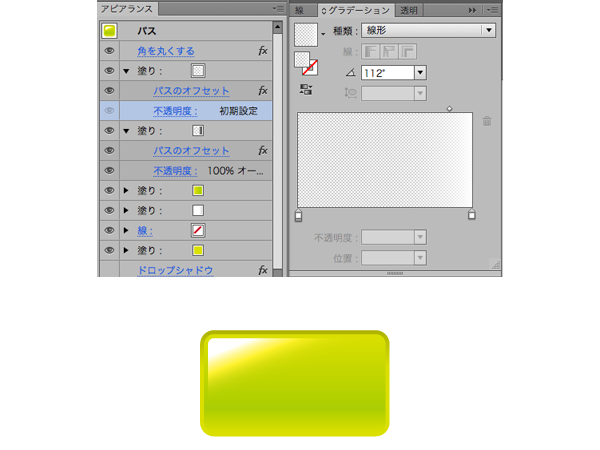
今回は立体的なキューブ型オブジェクトを作ってみます。
ちょっとした見出し飾りなどが欲しい時に、ちょこちょこ使っています。
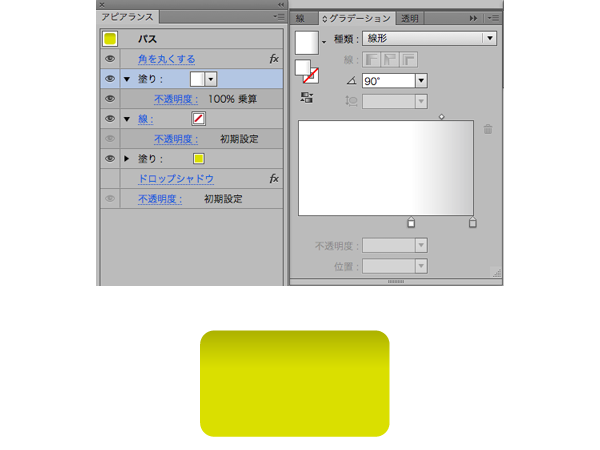
① まずはベースになる色味で角丸の四角形を作ります。

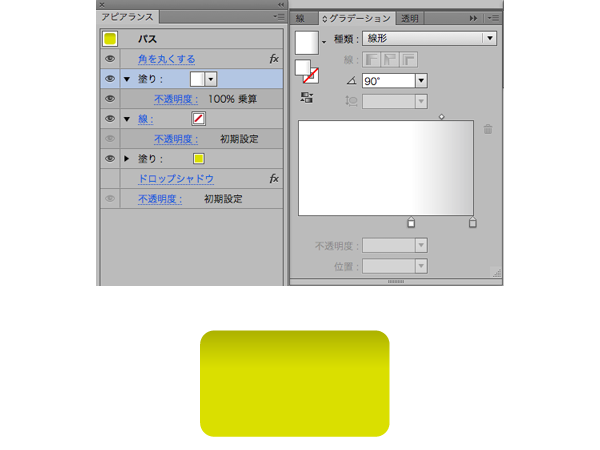
② アピアランスパネルでグレースケールのグラデーションを追加し、乗算で乗せます。

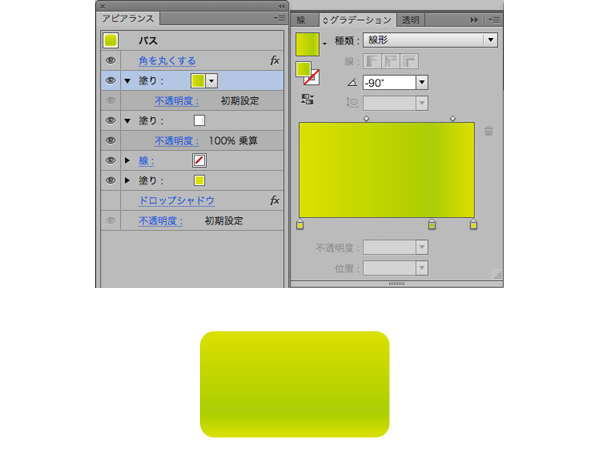
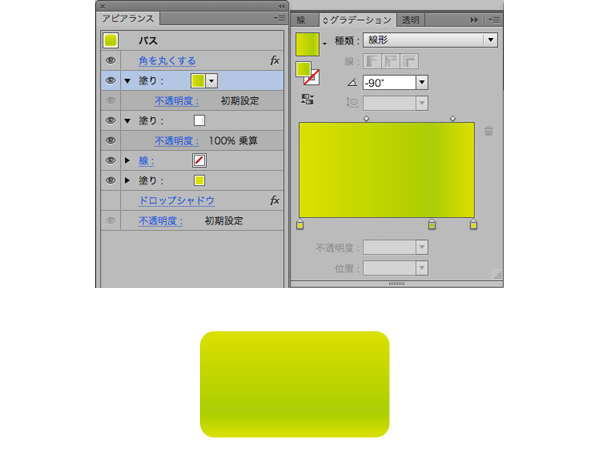
③ さらに、グラデーションの塗りを追加します。
ベースの色に対するグラデーションを意識します。このグラデーションが、最終的な面積比が大きくなるのでスライダの位置などを調整します。

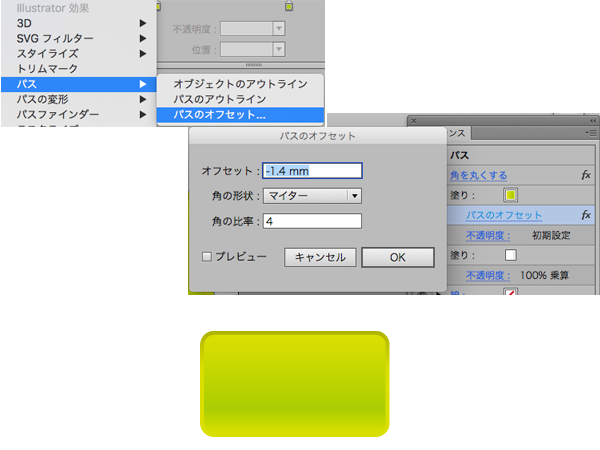
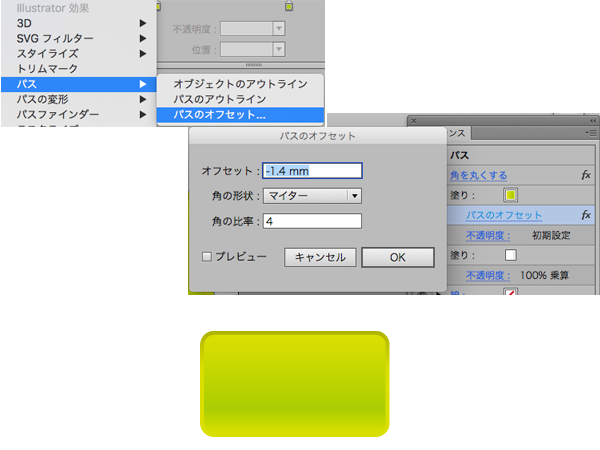
④ ③の塗りを縮めます。
③で作った塗りに対してIllustrator効果→パス→パスのオフセットを乗せます。数値などはプレビュー表示をしながら、出来上がりを意識して決めます。

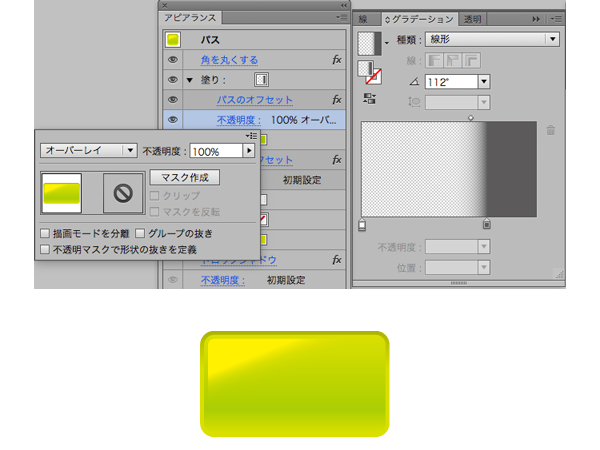
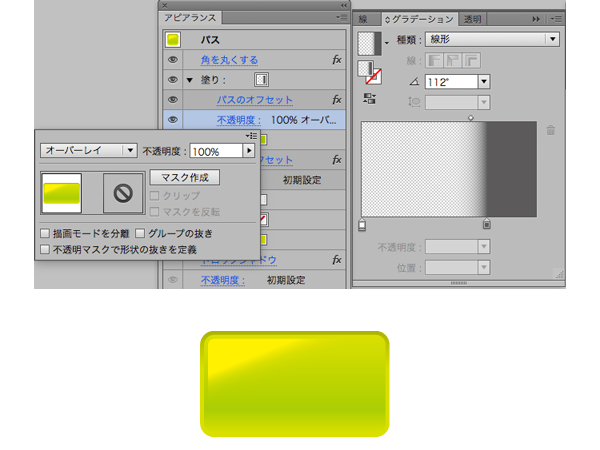
⑤ ハイライトを2段階で入れます。
立体的な表現には光の効果が必要なので、それを作ります。
まずは伸びる光。④と同じくパスのオフセットを付けた塗りを作り、黒から不透明度0の設定にします。レイヤー効果はオーバーレイを使用。

またその上に、白から不透明度0のグラデーションを不透明度は通常のまま乗せます。この時、白のグラデーション幅は伸びる光より短くします。

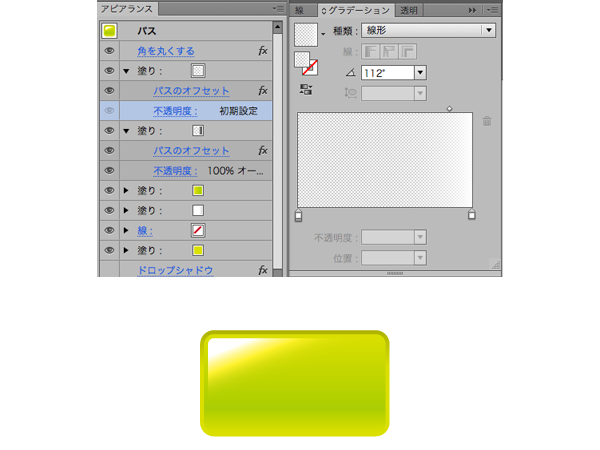
⑥ ドロップシャドウを付けて出来上がり。

こういったオブジェクトの作り方は様々なDTPの本で沢山紹介されています。
私の場合、それらを読んで実際に作ってみて、使う場面に対してどれだけその後の操作性が良く、見栄えが落ちないかという視点から使うものが淘汰されていっています。
DTPをやっていくと、修正無しなんて事の方がありえないケースで、大概納期も短くなっていくので、自分が把握しきれる作りである事と色や形の変更がしやすい事は、どうしても捨てられない事なんですよね。
例えば今回の例でいえば、5層構造でオーバーレイの使用は1箇所だけ。色を決めている層は2層(①と③)だけなので、色を変えたければ2層の変更だけで済むわけなんです。
そんな訳でパパッと色を変えて、カラフルなキューブの出来上がりです。

五反田営業所デザイン室のHとKです。
私たちが所属する五反田では、商業印刷を主に取り扱っています。
企業・教育機関・官公庁などの各種PRツールとしてチラシ・ポスター・会社案内・製品カタログ・ノベルティなど、依頼内容は様々です。
さて、私たちは普段無意識のうちに上に述べたようなたくさんの『デザイン』を目にしています。
が、そもそもそれらは何のために存在するのでしょうか?
PRツールを出している側(以降、クライアント)としては自社の商品やサービスを消費者に「知ってもらい、使ってもらう、買ってもらう」こと、つまり
『私にはこの商品(サービス)が必要だ!』
と思ってもらうことが、最終目的になりますね。
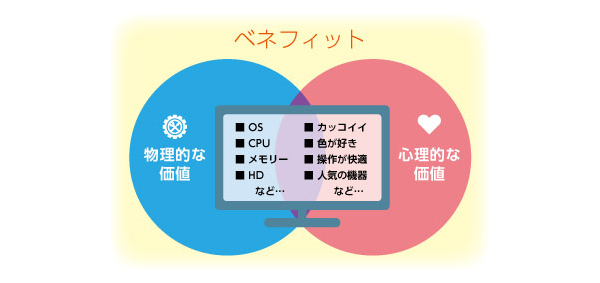
そしてこの商品やサービスを利用することで得られる恩恵や利益は、マーケティング用語で「ベネフィット」と呼ばれ、消費者が商品を買う理由となります。
今回はこのベネフィットという視点から、デザインの見方について少し書いてみようと思います。
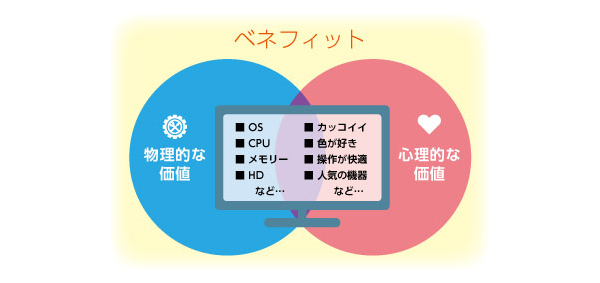
ベネフィットには大きく2種類あります。商品例をパソコンとして考えてみます。
■機能的ベネフィット…物理的な価値 OS・CPU・メモリー・HDなどの機能・性能
■情緒的ベネフィット…心理的な価値 形がカッコイイ・色が好きなどの感情

このベネフィットを効果的に伝えるのが私たちデザイナーの仕事になります。
『デザイン』というと、見た目の良さやインパクトの強さ、レイアウトの綺麗さなど表面的なことについとらわれてしまい、その商品のベネフィットが凝ったデザインで埋もれてしまうことも少なくありません。
また、デザインを選ぶ際は「この色が好き」や、「なんとなくカッコイイ」などと抽象的に判断されることもあります。
極端なことを言えば、一見「センスが悪いなぁ…」と感じるものも、実際の商品イメージとマッチしていたり、きちっとサービスが伝わる内容であれば、それは「価値あるデザイン」にもなりうるのです。
確かに見た目の印象はとても大事ですが、どうせならその商品を「知ってもらう」だけでなく「使ってもらう、買ってもらう」にまで惹きつけたいものです。
こういった少し違った視点で、通勤電車の車内広告や店頭ポスター、新聞、雑誌などの広告を見てみてください。
また、ベネフィットの詳細についてはまたの機会に触れられたらと思います。
編集部のBです。
新年明けましておめでとうございます。
2016年も気が付けばあっという間に過ぎ、毎年振り返ればやり残した事が山積みで情けない限り。今年こそはと個人的な気合いを入れ直す次第です。
以前の記事で解説されている内容ですが、個人的にも気になった著作権に対する意識に関して私も触れてみたいと思います。
インターネットが一般にも普及し始めて、はや何十年と経ち、今やその環境が無ければ何かと面倒な世の中となっております。私もデザインの参考資料として無くてはならない存在です。
検索ツールに関連キーワードを打ち込むだけで膨大な記事や画像が出てきます。本当に便利です。これはもちろんお客様におかれましても、多かれ少なかれ同じ事かと推察いたします。しかし、時折そこに頭を悩ます依頼が入ってきます。ここ最近というわけでは無いのですが、事例をいくつかご紹介させていただきます。
その1「企業ロゴはwebから拾ってね」
事実、今やホームページを持たない企業はほぼありません。当然トップページに企業ロゴも飾られています。
しかし注意したいのはロゴ1つにも意匠や定義があり、使用規定(サイズや色、形等々…)が存在する確率が極めて高い事です。場合によっては様々なパターンがブランディングとして詳細に決められている事もあります。加えてweb上のデータは印刷用の解像度を要していない事が当たり前であり、色もRGB設定でできていますので、本来そのままでは使用できないのです。
しかしながら、会社によってはその存在が周知されておらず、上記の指定となるわけです。他部署へ印刷物が廻った段階で「これは違う」と言われては後の祭りですから、半歩だけでも踏み込んで「ご指定のロゴデータはございませんか?」と問い合わせるのは、馬鹿にできない確認事項ではないでしょうか。
その2「この画像webから拾ったんだけど使える?どこで拾ったかは知らない。」
前述のように検索は大変簡単になり、検索結果はまとめて一律に表示されます。しかしながらそこには「画像は著作権で保護されている場合があります。」と小さく一言添えられているだけです。これを「無料で自由」と判断するのは危険です。必ずその画像の掲載ページへアクセスし、著作権や利用規約を確認することは必須です。なので「どこで拾ったかわからない」と確認もままなりません。検索するのは「参考にする画像」なのか「使いたい画像」なのかを決めて探すことも大切ですね。
その3「この画像、有料素材のサンプルロゴを消してそのまま使って」
いけません。もはや犯罪です。
バレない?いえいえ、形にして世間に発信するわけですから。バレます。
使いたくなる程の画像だからこそ、価値があり、有料なのだと捉えていただきたいものです。調べてみればそこまで高額でない事もありますので、何卒よろしくお願いいたします。
著作権自体の内容に関しては前記事「デザイン時に気をつけたい著作権」にて解説されているので、そちらを参考にしていただければと思います。
私が今の仕事を始めた10年程前と比べ、web=無料という意識は確実に減ってきたとは思います。しかしながら不完全な意識もまま見受けられます。
検索は簡単ですが、リスク管理のハードルが上がっているかもしれません。作業者としても気をつけなければと思います。
紙とweb、(デザイン時とは限らないけれど)の「違い」 その3
DS部のHです。
今までいくつか紙とwebの「違い」を挙げてきましたが、個人的に一番大きな違いを感じること。
それは…
紙は作ったら終わりで、webは作ってから始まるという点です。
自分も日々重々注意して作業しているのですが、紙の場合は印刷までいってしまうと後戻りのきかないものです。紙は作ったら終わりです。一方、webは完成してサーバーにアップしたものも気に入らなければ、あとから直せてしまいます。こう書くと、webの方が良いなあと思うかもしれませんが…、どちらも色々な想いを詰め込んで制作したものでも、刷り上がりを手に取り触れる喜びは紙にしかないことです。箔押しやエンボスといった後加工のことも考えてデザインしたものだと尚更現物に感動します(^ ▽ ^)/
もちろんwebでも、グラデーションや影をつけたりして“ 飛び出して見える風”の表現はできますが、あくまでそう見えるだけで触って実感することはできません。
前述した通り、webの場合は作ってからがスタートです。内容も日々更新して変わっていきますし、デザインの流行りの移り変わりも紙の世界より早いような気がします。いくつもの情報が並べられたタイルデザインが増えたと思えば、翌年にはスクロールすれば全部見ることができるシングルページのデザインばかりになったり…。数年前は立体感のあるアクアボタンばかりでしたが、今は半透明のゴーストボタンが流行っていたり…。
古くなれば、webページはファイルを削除する1クリックで画面から消えてなくなります。頑張って作ったページだと、少し寂しいです(仕方ないですが…)。。。でも紙の場合はどれだけ古くなってもモノとしては残りますよね。あくまで制作した人の気持ちの話になってしまいますが…。
印刷会社なので、どうしても紙びいきな意見になってしまいました(^^;;)、ですがスマホやタブレット、タッチパネルなど、この数年でどんどん進化していくwebの可能性は未知数です。レイアウトに拘れるのは紙という話を以前書きましたが、数年後には違ってくるかもしれませんね。
編集部のBです。
以前色について簡単に触れましたので、今回はもう少し掘り下げてみようと思います。前回同様、少しではありますが色選びのヒントになればと思います。
前回(色の考え方)の中で色相や彩度を統一する事でイメージを伝わりやすくする例を提示しましたが、今回はそれぞれの色相の持つイメージをまとめてみました。
►赤【強い主張】
華やか、情熱、行動力、祝い、生命力、野性的
►オレンジ【明るさ】
活気、明るい、親しみ、暖かい、健康、庶民的
►茶色【安定】
安心、生命の根源、自然、落ち着き、堅実
►黄色【明るさと注意】
希望、明るい、にぎやか、かわいい、楽天的
►緑【健康】
自然、安らぎ、安全、健康、平和、新鮮、調和、堅実
►青【鎮静】
知的、誠実、男性的、さわやか、涼しさ、信頼、常識的
►紫【別格】
高級、上品、伝統、古典、美意識、神秘、宗教
►ピンク【可愛らしい】
かわいい、女性的、若い、幸福、やさしい、子供
►白【清潔】
清潔、清廉潔白、純粋、品が良い、シンプル
►黒【高級】
重厚、格調高い、都会的、上品、歴史、威厳、力強さ、リッチ
いかがでしょう?自分で捉えている色の印象と違いはあったでしょうか?情熱的で華やかな赤は大売り出しなどのチラシで使われる色。重厚で格調高い黒は高級ブランドのパッケージなどで良く目にする印象です。どちらも色で存在意義をアピールしているわけですね。例えとして戦隊ヒーローのカラーと、そのキャラクターと合わせると分かりやすいという話をどこかで聞いた事があります。
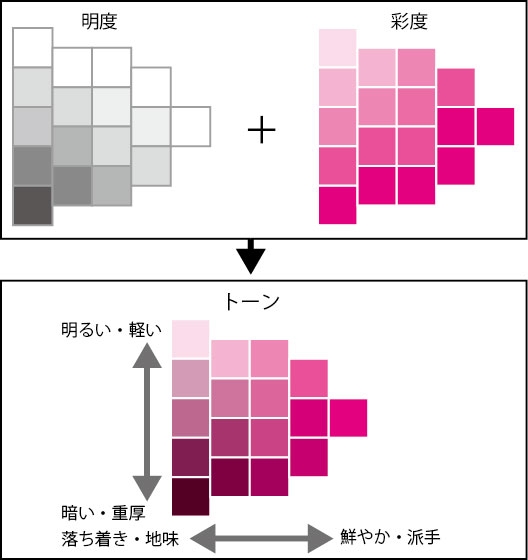
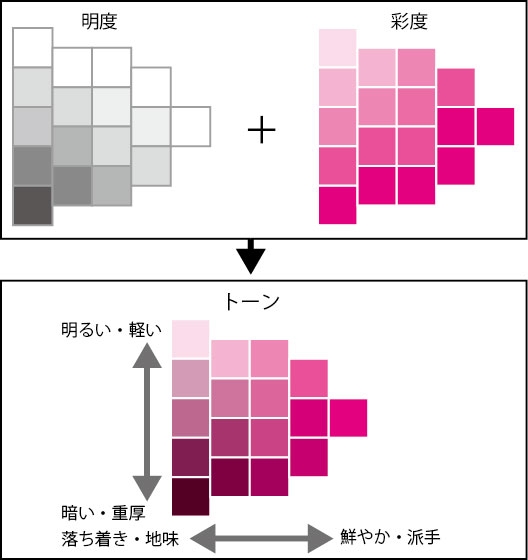
さらに色の3要素(色相・明度・彩度)の中で、明度と彩度を合わせたものをトーンと呼ぶ事があります。例えば一口に「赤」と言っても「濃い赤」から「薄い赤」、「暗い赤」から「淡い赤」まであるのをこのトーンの方向性で考える事ができます。色相の持つ印象に加えて、トーンも与える印象を持っています。
トーンの持つ印象

明度と彩度の合わせ方で赤一つも印象が変化するわけです。
こうして表現に合わせて色は様々な表情を見せます。ユーザーに与えたい印象を意識して変化させると効果的ですので、指定や指示を出す際にも考えてはいかがでしょうか。
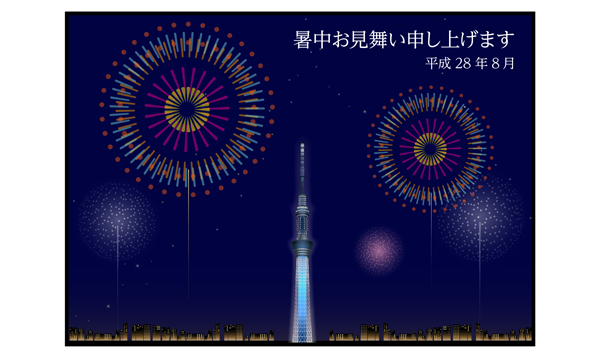
Ilustlatorで簡単にイラストを描いてみる!(花火篇)
DS部のHです。
今回は手書きでイラストが書けない方でも、Illustratorでツールを使って簡単に作成する方法について書いてみます。ペンツールは使いません。
夏の風物詩『花火』を作成してみます!
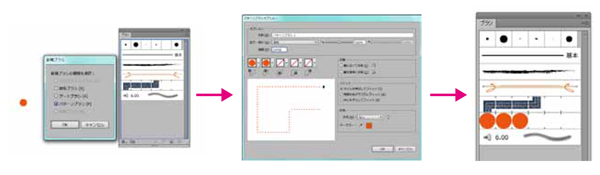
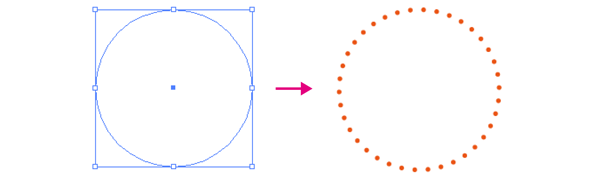
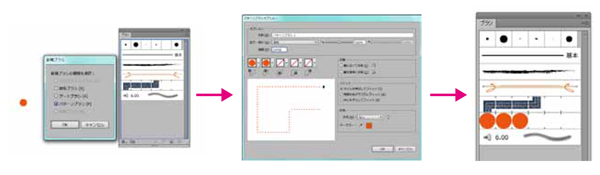
1.丸のオブジェクトをパターンブラシに登録する

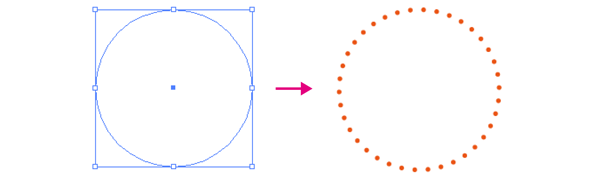
2.パターンブラシを花火の輪郭部分に適応させる
円を選択してパターンブラシをクリックします

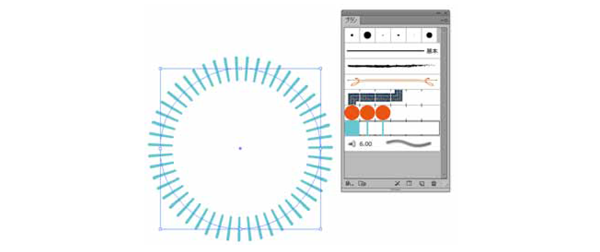
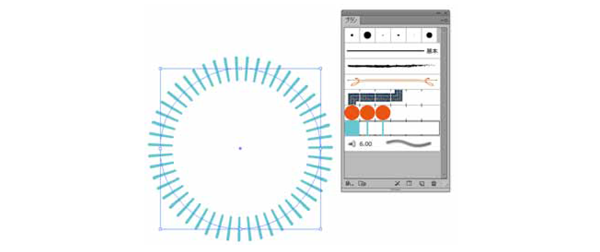
3.1 の時と同様に、2 つめのパターンブラシを作成
今度は細い長方形を登録し、2 と同様に円を選択してパターンブラシをクリック

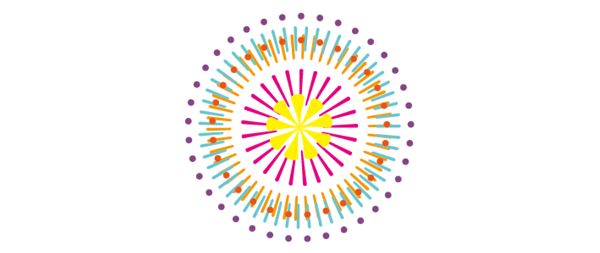
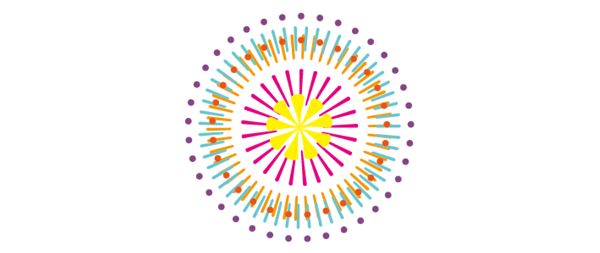
4.2 種類のパターンブラシで作成したオブジェクトを合体させる
このように同じ手順を繰り返して、好きな色に変えていくと…こんなかんじ

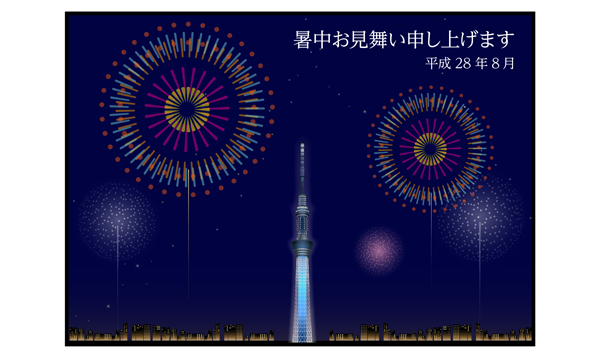
好みですが、透明度を調節して暗いバック地の上に並べるとより花火っぽく見えると思います。
この時期ですと暑中見舞いも簡単に自作できますね。

花火といえば、本社がある亀戸でも8月末のお祭りで花火があがります。
毎年混雑していますが、大きな花火が間近で見られてとっても迫力があります!
今年も楽しみです(^^)/
編集部のBです。
デザインを形にする際に避けて通れないポイントに色があります。
私事ではありますが、自分が学生の頃、この「色」というものが大変苦手でした。自分好みにペタペタ色をつけると、いつも最後にダサくなっているのです。「自分には色彩感覚が無いのだ」と半ばヤケになっていた頃に授業で色彩学を学ぶ機会がありました。
専門的に学んだという程ではありませんでしたが、色というものがどの様に構成され、どうなると効果的なのかを論理的に学び、目からウロコの思いをしたのを覚えています。
ほんの触りではありますが色選びのヒントになればと思います。
色を構成する3つの要素
まず、色は色相・明度・彩度の3つの要素から構成されています。
色相
赤・青・緑・黄と言った色の名前(色味)のことを指します。
図の様な円のグラデーションで表される事が多いです。
隣り合った色同士が類似色、円の反対側にある色同士を補色と呼びます。

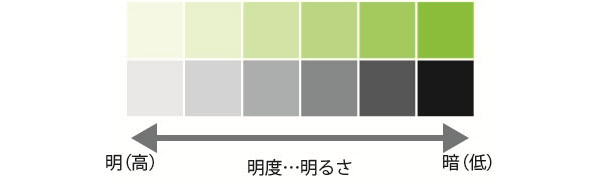
明度
明るい・暗いの度合いを指します。白の量が多く明るいのが明度が高いと言います。

彩度
色の鮮やかさ・鈍さの度合いを指します。
彩度の高いものは色相が強く派手、彩度の低いものは重厚感と落ち着きを出します。

以上が色を構成する3つの要素です。
それを踏まえて具体的に配色について考えてみます。
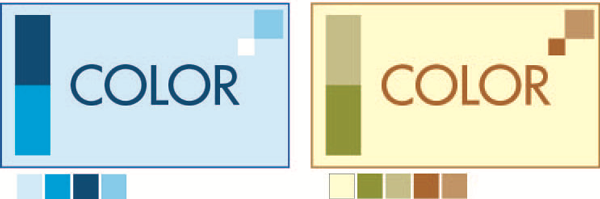
サンプルを作ってみました。
このサンプルはわざと色相・彩度・明度がバラバラのものを盛り込んだものです。下に並んでいるのが使用されている色です。

どの様に感じるでしょうか?ちょっとダサく感じませんか?
伝わってくるイメージも特に見えません。この様に多くの色を使うことは大変バランスが取り辛く、デザインとしての失敗(イメージが伝わりにくい)をしやすいものなのです。つまり色(色相・彩度・明度)を意識的に絞って使用するとバランスが取りやすくなるという事になります。
改善
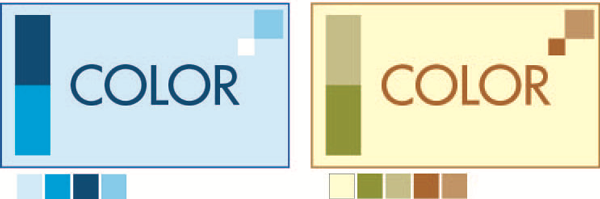
サンプルを改善します。

右の青いサンプルは色相を絞り、彩度と明度の違いで配色しました。統一感が生まれ、青のすっきりとした印象がダイレクトに伝わります。
左のサンプルは色相は3つ取り入れましたが、彩度を統一するようにしています。落ち着いた彩度の持つ柔らかい印象が伝わります。
このように、ビジュアルは色が違えばガラリと違う顔を見せます。どうしてその色を使うのかを理解しておけば出来上がりは変わるはずです。
街中の看板や広告も「どうしてこの色使いなのか」を意識して見てみると面白いものですよ。
DS部のHです。
前回、単位や解像度といった基本的な部分の違いについて記事を書きました。今回もその続きです。
紙媒体はA4ならA4の決まったサイズ内でレイアウトをすることになりますが、webは画面をスクロールすることができるため縦の長さはいくらでも伸ばせます。その代わりに全体を見ることが難しいです。また、「文字と画像を重ねる」、「文字を斜めにする」、「画像を重ねる」等といった、紙では簡単にできることがwebでは大変だったり、できなかったりします。ソースコードも複雑になりページの読み込みも遅くなり、、、webでは複雑なレイアウトにして良いことは少ないように思います。
webの場合はその仕様上難しいレイアウトでも、紙媒体なら大きさの制約こそありますが自由にレイアウトで
きます。
レイアウトに拘って作成できるのは紙媒体のデザインかなあと思います(あくまで私見ですが…)。
◆視線移動の違い
紙媒体はZ型、WEBはF型に視線移動すると言われています。ZとFの違いは縦の視線移動です。

Z型…斜め読みのこと。視線が左上から始まり、右上に水平移動、その後左下に斜めに移動し、最後に右下へ。紙媒体などレイアウト領域が決められている場合、全体を把握をするためにZ型の視線移動になります。
F型…左上から右に目線が移動するのは同じですが、その後最初に見た左上の場所から少し下に移動し、また右に移動する、という「F」の動きになります。前述したように、webは情報が縦(下)に増えていきます。無意識に画面の下へ視線が移動します。
webの場合はスペースが余ったからといって情報を右や左に詰め込んでレイアウトしてしまうと、縦に誘導された視線のせいで、軽く流し見されてしまったり、視界に入ってくれない場合もあります。
見ている人に「なんだか読みにくいなあ」と思われないように、紙とwebの特性に合わせ、視線移動を使い分けたレイアウトをすることが大切かなと思います。
編集部のBです。
私の部署では、表紙・カバー等の装丁デザイン、本文のデザインなどを主に承っております。
出版社様によってご依頼の方法は様々ですが、デザインをお願いしようと思うけれど、デザインなんかした事が無いから何を伝えれば良いのかよくわからない。そんな時に参考になればと思い、私見ではありますがそこに触れてみようと思います。
『デザイン』という言葉は便利ですが、実際の意味はあいまいな所が多いと思います。『美術・芸術』と混同されがちですが言葉の意味を調べてみると
- 建築・工業製品・服飾・商業美術などの分野で、実用面などを考慮して造形作品を意匠すること。
- 図案や模様を考案すること。また、そのもの。
- 目的をもって具体的に立案・設計すること。
上記のように「実用」とか「設計」といった言葉が出てくるのです。
美術的な、感覚的な物と捉えている方も多いようですが、ターゲットに向けてのアプローチをより効果的に構成し、ビジュアル化するものだと私は捉えています。ですから、デザイン依頼ではその本の内容で大事な部分はどういった所なのかなど情報を教えていただくことが、実はとても大事です。
ですので情報を整理することから始めてみましょう。
1. 本の内容
そもそもどういった内容かをまとめてみます。どういうニーズを考え企画されたのかや、その本で伝えたい内容など。例えば「貴重な症例を写真と共にまとめた希少書」「スタッフが判断に迷いがちな分岐や考え方を、フローチャートで見やすくまとめたガイドになる本」等々。
2.ターゲット
1でまとめた内容の本のターゲットは誰(どこ)になるでしょうか?
例えば医療従事者、専門医、研修医、コメディカルスタッフ、一般…
そしてその年齢層・男女比まで掘り下げられたら最高です。
3.競合書
1・2を踏まえて、競合になる相手はどこの誰(何)でしょう?
競合書としてどのような本が、どのようなビジュアルで並んでいるのかは気にしない方が無理ですよね。
4.現状分析
1〜3を踏まえてその本が差別化されるポイントは何なのかや、改訂版などベースとなるものがある場合は現状の問題点を分析してみます。また、考えていたアイデアが的を得ていそうかどうかなども分析のひとつと言えると思います。
こうして1〜4の情報をまとめ、アピールの方向性を絞ります。最終的なコンセンサスを取らなければならない相手に「なんとなくこんなものを作ります。」という伝え方と、「1〜4の情報を踏まえ、こういったものを作ります。」というのでは説得力が違います。
クライアントからここまで情報をご提供いただいたら、デザイナーはそのアピールをビジュアル化していきます。
いかがでしょうか? デザインの入り口は色や形より前に情報にあります。依頼する為には「美術ができる」必要は無く、「情報を整理する」事が大切ですので、あまり構えずとも誰にでも出来うる事と捉えていただきたいです。
もちろん考え方は多種多様にありますので、その中の一例としてご参考になれば嬉しいです。