那須工場 DS課のKです.
初めて勉強部屋を書かせていただく事になりました.まさか私がブログの記事を書くなんて思ってもなかったので,若干手が震えています(笑).
さて,今回記事を書くにあたって題材を何にしようかな~と思いながら通常業務をしていた訳ですが,直近で使う機会が多かった【全ストーリーの再計算(以下;再計算)】について書こうと思います.
再計算とは?
普段組版時に使わせていただいているAdobe社のInDesignというレイアウトデザインソフトは,使いやすくて良いアプリです.
……が,バグが生じやすいアプリでもあります.
特に表示関係のバグが多く,データが重いほど正しく表示されないという事が多々起こります.
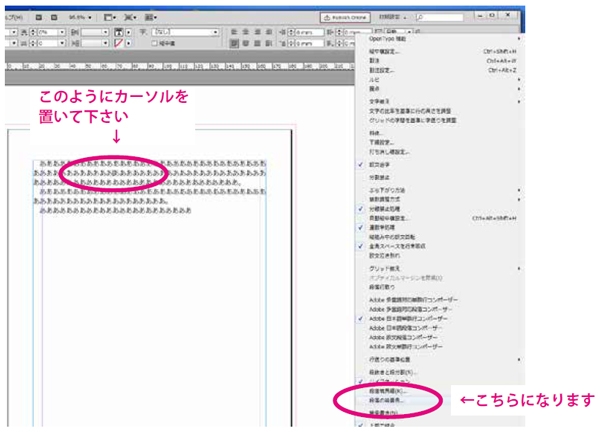
そこで活躍するのが【再計算】です.
データ内を全てもう一度計算して表示してくれるので,表示のバグが解消され正しく表示されるようになります.
↓【再計算】前↓

↓【再計算】後↓

このように【再計算】をすることで,設定上は表示されるはずがバグでズレてる!などの問題を解決することが出来るため,組版をする上で【再計算】は必要です.
表示上のバグが起こりやすいデータ
上記でデータが重いほどバグが起こりやすいと書きましたが,具体的にバグが起こりやすい物をいくつか紹介します.
①インラインが多いデータ
見出しや図表No.などでインラインを使うことが多々あります.
段落スタイル(テキストの設定)だけでは表現出来る体裁に限りがあるため,オブジェクトをテキストに入れてお客さんの要望に近い体裁を作る訳です.
自由度が高く便利なのでこの方法をよく使いますが,体感で一番バグが起こりやすいです.
インラインが少ないからと言って,バグが起きないとは限りませんので【再計算】は忘れずにやりましょう!
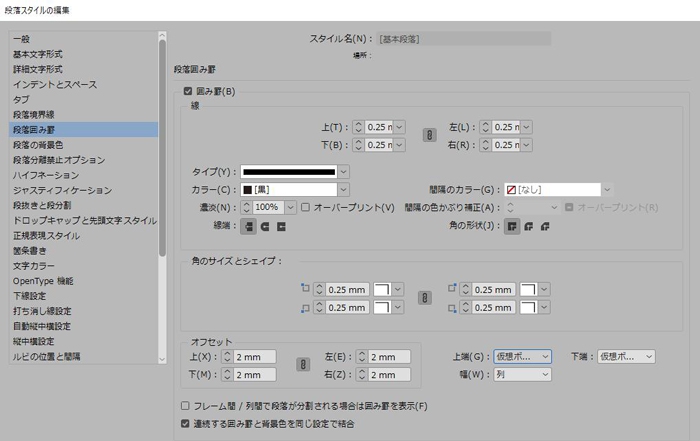
②段落スタイル設定【段落囲み罫】
段落スタイルの中に【段落囲み罫】という項目があります.
文字通り段落に囲みを入れる機能ですが,囲みが消える,重なるなどのバグが起きる事があります.

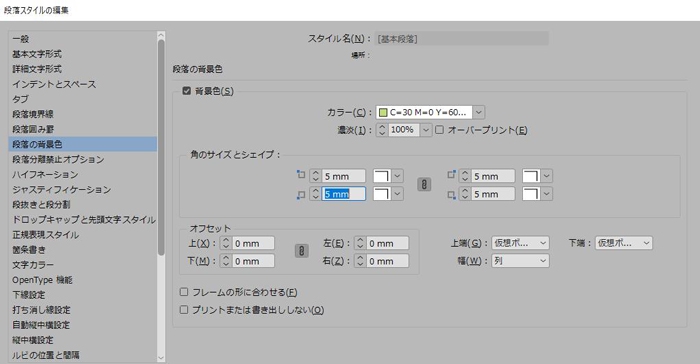
③段落スタイル設定【段落の背景色】
段落スタイルの中に【段落の背景色】という項目があります.
これも文字通り段落の背景に色を付ける機能ですが,色が表示されない,色の範囲がずれるなどのバグが起きる事があります.
②と③は,①に比べて遙かに軽い(正確にはインラインが重すぎる……)ので簡単な体裁の見出しによく使いますが,数が多かったり特定の状況下では表示されない事があるので,やはり【再計算】はしましょう.

再計算の使用上の注意
これまで【再計算】の有用性を述べてきましたが,使用の際に気をつける事が2点あります.
まず1点目は【再校以降には使わない】事です.
何故かというと,初校と変わる部分が出てくる可能性があるからです.
基本的に再校以降では執筆の先生や出版社の指示に従って修正をしますが,ここで【再計算】を使ってしまうと,指示以外の部分が変わってしまう可能性があります.
【再計算】後の方が正しい形の事が多いですが,先方の意図していない部分を変えてしまう事は避けるべき事態です.
事故の元になりますし,先方にとって良く無い方に変わってしまえば,会社の信用に関わります.
よって再校以降では【再計算】は基本使いませんが,再校以降の指示を直した際にバグが生まれた場合は仕方無いので【再計算】を使ってバグを直しましょう.
その場合は初校と変わっている部分が無いか,念入りに確認しましょう.
2点目は【必ず1回で全てのバグが直るとは限らない】です.
こちらは滅多に遭遇しませんが,一度だけ起きたので紹介します.
オブジェクトもページ数も多い場合,データのサイズが大きくなりすぎて,1回の【再計算】で直りきらない事があります.
普通の仕事の場合,データサイズは2,000~3,000KBであることが多いですが,この事件が起きたデータは30,000KB以上ありました.
これほどまでにデータが多いと処理が追いつかず,バグが直る部分と直りきらない部分が生まれます.
何度か【再計算】をすると直りますので,めげずに【再計算】をしましょう.
【再計算】について色々書かせていただきましたが,いかがでしたか?
【再計算】は組版においては地味な作業ですが,結構重要な役割を持っています.
縁の下の力持ち的なポジションで,私たちの作業を助けてくれていますのでご紹介しました.
次回書くことがあるかは分かりませんが,もし書くことがあるとするなら何にしようかな? と思いながら筆を擱かせていただきます(実際には指ですけど(笑)).
ここまでご覧いただきありがとうございました!
…と,普通はここで終わるのですが,小話を1つ.
私の前に那須工場で執筆したTさんより,ご紹介にタロットカードについて書かれたので,タロットの豆知識をご紹介します.
まずタロットの説明ですが,簡単に言えばカード型の占いアイテムです.
占った際に出たカードの絵柄によって暗示する内容が違うわけですが,タロットの面白い部分として【正位置】と【逆位置】があります.
正位置は通常の向きでカードが出る事で絵柄本来の内容を示しますが,逆位置はカードの上下が逆さまで出る事で絵柄本来とは逆の意味を持つ様になります.
【太陽】などの元々良い意味の物が逆位置で出れば悪い意味になりますし,【悪魔】などの本来悪い意味の物が逆位置で出れば良い意味になります.
ですが,唯一【塔】のタロットだけは正位置でも逆位置でも悪い意味を持つカードになっています.
正位置では『災害・悲劇』などで,逆位置では『天変地異・不幸』など,どちらが出ても碌な暗示になっておりません.
もしタロット占いに関わる事があれば【塔】が出ない事を祈りましょう.
小話までご覧いただきありがとうございました!
次回,那須工場からはサバイバルゲームが大好きなS君が執筆します!
ぜひ期待してお待ちください!
那須工場 テキスト変換課のHです。
突然ですが、「IVS」というものをご存じでしょうか?
フォントに関する用語で、Ideographic Variation Sequence(異体字シーケンス)の略称です。
「IVS」とは何か・・?
この説明をする前に、「字形によって変わる文字」について触れてみたいと思います。
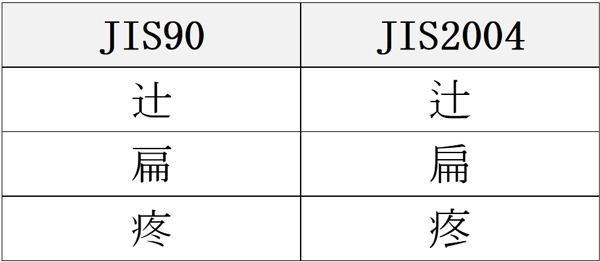
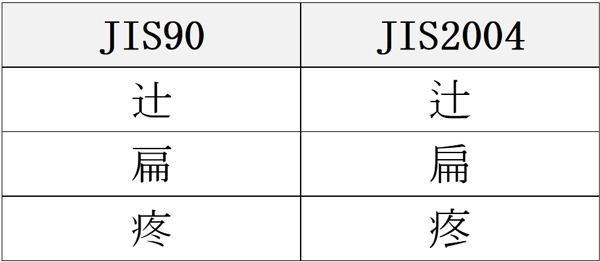
◉「字形によって変わる文字」とは
字形の規格「JIS90」「JIS2004」に基づいた漢字のことで、例えば「 」という漢字で、一点しんにょうの「
」という漢字で、一点しんにょうの「 」は「JIS90」、二点しんにょうの「
」は「JIS90」、二点しんにょうの「 」は「JIS2004」といった具合です。
」は「JIS2004」といった具合です。
字形によって変わる文字の例

これらは一見すると「Shift-JISとUnicode間の異体字」と同じように見えますが、性質が全く異なるものになります。
◉「Shift-JISとUnicode間の異体字」との違い
まず、「Shift-JISとUnicode間の異体字」の例を挙げると、

といった感じです。
先ほどの「字形によって変わる文字」同様、異体字を持つ漢字という点では同じように見えます。
では何がそんなに違うのかというと、異体字が別の文字コードを持つか持たないかです。
ここまで例に挙げた漢字に、それぞれ文字コードを記載してみると、

「Shift-JISとUnicode間の異体字」は、それぞれが別の文字コードを持っているのに対して、「字形によって変わる文字」は、異体字でも同じ文字コードを持っているという事が分かるかと思います。
◉文字コードが同じだと何が問題なのか
文字コードが違えばそれぞれ別の文字という認識となり、一つのデータ内でも文字を使い分ける事が可能となります。
対して文字コードが同じという事は、文字コードが同じ=同じ文字という認識となってしまうため、一つのデータ内で文字を使い分ける事が困難になってしまいます。
フォントによっては字形を変えられるものもあるので、文字単位でフォントが変えられるWordのような形式であれば、一つのデータ内で複数の字形を使い分けることが可能となりますが、テキストデータのような形式だと文字単位でフォントを変えることができないため、通常は一つのテキストデータ内で一つの字形しか使用できません。
◉「IVS」という技術
そこで役立つのが、今回のテーマでもある「IVS」という技術です。
「IVS」という技術について簡潔に説明をすると、本来なら個別の文字コードを持っていない「字形によって変わる文字」に対して、文字コードを割り当てていくことで、文字コードが違う=別の文字という認識に変わり、文字の使い分けが可能になるという技術です。
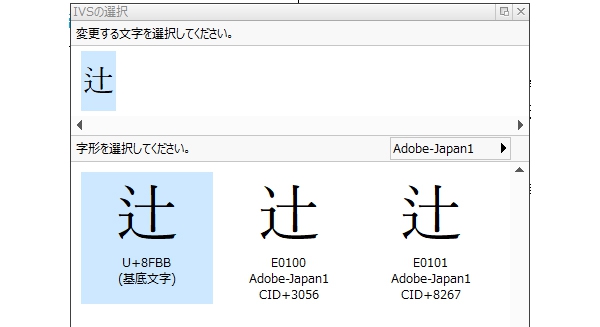
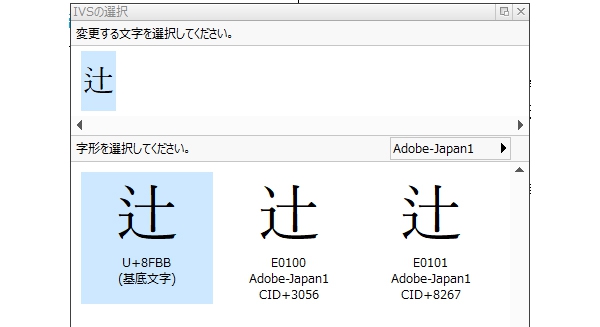
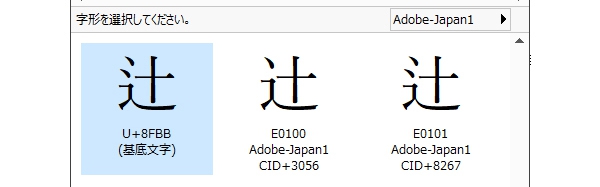
以下は「IVS」を用いたATOKでの変換画面です。

本来、文字コードが同じはずの「 」と「
」と「 」に対して、それぞれ「E0100」「E0101」という文字コードが割り当てられています。
」に対して、それぞれ「E0100」「E0101」という文字コードが割り当てられています。
テキストデータ上で文字コードを確認すると、「8FBB[0]」「8FBB[1]」となっていました。
「 」そのものの文字コード「8FBB」に[0]、[1]と枝番を振っていく、という仕組みのようです。
」そのものの文字コード「8FBB」に[0]、[1]と枝番を振っていく、という仕組みのようです。
◉「IVS」の注意点【フォント編】
「IVS」の文字を使用する際は、対応フォントでなければ機能しないという点に注意しなくてはいけません。
非対応フォントの環境では「IVS」の文字が入力できませんし、元々「IVS」の文字が入力してあったとしても、見た目が変わってしまいます。
例)「JIS90」字形での「 」の場合
」の場合

非対応フォントだと見た目はすべて「JIS90」の「 」になってしまいますが、文字コード自体は活きているので、対応フォントに変えれば見た目もまた「IVS」の文字に戻ります。
」になってしまいますが、文字コード自体は活きているので、対応フォントに変えれば見た目もまた「IVS」の文字に戻ります。
対応フォントの例を挙げると、「メイリオ」「ヒラギノ ProN」「モリサワフォント Pr6」「游書体ライブラリー Pr6N」「IPAmj明朝」などです。
Windows標準フォントである「MS明朝」や「MSゴシック」などは対応していないようです。
上記の対応フォントは入力方式が「ATOK」の場合らしいのですが、入力方式が「IME」で尚且つWindows 8以降の環境であれば、「MS明朝」や「MSゴシック」でも「IVS」が使用可能になる、との記載を見つけました。
ですが、当方で試した限りは残念ながら実証に至りませんでしたので、「IME」での対応フォントについては割愛させていただきます。
◉「IVS」の注意点【文字コード編】
対応フォントにも注意が必要ですが、枝番で振られた文字コードにも注意が必要です。
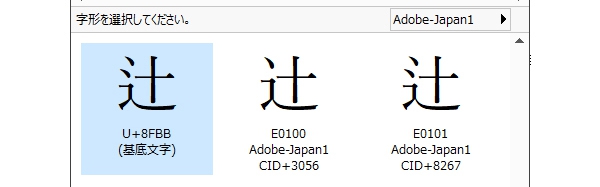
文字コードに注目して、ATOKでの変換画面をもう一度見てみると、

一点しんにょうの「 」は文字コード「E0100」なのに対して、
」は文字コード「E0100」なのに対して、
二点しんにょうの「 」は文字コード「U+8FBB」「E0101」と、二つの文字コードを持っていることが分かります。
」は文字コード「U+8FBB」「E0101」と、二つの文字コードを持っていることが分かります。
なぜこのようなことが起きてしまうのかというと、「U+8FBB」というのは「 」そのものの文字コードであって、設定している字形によっては「U+8FBB」=「
」そのものの文字コードであって、設定している字形によっては「U+8FBB」=「 」でもあるし、「U+8FBB」=「
」でもあるし、「U+8FBB」=「 」でもあるためです。
」でもあるためです。
元の文字コード「U+8FBB」が一点しんにょうの「 」なのか、二点しんにょうの「
」なのか、二点しんにょうの「 」なのかは、それぞれ設定している環境によって違うため、「IVS」では基底となる「U+8FBB」がどちらなのかを断定できないのです。
」なのかは、それぞれ設定している環境によって違うため、「IVS」では基底となる「U+8FBB」がどちらなのかを断定できないのです。
それ故に、便宜上全ての字形に対して文字コードを振り分けることになっています。
そうなると、漢字の見た目は同じ「 」でも、「U+8FBB」と「E0101」という二つの文字コードが存在することになってしまい、文字コードが違う=別の文字という認識になってしまうのです。
」でも、「U+8FBB」と「E0101」という二つの文字コードが存在することになってしまい、文字コードが違う=別の文字という認識になってしまうのです。
個別の文字コードが無かった字形に対して、文字コードを振り分けることで字形の使い分けが可能になる反面、全ての字形に文字コードを振り分けている影響で、元の文字コードと「IVS」で振り分けた文字コードの二つの文字コードを持つ漢字ができてしまう・・。
便利な機能ですが、若干ややこしい性質も持っていますね・・。
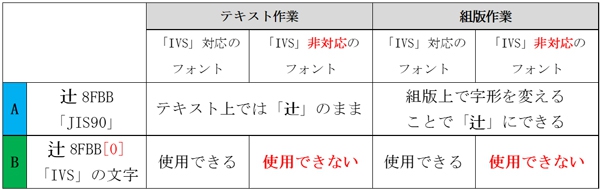
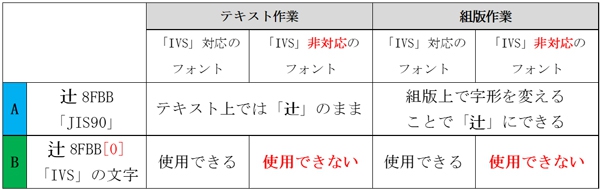
◉【フォント編】&【文字コード編】のまとめ
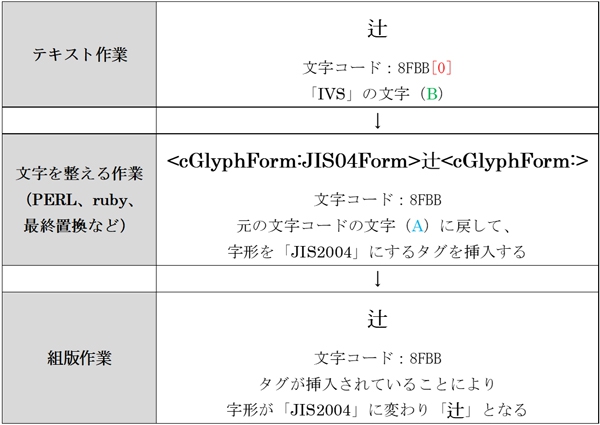
ここまでの注意点を踏まえて、テキスト作業・組版作業について考えてみましょう。
字形が「JIS90」の環境で、「 」を使用する場合
」を使用する場合

「IVS」の文字(B)を使用する
テキスト作業においては、「IVS」対応のフォントで作業すれば何も問題ないかと思います。
非対応のフォントで作業する場合は、前述の通り「IVS」の文字(B)を入力出来ません。ただし、元々「IVS」の文字(B)が使用されている場合は、見た目は変わってしまうけど文字コード自体は失われないので、「IVS」の文字コードを用いて文字変換などに活かすことが可能になります。(次項参照)
組版作業においては、組む場所によってフォントが変わってしまうと思うので、「IVS」に対応するフォントで組む部分に関しては問題ないのですが、「IVS」に非対応のフォントで組む部分に関しては「IVS」が効かない(=文字コードはそのままだけど、見た目が元の字形に戻ってしまう)ため、該当箇所のフォントが「IVS」に対応しているのかどうかを、毎回確認しなくてはいけなくなります。
複数のフォントが混在する組版作業において、「IVS」の文字(B)を使うたびに対応フォントの確認するのは、作業効率を下げてしまうし、非対応フォントに気づかず見た目が変わってしまった・・なんてミスを引き起こしかねませんので、組版作業上においては今まで通りの方法(元の文字コードの文字(A)を、組版上で字形を変える)が一番良いでしょう。
◉現状で考える「IVS」の活用方法
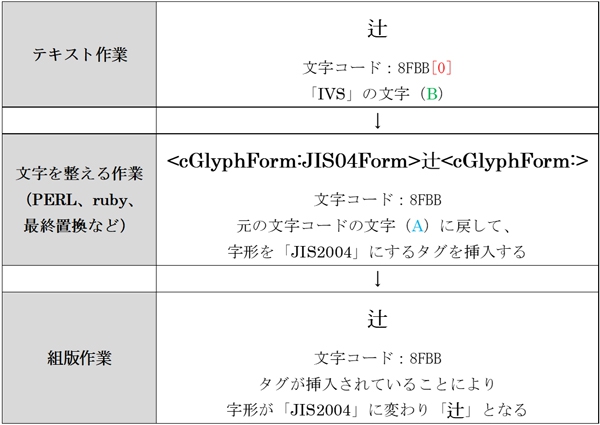
組版作業においては微妙な感じがしてしまう「IVS」ですが、組版作業に行くまでの工程、つまりテキスト作業においては、活用次第で十分役立つ技術かと思います。
例えば、テキスト作業までは対応フォントのもとで「IVS」の文字(B)を使用し、組版作業前の文字を整える作業(PERL、ruby、最終置換など)において、元の文字コードの文字(A)に戻しつつ、字形を変えるタグを挿入するという処理が可能となります。
字形が「JIS90」の環境で、「IVS」を用いて「 」→「
」→「 」にする流れ
」にする流れ

「IVS」の文字はそれぞれ文字コードを持っているので、見た目が同じでも混在することなくタグ挿入などの処理が可能となります。
タグ挿入をしてから文字を流すことで、組版作業上でもちゃんと字形が変わっているので、現段階ではこれが最善の活用方法かなと思われます。
◉さいごに
今回から那須工場は、若いメンツで一人一回ずつ書いていこう!となりましたので、2019年から書き始めた自分の勉強部屋も、ひとまず今回で最後となります。
最初にこのお話しをいただいた時は不安でいっぱいでしたが、書いていく内に要領が分かってきて、読んでいただいた方々からも感想やツッコミをいただいたりしてとても楽しかったです。
また、自らの知識や技術を再確認する良き機会となり、執筆にあたって調べたり掘り下げたりすることで新たな発見をすることも多々ありましたので、自分にとっても大変勉強になりました。
拙い文章だったと思いますが、読んでいただいた方々、アドバイスや感想をくれた方々、そして勉強部屋を書くきっかけをくれた方々に本当に感謝しています。ありがとうございました。
次回、那須工場からはパソコン大好きなTくんが初登場します!
どんなオモシロ話やオモシロ知識が飛び出すのか・・ぜひご期待&温か~い目で見てあげてくださいね。
DS課のWです。
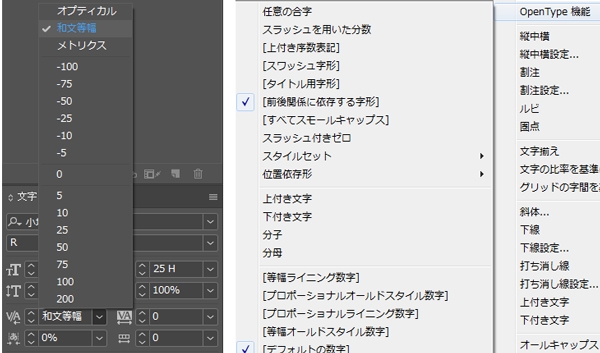
Indesignにおける文字詰め、カーニングにつきまして。カーニングとは、特定の文字の組み合わせに対して文字間のアキを調整することです。

Indesignのカーニングには、「和文等幅」、「メトリクス」、「オプティカル」のいずれかを選択して自動的に設定する方法と、値を指定して手動で設定する方法があります。InDesignのデフォルトでは、カーニングは「和文等幅」に設定されています。手動でカーニングを調整する場合は、2つの文字間にテキスト挿入点を置いて設定します。一方、字送りを調整する場合は、テキスト範囲を選択を設定して文字詰めの値を指定することができます。三報社ではページものの仕事が多いので、本文中のの字割れ等の処理は文字詰めで行ってます。10%刻みで詰めて、きれいに収まったら1ずつ戻すというやり方で処理しています。
お客様より、組み替えのご依頼をいただくこともあります。デザイナーさんの作られたデータを参照して本文の体裁に合わせて組み替えるといったご指定です。その際にデータを確認しますと、「メトリクス」、「オプティカル」は非常に多く使われております。とりわけ本文のヘッド部分や見出し、目次などです。そういった箇所はベタの組みより、文字詰めが入っているのがきれいに見えるので「メトリクス」、「オプティカル」を使うのが有効です。
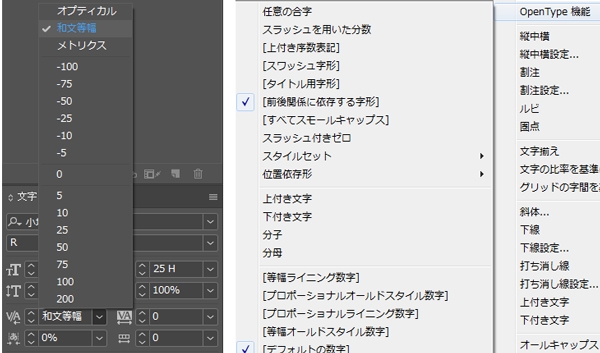
そこで疑問になるのが「メトリクス」、「オプティカル」の処理の違いです。ここで差異をきちんと整理しておきたいのでまとめておきたいと思います。(以下“ ”部分はアドビのサイトより)
“OpenType機能の「プロポーショナルメトリクス」はフォントが内部に持っている情報(グリフ幅)を参照して文字を詰める機能です。詰め幅の調整はできず、OpenTypeフォントにのみに適用することができます。”
“「オプティカル」はInDesignが文字の形に基づいて文字間を調整します。カーソルを文字間におくと、実際に適用された値が( )付きで表示されます。ただし、必ずしも字間が詰まるわけではなく、逆に開くケースもあります。なお、[オプティカル]は縦組みでは使用できません。”
“「メトリクス」はフォントの持つペアカーニング情報に基づいて字間が調整されます。ペアカーニングとは、LA、To、Ty、Wa、Yo等、特定の文字の組み合わせのカーニング情報で、そのままだと字間が空いて見えてしまう箇所を詰めることで調整します。一般的に欧文に対して設定されており(和文フォントの平仮名やカタカナにペアカーニング情報を持つフォントもあります)、欧文組版では[メトリクス]の使用が推奨されています。オプティカル同様、適用された値が( )付きでフィールドに表示されます。ペアカーニング情報で字間が詰まるだけでなく、同時にプロポーショナルメトリクスも適用されるのがこの機能の特徴ですが(プロポーショナルメトリクス+ペアカーニングで字間が詰まる)、[メトリクス]を適用後に、任意の文字間を手詰めすると、他の文字間まで変わってしまうので要注意。これを避けるためには、別途、[プロポーショナルメトリクス]を手動でオンにしておくことで回避できます。”
通常本文で使用している「和文等幅」についても知っておくべきことがあります。
“「和文等幅」を適用すると、欧文に対してはメトリクスが適用され、和文はベタで送られます。なお、[和文等幅]はInDesignのデフォルト設定です。”
とあります。ということは欧文でベタ打ちというのはないということなのですね。
実際に見ながら数値を入力するカーニングもあります。
“字間を調整したい箇所にカーソルをおき、[文字]パネルの[カーニング]に数値を入力することで、設定内容がテキストに反映され、字間が詰まります。”
経験上、数字の「1」などは文字の見た目と違い、「和文等幅」でのベタ打ちでは不自然に開いてしまうので「メトリクス」を使用しますが、それでも必要に応じてカーニングを使用してきれいな文字間に見えるように処理しております。
Indesignにおける特色から異なる特色への色変更について
DS課のWです。
特色で作られているindesignデータを、お客様のご指示により別の特色に置き換えるという案件がありました。その際どのように作業を進めたらよいかを質問されたので、そのやり方につきまして記載したいと思います。
データで使用されている特色はスウォッチパレットにあります。そして変更する特色を新規スウォッチより選んでパレット上に呼び出しておきます。そこで古い特色を選択してゴミ箱に入れるか、“スウォッチの削除”を選びます。するとドキュメント上で使用されているその色をパレット上のどの色に置き換えるかを聞かれるので、新しく呼び出しておいた特色を選択します。するとindesign上で使用されている特色が濃度を保ったまま、もれなく置き換わります。一つ一つ変更する場合は変換漏れがないとも限らないので、必ずこの方法をとるようしております。
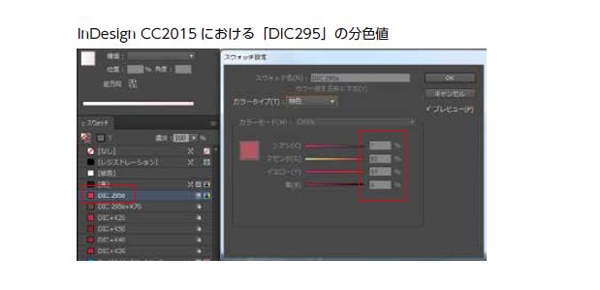
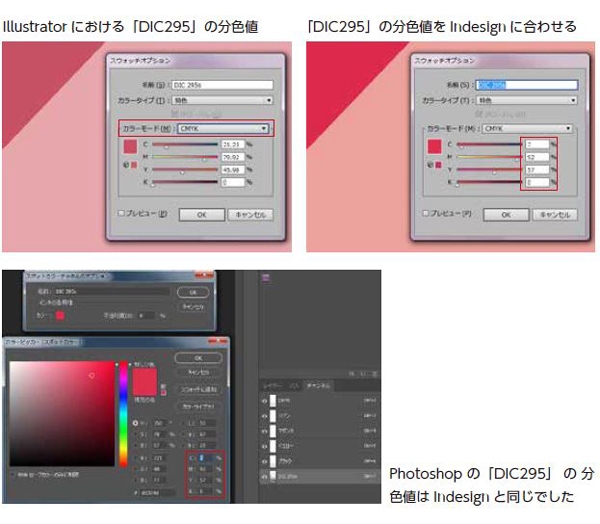
ただ、特色を使ったIllustratorのカットやトレース、あまりないですが特色を使ったPhotoshop画像のデータ(2色の印刷の場合、画像はほぼモノクロ処理のため)がドキュメント上にある場合は、いつもどおりindesign上の古い特色を削除しようとしてもできません。ゴミ箱に持っていくこと、または削除の項目を選択することができません。理屈としては、使用されているものが削除されるとはありえないということでしょう。ですのでスウォッチが削除ができない場合は使用されているパーツの色変更から進めていきます。またこの時に、弊社ブログで以前あった「特色の分色値がIndesignとIllusutratorと違う」という場合があるので、Illusutratorで作られたカットの特色をIndesignの分色値に合わせます。まずIndesignのスウォッチパレットに呼び出しておいた新規特色にカーソルを合わせるとCMYKの分色値を見ることができます。またはダブルクリックすると上記のように数値が分かります。こちらをメモするが覚えておきます。そしてIllusutratorの色変更するカットを開き、こちらは現状使われている特色のスウォッチをダブルクリックして開きます。

Indesignで使用されている特色と名前が若干異なっている場合もあり、その際はぴったり同じ名前になるように修正します。間の欧文スペースや“*”“s”のある、なしなどがあり、要注意です。もし似た名前のまま使用してしまうと別版と認識され三版目が出来上がってしまいます。

スウォッチオプションのプルダウンメニューの「カラーモード」からCMYKを選び、メモをしておいた値を入力してウインドウを閉じると特色を使用している該当箇所の色が変更されます。そして改めてIndesignに戻って色変更したカットを更新します。これをリンクで使用されてる点数だけ行います。そこでやっとIndesign上の古い特色を削除できます。カットの点数が多い場合は手間ですが、スウォッチの削除ができたら完璧に色の置き換えができたということになります。念のため、最後に分版で表示のチェックも忘れずに行います。
IndesignとIllusutratorの特色の分色値が違うのはメーカーの仕様の問題とわりきるしかないですし、お客様との校正をやりとりにおいてはプリント結果が全てとなりますので、上記のようにIllusutrator側の値を変更するのがベストの対処方法かと思われます。
DS課のNです。
今回はテキスト変数よる柱について,注意すべきことを話をしていきたいと思います。
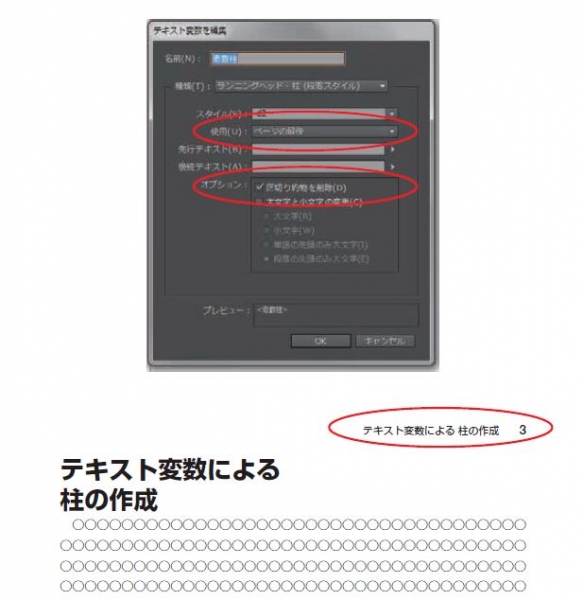
テキストに変数をリンクさせ,変数を編集すればドキュメントすべてのインスタンス(変数を挿入したテキスト)を更新できる機能がテキスト変数です。
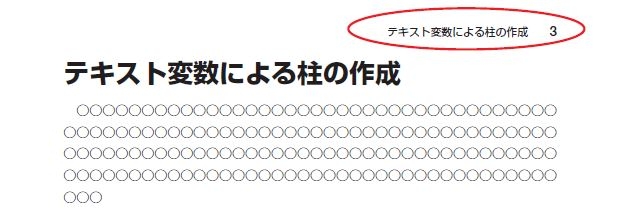
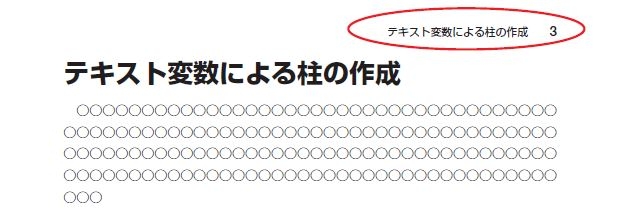
各見開きのタイトルを柱としても使用したい場合などは,テキスト変数の機能を使用すれば自動的に柱を作成することができます。

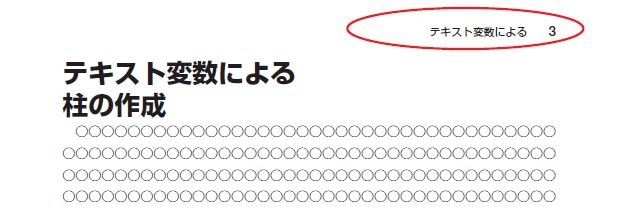
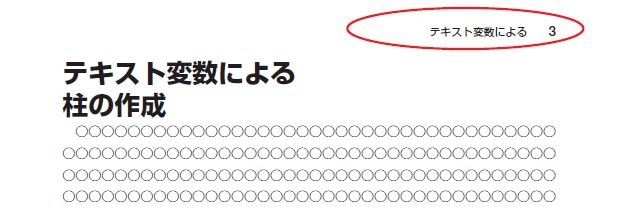
ただし,見出しを複数行になる場合は注意する必要があります。『改行』で行を増やすと下図のようになります。

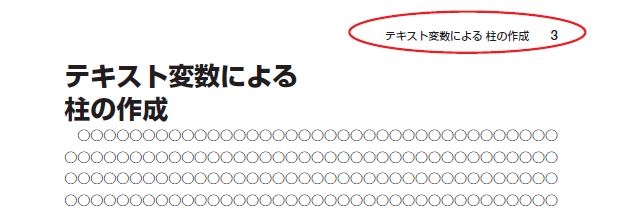
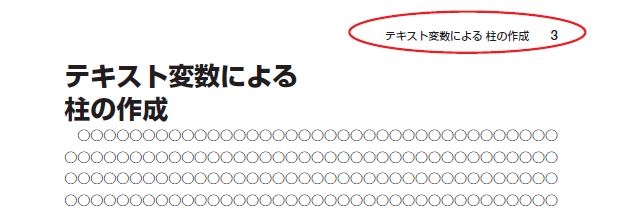
改行が反映されてしまい柱が切れてしまいます。『強制改行』では改行の箇所に『アキ』ができてしまいました。

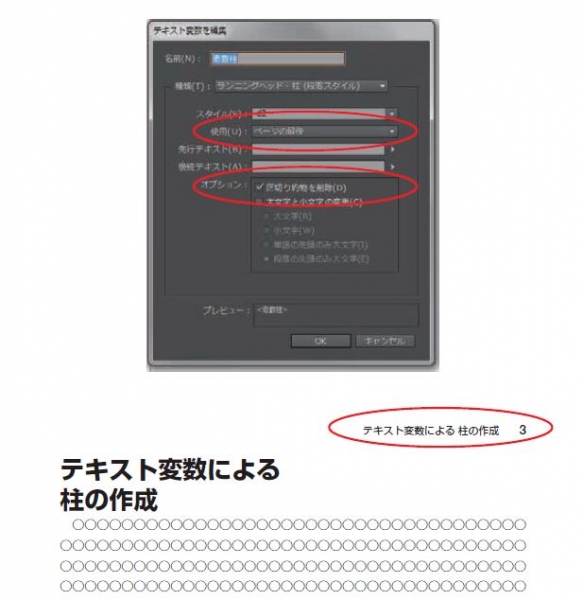
強制改行の場合は対処法として,テキスト変数編集項目の『使用:ページの最後』に変更することでアキを後ろへ移動させ,『オプション:区切り約物を削除』にチェックを入れることで,アキを消すことができます。

テキスト変数での自動化は便利ですが,機能を把握していないと事故につながる可能性も高い機能だと思い,これからも学んでいきたいと思いました。最後までお読みいただきありがとうございました。
※使用ソフトは『Windows InDesign CC2015』を使用しています.
DS課のNです。
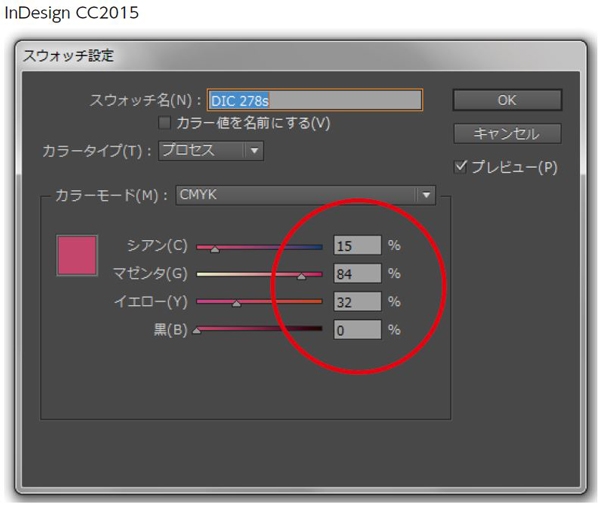
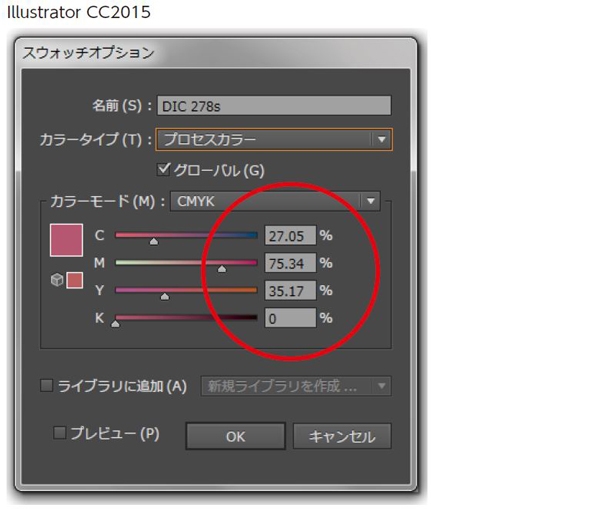
今回はDIC などの特色に纏わる話をしたいと思います。
2色(特色+K)の場合は,そのままデータが使用できるので問題はなく進行できます。
4色の写真や画像が入っている場合でも,5色(特色+CMYK)であれば,これも問題なく進行することができます。
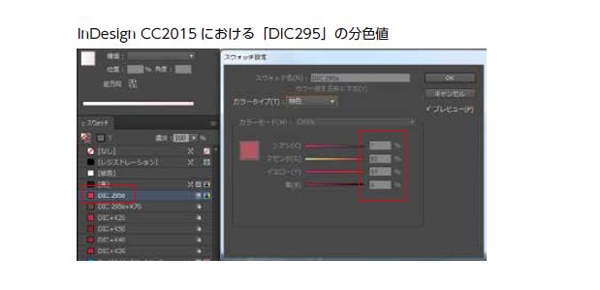
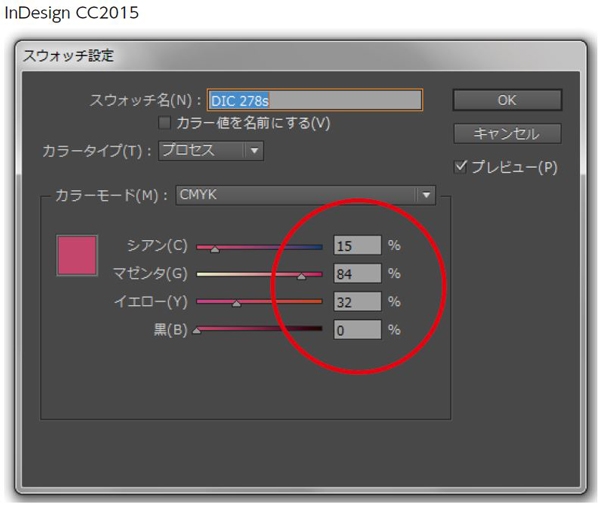
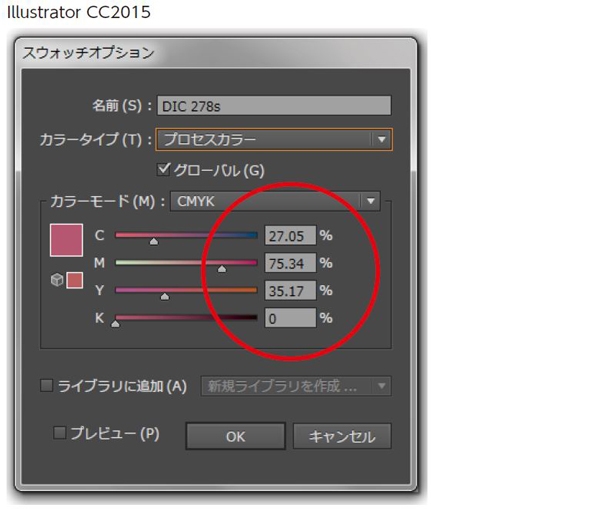
問題はカラー台は4色と指定された場合、台や、そのウラ/オモテのどちらかを、4色(CMYK)に変換しなければなりません。このとき『特色』から『CMYK』に『分色』し,置換する作業が加わります。
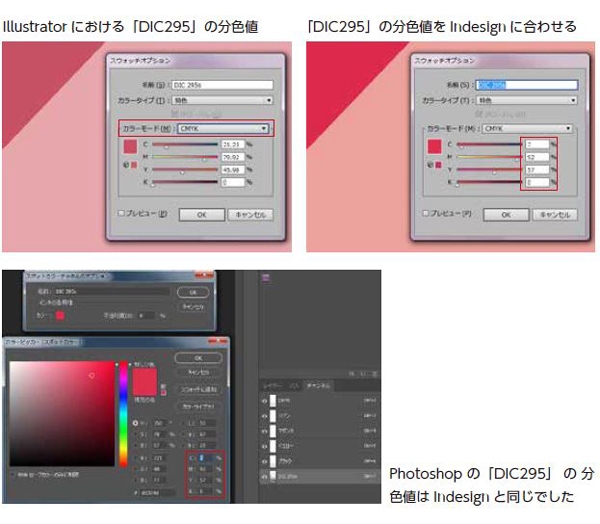
分色の数値は使用するソフトによって大きく異なり(下図参照),注意が必要となります。


また,単純に分色したものでなく『色校正』を行い,色見本を作成している仕事もあったりします。
このことを心の片隅にとめておくことで,注意喚起の一助になれば幸いです。
DS課のNです。
主に,インデザインなど組み版ソフトを使用し,先方データのデータチェックと修正や責了・下版作業をしております。
作業中に気になった『黒』について,お話ししていきたいと思います。
印刷ではCMYKというカラーを利用しますが,Cyan(シアン),Magenta(マゼンタ),Yellow(イエロー),Black(key plate)と表現されます。BlackのBが使われなかったのはBlueを連想して,紛らわしいというのが理由だそうです。
さて,印刷で使用する『黒』は『スミ』,『リッチブラック』,『レジストレーション』の3種類に分かれます。
スミ:Black(K)のインク1色だけで表現される黒を差します。文字や細かい線を印刷するときに適していますが,広範囲の塗りつぶしにはあまり適していません。
リッチブラック:CMYKすべてのインクを絶妙に配合することで,深い黒を表現できます。CMYKの比率は印刷会社ごとに違っているので注意するところです。
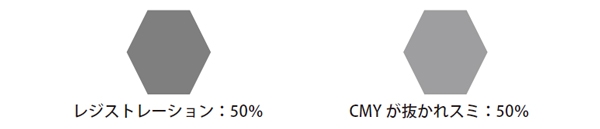
レジストレーション:CMYKの4色をすべて100%用いて作られる黒です。つまり「C:100% M:100% Y:100% K:100%」となり,「リッチブラック」よりもさらに深く濃い黒に仕上がります。トンボにのみ使用される色設定で,なぜこの色があるのかというとオフセット印刷等で,4色のインキを重ねて順番に刷っていく際に,トンボ(トリムマーク・断裁指示)にレジストレーションカラーを使用し,各インキの位置を合わせる目安にするためです。
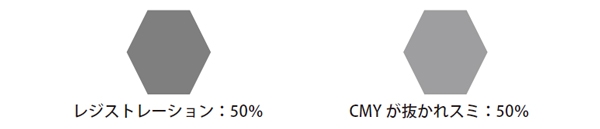
上記のレジストレーションでトリムマークを作成した後,そのままの状態でイラストなどを作成してしまい『1色』で作成していたと思っていたら『4色』になっていたという場合があります。画面では判断しづらいため、対処方法としましては組み版ソフトの『分版プレビュー』で確認します。
黒1色の本で,この状態のデータを印刷されてしまうと下図,右のような状態になってしまい,今までお客さんとの原稿のやり取りで見ていた色(下図,左)とではかなりの差異が生じてしまいます。

印刷会社にとって欠かすことのできない色なので,これからも大切にかつ慎重に取り扱っていきたいと思いました。最後までお読みいただきありがとうございます。
InDesignで裁ち落としの外にコメントを入れてみよう
DS課のOです。
この間、とある仕事でお客様の要望で「プリントの裁ち落としの外に確認用のコメントを入れてプリントを出してほしい」と指示がありました。
通常、デフォルトのままでは裁ち落としの外にパーツ等を配置しても、裁ち落としの内側しかプリントは出ません。
今回は、そのプリントの出し方を説明していきたいと思います。
▶用意するもの
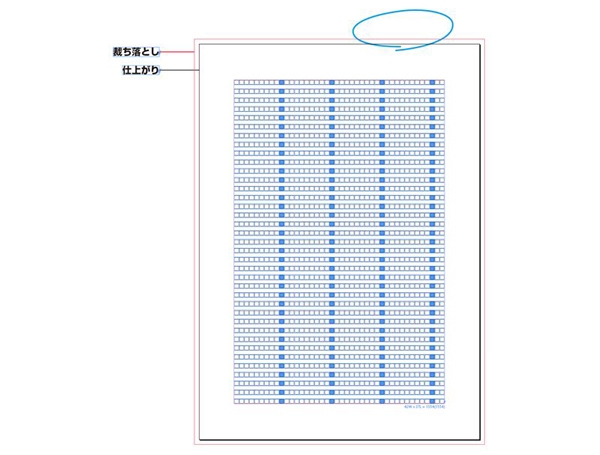
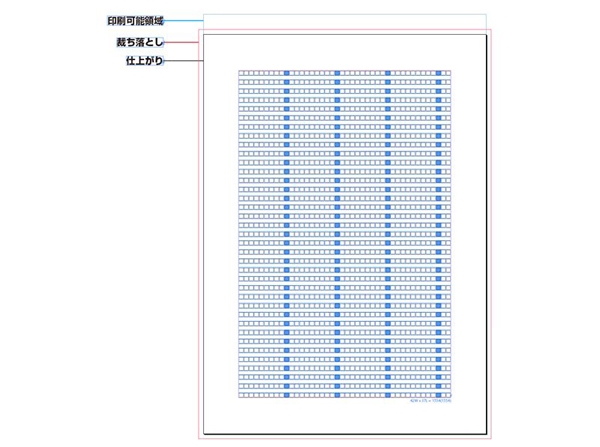
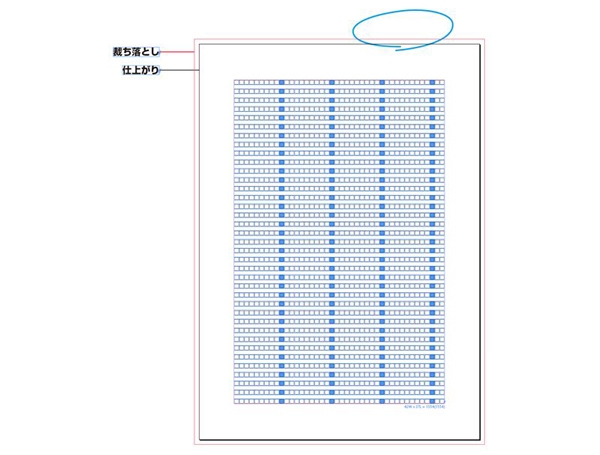
InDesignのデータ(今回は仕上がりB5で、プリントはトンボを入れる都合上A4で作成してあります)

画像は上記データで、コメントは右上あたりに入れようと思います。
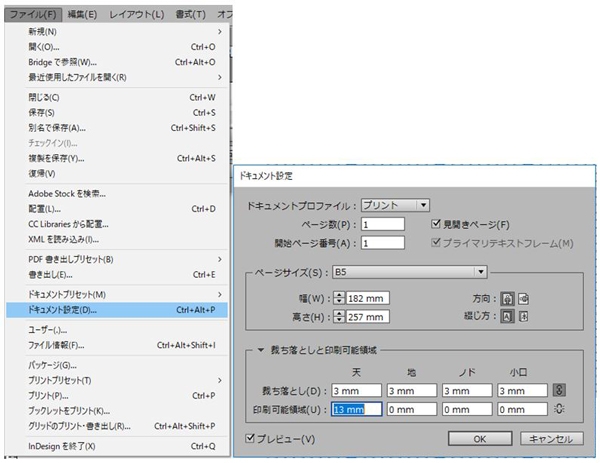
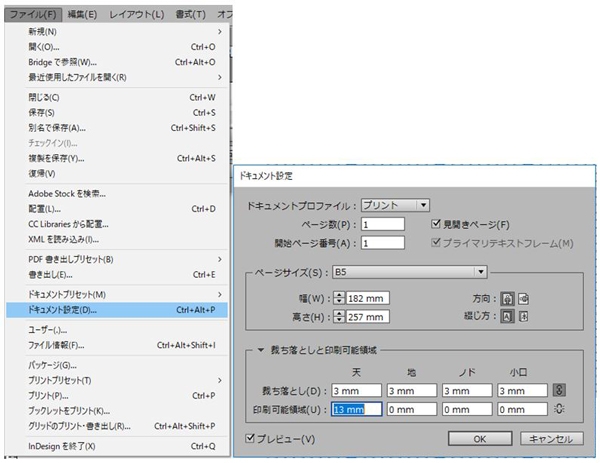
・ファイル→ドキュメント設定を選択し、

裁ち落としと印刷可能領域の項目で、印刷可能領域の数値を入力します(今回は裁ち落としより10mm確保したいので13mmにしてあります)。

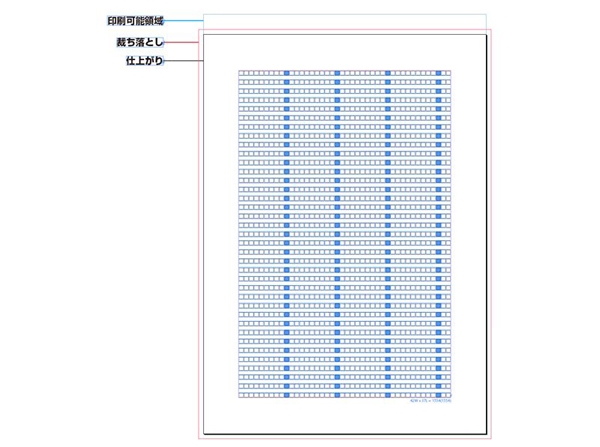
すると、裁ち落としの外側に印刷可能領域のガイドが現れました。

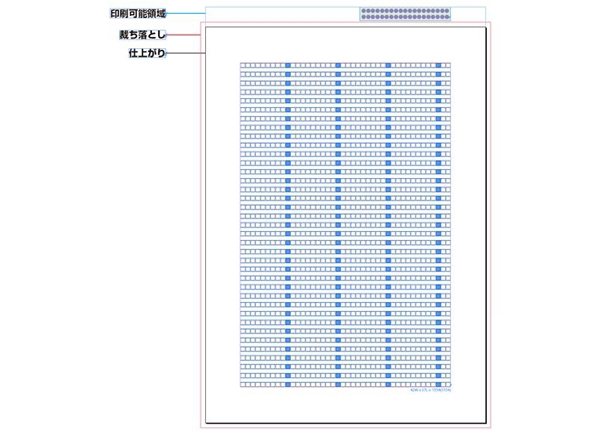
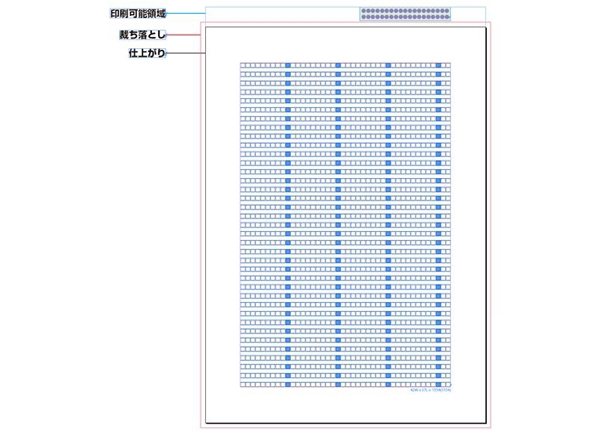
・印刷可能領域のガイドの内側に、テキストフレーム等を使用して文字を入力して配置します。

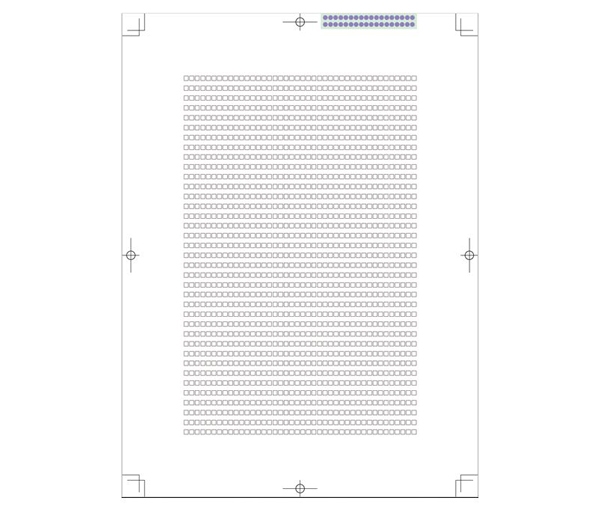
・あとはプリントのテストをして正しく出力されていたら完成です。
もちろん、コメントを入れたままPDFへ書き出すこともできますので是非お試しください。
MCB2課のGです。
季節がすっかり秋になりました。台風の影響などで全国的にすっきりしない天気が先月から続いています。9月15、16日の社員旅行でも天気は予報から良くない方向でしたが、途中に晴れ間も見えるくらいに持ち堪えてくれました。おかげで自分も英気を養うことが充分にできました。社員旅行に行かれた皆さん、お疲れ様でした。
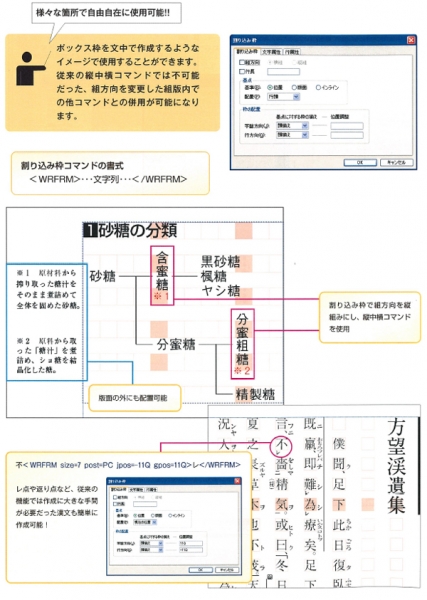
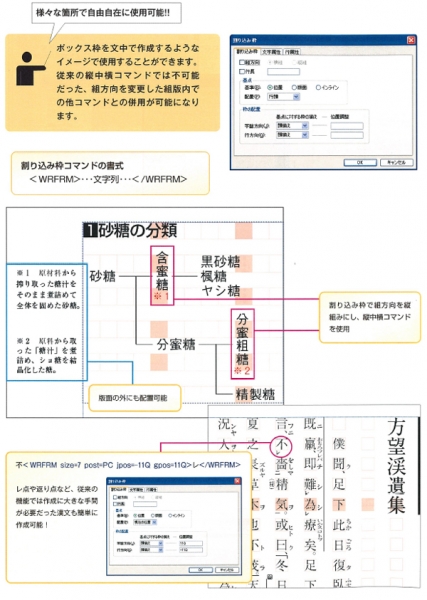
今回も前回の『自動脚注機能』に続いて、便利な機能をご紹介したいと思います。今回の便利機能は『割り込み枠コマンド機能』です。この機能は前回ご紹介した自動脚注機能ができてから約1年後(2009年)に追加された機能です。下記の機能説明にもありますが、MCB2のコマンドタグを使ってボックス枠を作成するイメージで、様々な箇所で自由自在に使用できます。自分としてはボックス枠というイメージよりも「写研」の電算写植でよく使った、「小組」のイメージがあります。小組も体裁の指令だけで形にする(最も当時は画面で形が見られなかったのですが…)ので、設定とできる事が小組と近いと思います。
この機能は文字をインラインのように使えたり、版面の外に配置したり、組方向、サイズ、フォントなども変えられるので「漢文」にあるレ点、返り点の作成は画期的に変わりました。その他、側注の作成も大変楽になりました。
今までたくさんの便利な機能の追加やバージョンアップが、我が社の組版スピードを上げてきました。この先も技術の進歩と共に、さらに加速すると思います。このスピードに付いていける様に自分も走っていけたらと思います。
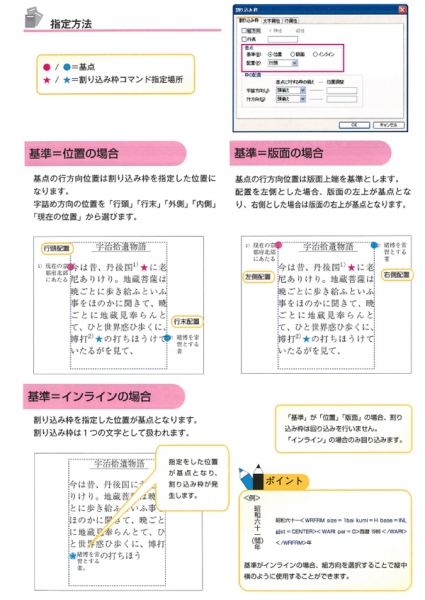
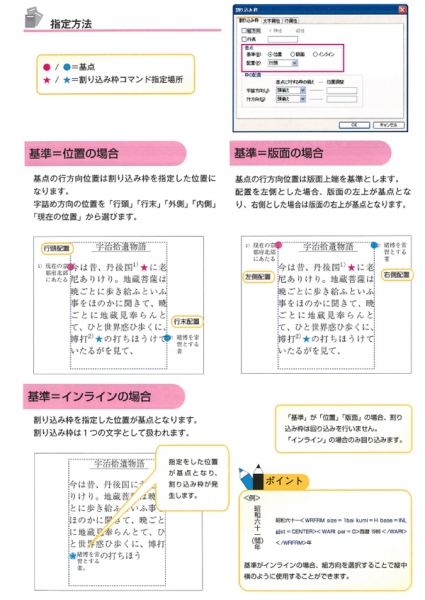
・割り込み枠コマンドの機能説明


DS部のMです。
InDesignは色々なバージョンがあります。毎年、新バージョンが発表され、追加機能も多々増えてきました。今回は、その中で簡単なアミかけ作業と、注意点を説明したいと思います。
文章しかない文面もクリック1つで簡単に色アミがかけられる機能があります。それが段落の背景色というものになります。ただ、こちらの作業はあくまでもアミを乗せるということなので、他の機能と重なりますと不備がでてきてしまうというのがちょっと欠点になります。こちらの不備に関しましても説明するので、参照してみて下さい。
まず、何色のアミを付けたいか決まりましたら、先に色を作成しておいて下さい。後で追加することもできます。
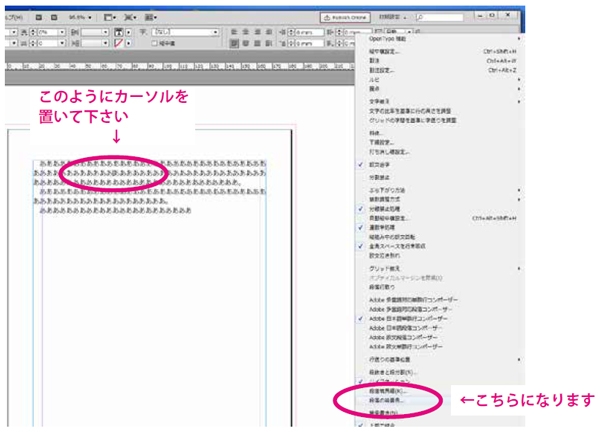
アミをかけたい文章(段落から、次の段落の前までになります)にカーソルをあてておきます。文章内ならどこでも大丈夫です。
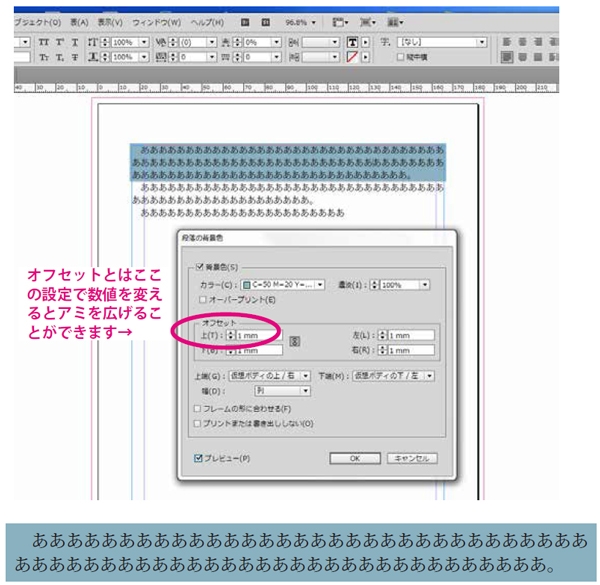
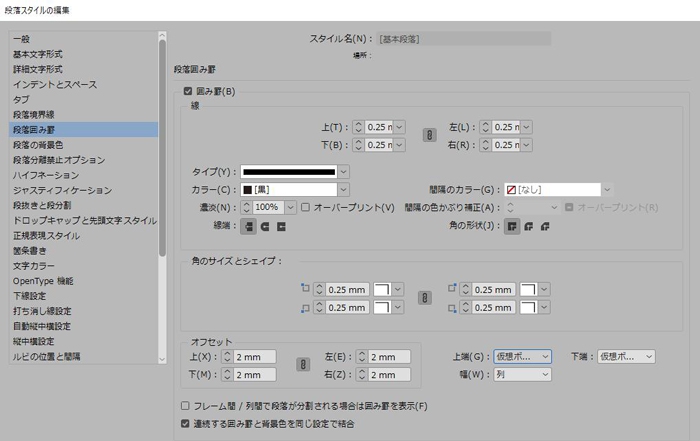
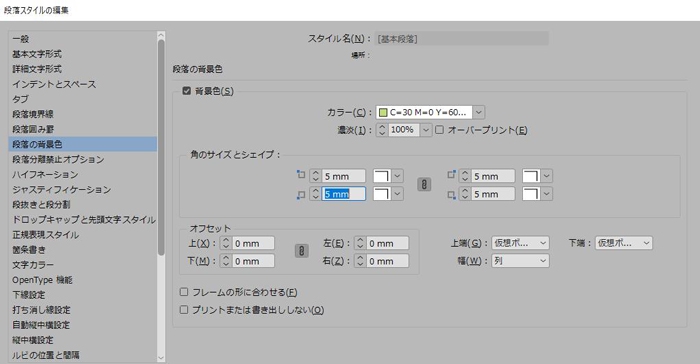
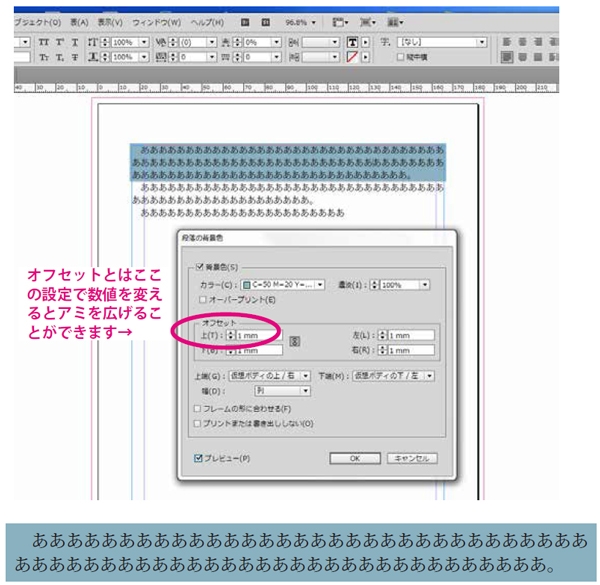
次に下記の画像の場所をクリックし、まずは背景色にチェックを入れます。次に、作成したカラーを選んで下さい。それだけで、色アミがかけることができます。


後は、自由にオフセットの内容を変更し、好きな所に色々なアミ掛けを試してみて下さい。
冒頭でも書き込みましたが、毎年新バージョンのInDesignが発表され、新しい機能も次々と追加されています。実は、今回説明した簡単なアミかけ作業にも、ちょっとした落とし穴があります。
数年前までのInDesignにはこの機能はありませんでした。簡単にできるという機能でおそらく追加されたのでしょうが、下線や段落の境界線、打ち消し線など複数の罫線を一つの段落に使用し、次の段落も背景色を使用
したりすると、罫線が消えてしまうというトラブルが発生してしまうのです。
原因は、実は段落の背景色も罫線の一種だったのです! そしてこの罫線にも優先順位があり、下の階層の罫線は上の階層の罫線には勝てず、オレの前に立つな!! と言わんばかりに消されてしまうのです。
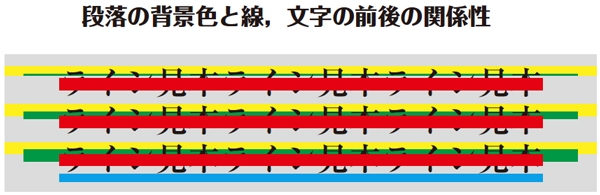
下記を参照してみて下さい。

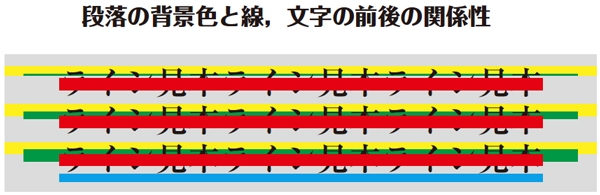
優先順位は以下になります。
↑ ①打ち消し線 → 赤
上 ②文字 → 黒100%
③段落の背景色 → 黒30%(上オフセット10mm)
④アンダーライン → 青
下 ⑤後・段落境界線 → 緑
↓ ⑥前・段落境界線 → 黄色
上記のように、段落の背景色と線、文字には順位があることが分かります。問題なのは、段落の背景色の上オフセットが最下位では無いところです。
段落の背景色の上オフセットの数値を増やしていくと、上記の見本のように、下位の④アンダーライン、⑤後・段落境界線,⑥前・段落境界線はその分欠けてしまいました。
最後になりましたが、InDesignも色々な機能が追加され難しくなく加工ができるようになりましたが、機能が増えれば不備もやはり出てきてしまうというのが現状です。
参考にしていただければ幸いです。







 」という漢字で、一点しんにょうの「
」という漢字で、一点しんにょうの「 」は「JIS2004」といった具合です。
」は「JIS2004」といった具合です。