システム部のNです。
デザイン作業中に「この画像、Illustratorでパス化して編集・加工したいかも・・・」
そう思った事がある方におすすめしたい機能が【画像トレース】です。
画像トレースは、写真やスキャンした画像などのビットマップ画像から、パスで出来たベクター形式へ変換してくれる機能です。
対象の輪郭のアウトライン化や、写真画像をトレースしてイラスト風にする事も可能です。
今回は、画像トレースを使って画像をパス化する方法をご紹介させて頂きます。
※CS5以前は【ライブトレース】、CS6以降は【画像トレース】と名前が変わっています。
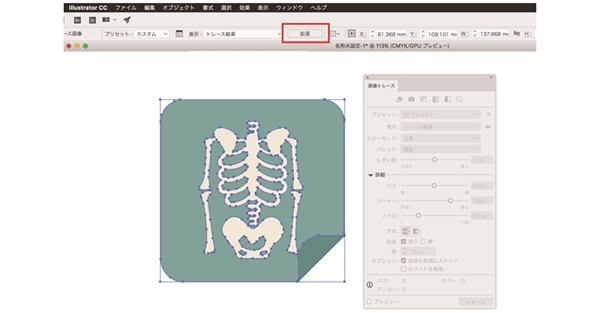
1.Illustratorに配置した画像を選択します。

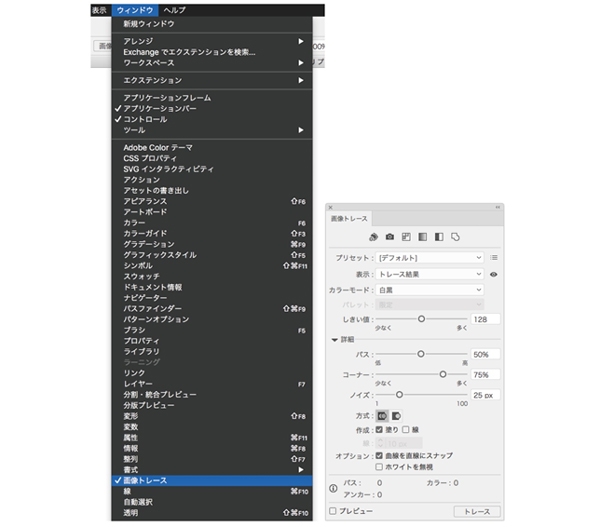
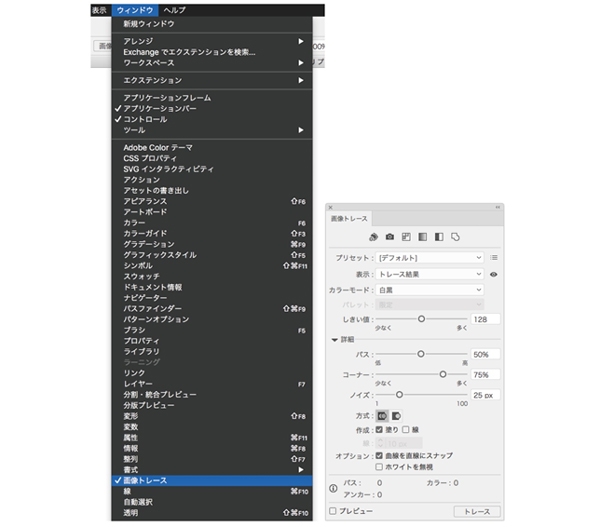
2.ウィンドウから画像トレースを選択して、画像トレースパネルを表示させます。

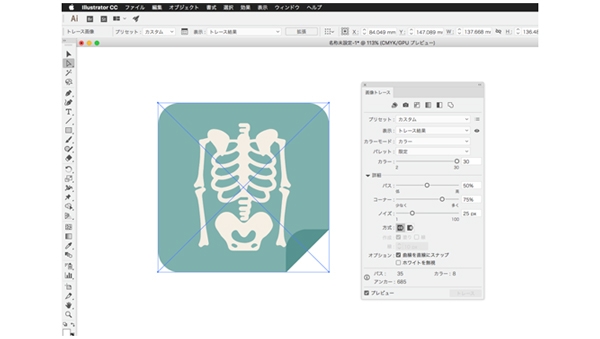
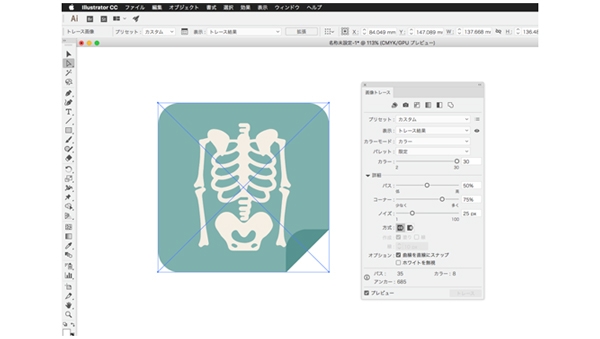
3.画像トレースパネルの下にある「プレビュー」にチェックをして、トレース結果を画面上で確認しながらトレースの値を調整します。

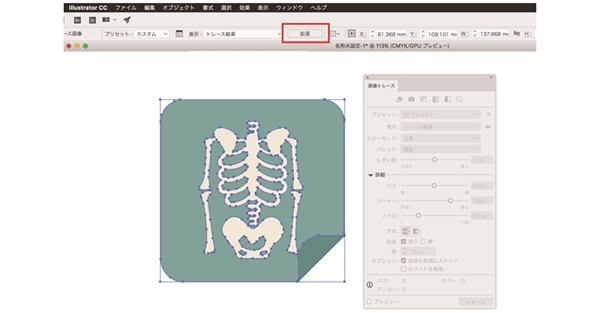
4.「拡張」を押してパス化すれば完成です。

※画像によっては輪郭がうまく抽出されないことがあるので、その場合は「詳細」の各項目を調整してください。
後はお好みで編集・加工しちゃいましょう。

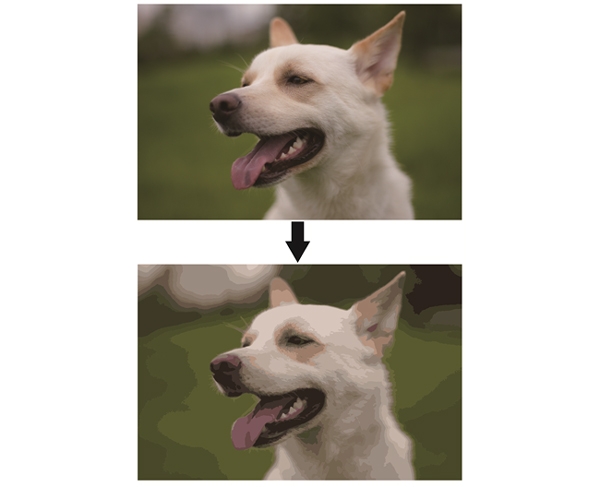
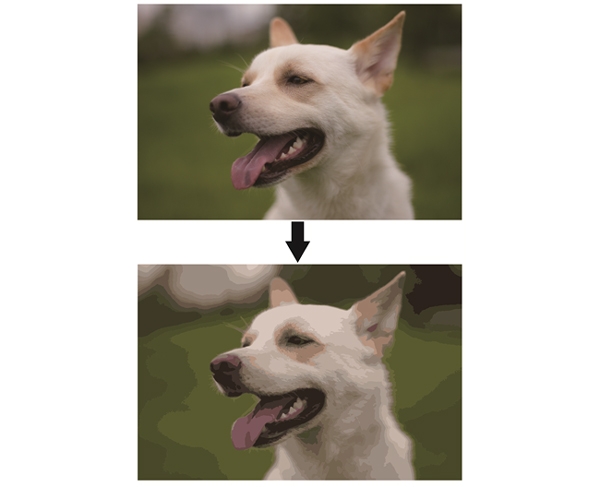
おまけに写真画像をパス化してイラスト風にしてみました。

「ペンツール」などで時間を掛けてトレースした方が、高クオリティに仕上げられる事もありますが、画像トレースは短時間で仕上げられるのが魅力的です。ぜひ活用してみてください。
Illustratorの「オブジェクトを再配色(ライブカラー)」を使って4色から1色にしてみる
システム部のNです。
Illustratorで、「複雑に出来たデザインのオブジェクトの色を4色から1色に減色したい・・・。でもオブジェクトを1つずつ選択して塗りや線の色を設定して行くのは面倒くさい・・・。」
そんな思いをした事はありませんか?
そんな時に役立つのが、Illustratorの「オブジェクトを再配色(通称:ライブカラー)」と言う機能です。これを使えばオブジェクトに使用されている全ての色を、プレビューしながら一括で設定できます。グループ化されたオブジェクト、パターン、グラデーション、ライブペイント、ブラシなど、どんなオブジェクトにも適用できます。
そこで今回は、CMYK版4色からM版1色となるよう一括でカラー変換する方法を例として説明していきたいと思います。
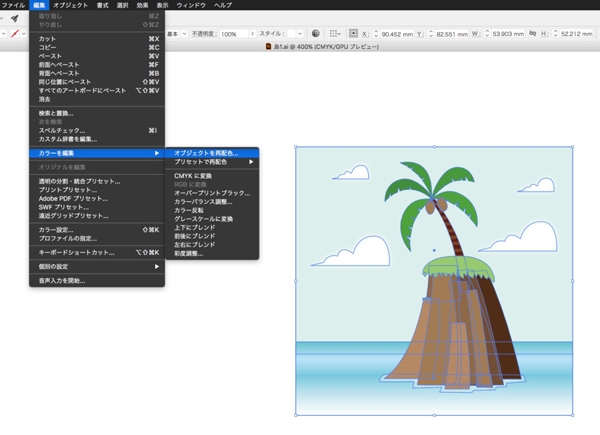
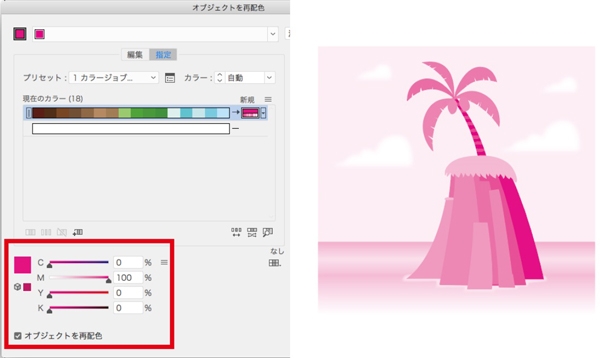
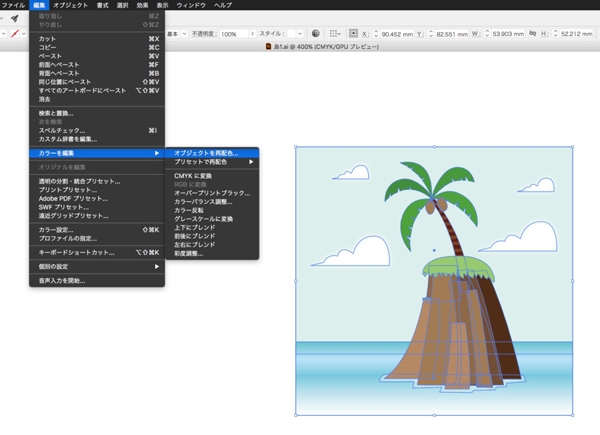
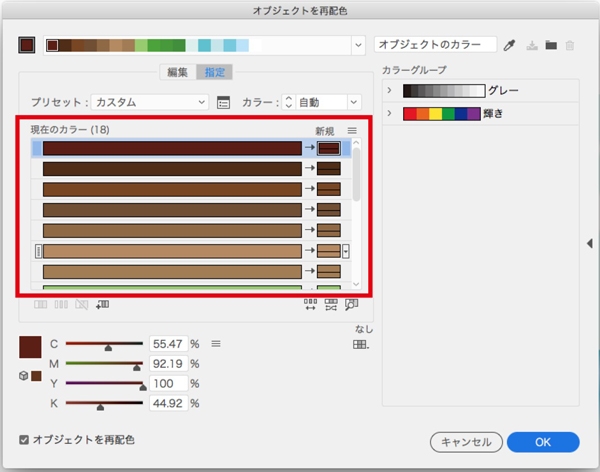
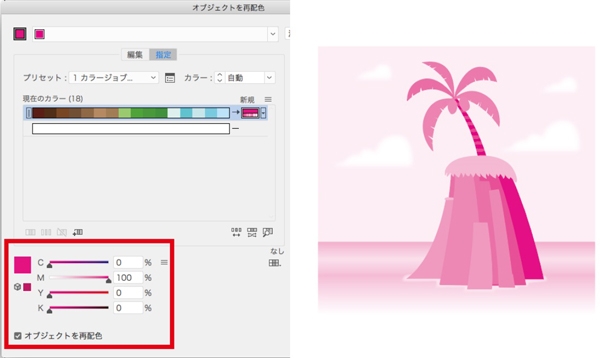
変換したいオブジェクトを選択して、Illustratorの「編集」メニューから「カラーを編集」の「オブジェクトを再配色」を選択します。

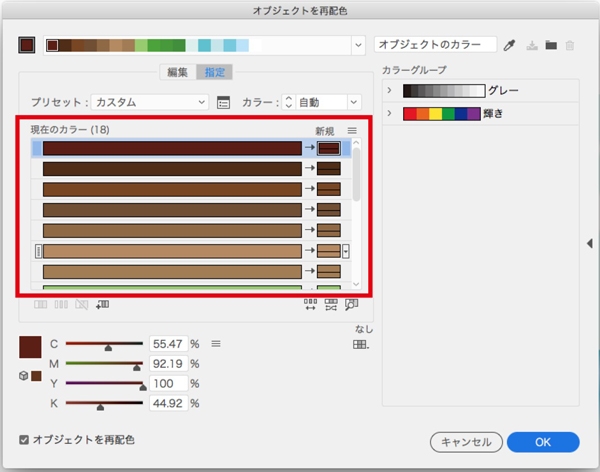
オブジェクトに使用されているカラーが並ぶダイアログが表示されます。

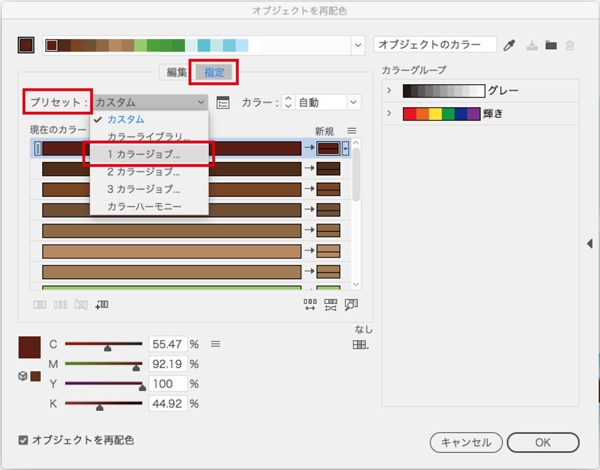
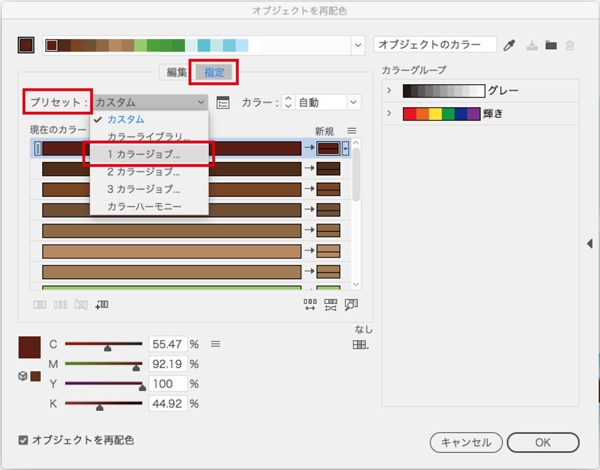
「指定」タブを選択して、プリセットの色数を設定します。今回は1色にするので「1カラージョブ」を選択します。

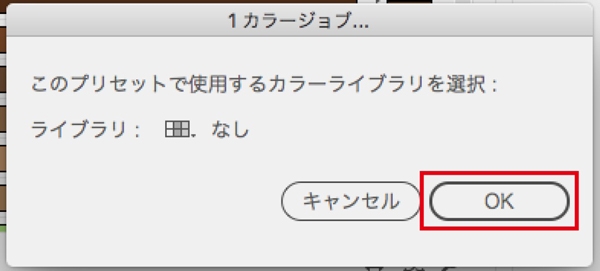
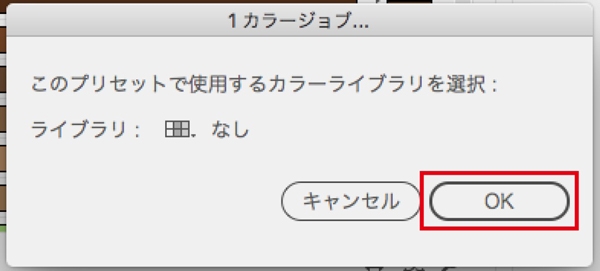
OKボタンを選択します(特色等にしたい場合は、ライブラリより選択)。

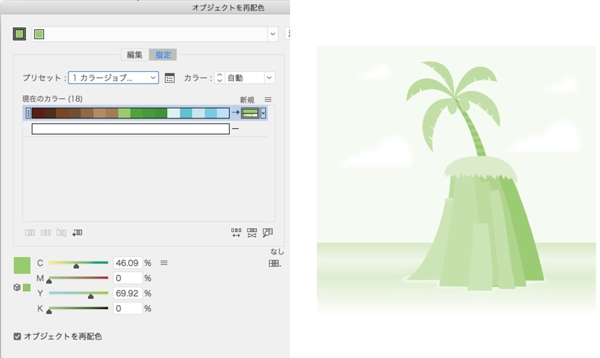
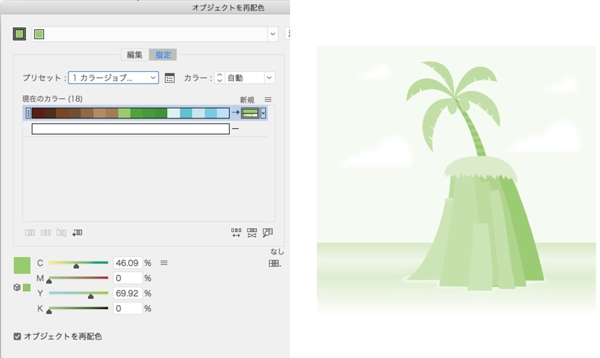
自動抽出された色で減色されます。

下部のカラースライダーより、M以外の色を0%にしてMの値を画面上で確認しながら調整して完成です。

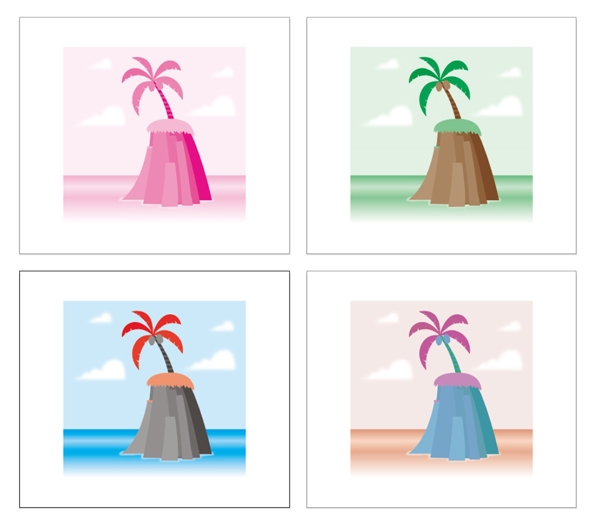
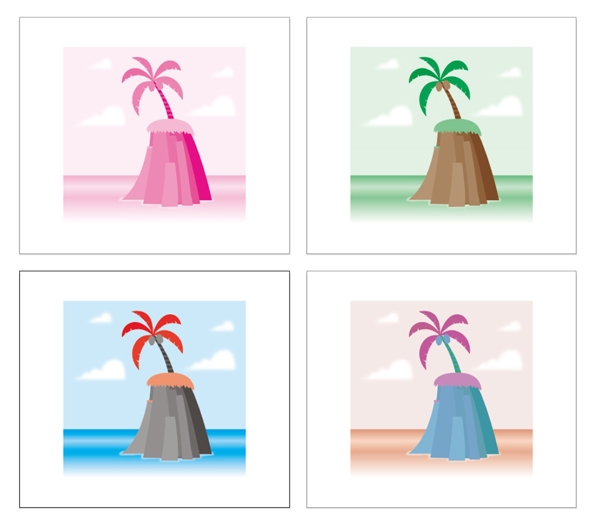
今回は1色にする方法を説明しましたが、ライブカラーは「全体的に色を変える/特定の色だけを変える/2〜3色に減色する」等、様々なカラーバリエーションが作成可能です。
以前「Illustratorの複数のアートボードを設定」で書いた方法と組み合わせて、同じファイル内で複数のカラーバリエーションのパターンも作れたりします。

ぜひ活用してみてください。
システム部のSです。
DTPの仕事をしている人なら人物の切り抜きに時間がかかってしまう経験が一度はあると思います。
なんとPhotoshop CC2018から人物を自動的に選んでくれる機能がついたそうなので紹介したいと思います。
まず、データを開きます。

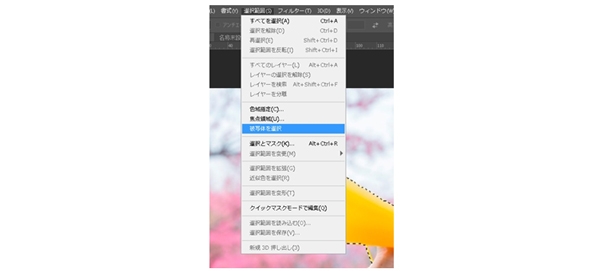
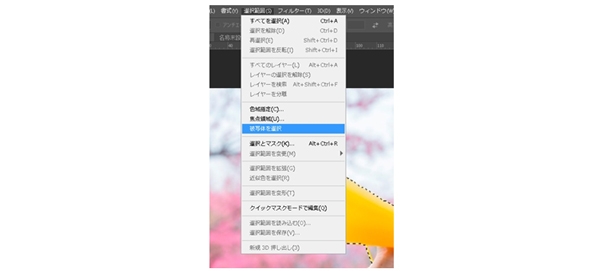
PhotshopCC2018の上部の選択範囲メニューから「被写体を選択」を選びます。

すると、下図の様に選択範囲をとってくれます。

ただ、万能ではないので「選択とマスク」を利用して髪の毛など細かい部分は修正する必要があります(調整方法は他にもあります)
現在のところ今までより時間短縮ができる。と言うことが大きなメリットだと思います。
今後、精度が上がることを期待したい機能です。(現在は解像度や人物と背景の差などに左右されます)
ぜひ、お試しください。
システム部のKです。
最近は、カバー・表紙のデータがIllustratorではなくPDFで入稿することが増えてきました。その場合はPDFを検証し、問題がなければ印刷用PDFに変換して出力という流れなのですが、まれに「PDFから修正してくれ」と言われることがあります。
ここで最初に言っておきたいのは、PDFは完成データであり、修正することを前提としたファイル形式ではありません。PDFからの修正は原則やらないのですが、編集用データの破損や紛失でやむを得ない場合はPDFを使い修正します。
最初に、もしPDFをIllustratorで開いたらどうなるのか?どういった問題が発生するのか?といったことを綴っていこうかと思います。
たとえば・・・
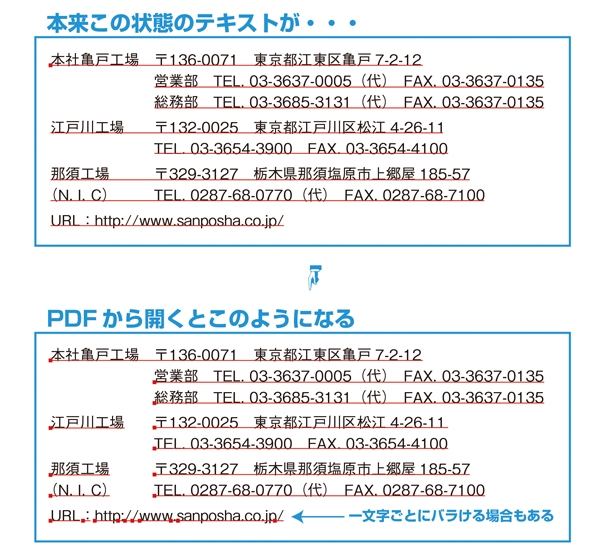
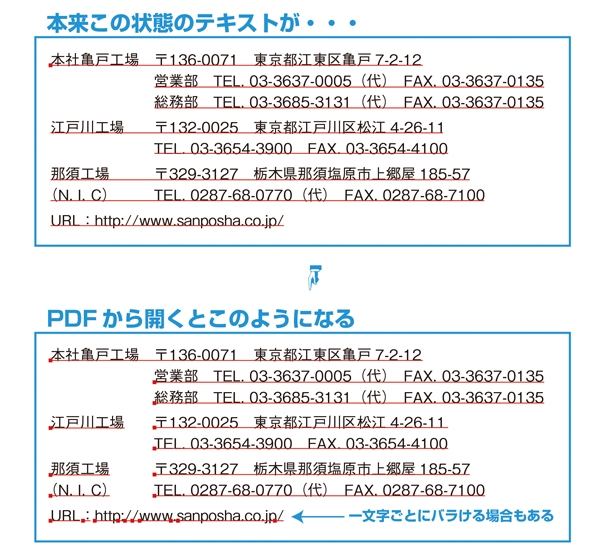
Illustratorで作成した文字組みをPDFで書き出し、そのPDFをIllustratorで開くと、図のようにテキストがバラけてしまいます。行ごとにバラけることもあれば、文字単位でバラバラになることもあり、文字アキも崩れてしまいます。この状態で文字修正を行うことは不可能となります。

また、画像も崩れます。
画像の上で透明効果(ドロップシャドウなど)を使用した場合、透明効果と画像が分割され、品質の低下につながりトラブルが発生する確率が高くなります。もちろん編集することも不可能です。

上記で紹介した二つはかなりの可能性で発生します。これ以外にも問題はありますし、未知のリスクもありえます。
また、web用PDFの場合はRGBに変換されており画像の解像度も下がっているため、印刷できる品質に達していません。PDFをIllustratorで開いた場合、どういった不具合が出てくるかは開いてみるまでわかりませんが、まず間違いなく問題は発生します。それだけPDFを修正するのはハイリスクなので絶対にやるべきではありません。
では、PDFから修正せざるを得ない場合、どういった対応をとるか?
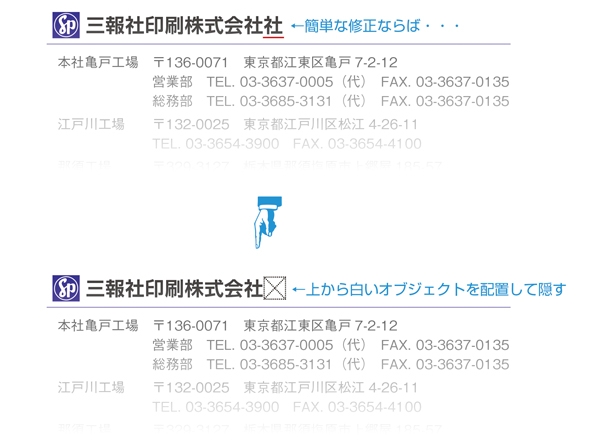
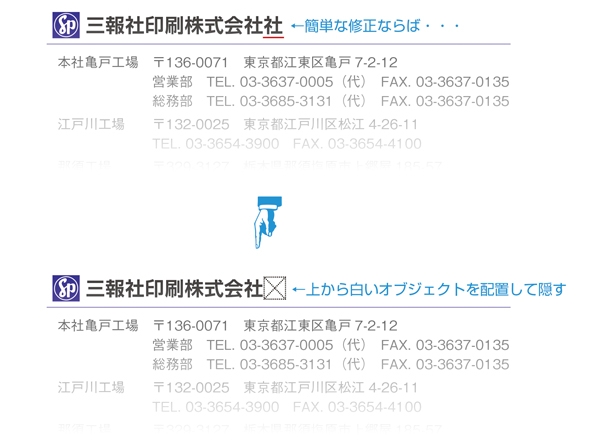
簡単な修正であれば対応出来る可能性があります。たとえば、大まかに文字を削除する場合はPDFをInDesignにリンクさせ、上から背景と同じ色のオブジェクトを被せ、再度PDFを書き出せば問題なく対応出来ます。

つまり、PDFそのものに手を加えるのではなく、PDFを部品として扱えば修正の対応が取れる可能性があります。ただし、背景の状態によっては対応出来ない場合もありまし、編集用データが存在する場合、PDFと差異が発生してしまうのでデータの管理に問題が出る可能性があります。
また、Illustrator以外にもInDesignやWord&Excel、その他のソフトからでもPDFは書き出せるので、作成ソフトやPDFのバージョンによって対応できる・できない・ここまでなら出来る・・・といった違いが出てきます。
PDF入稿には大きなメリットがありますが、「PDFだから大丈夫」と過信をしていると思わぬトラブルが発生することもありますし、完成データである以上取れる対応にも限りがあります。そうならないためにも、まずはファイルのバージョン確認・検証から作業内容を理解し、正しくファイルの管理を行うことがリスクの低減につながり、結果的に品質の向上に繋がるということを意識して、日々の作業に取り組んでいきたいです。
システム部のKです。
ついに社内に4Kディスプレイを導入。
そこで、4Kディスプレイについて考えてみようと思います。
そもそも、4Kディスプレイって他のディスプレイとどう違うの?って思いますよね
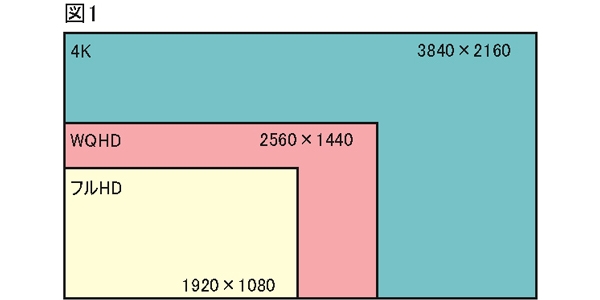
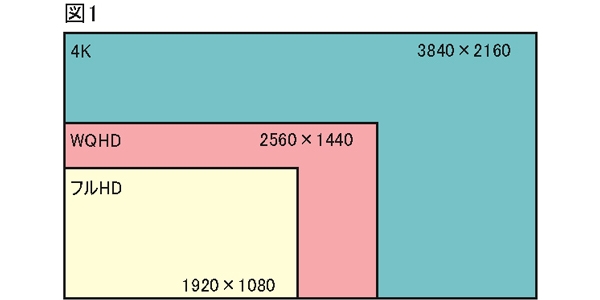
現在、社内の主流はフルHD(1920×1080)ディスプレイだと思います。
近年では4K(3840×2160)ディスプレイが普及し始めてます(図1参照)。
解像度が高くなるのでより細かくキレイに描写できる様になります。
フルHDと比べて同じディスプレイ面積で2倍の情報量が表示できるってことですね。

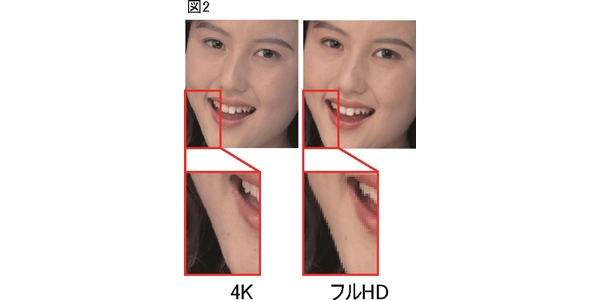
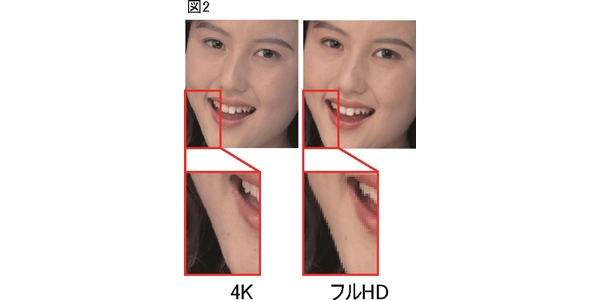
たとえば、下図の様に差が出てきます(図2参照)。
画像だけでなく文字もドット感がなくなりスッキリ表示されます。
つまり、ドットひとつひとつが小さくなることによって表示が滑らかになります。

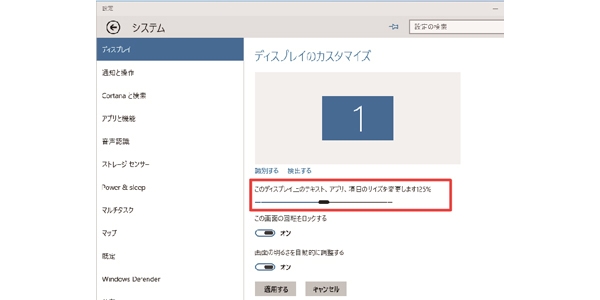
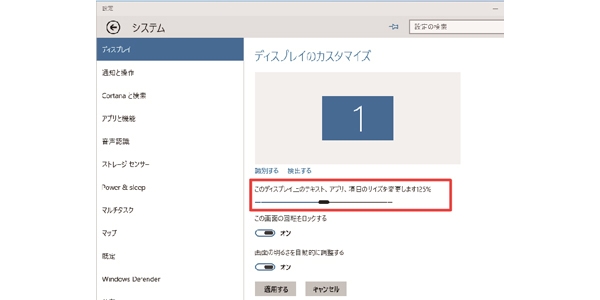
唯一のデメリットはドットが小さくなるということで文字が小さくなってしまいます。
しかし、PCの設定で文字を大きくすることが可能なので見えにくい場合は、個々で調整することにより解決できます(図3参照)。

今回、4Kディスプレイ導入にあたり、弊社の強みである「明確かつ正確なディテールをデータ上で再現する」により良い環境が整いました。
システム部のKです。
以前自分が書かせていただいた「バージョン確認の重要性」でも少し触れたのですが、自分が会社に入った2004年当時は、Illustrator8の割合が圧倒的に多かったです。その後OSXに移行し、Illustratorも頻繁にバージョンアップし、以前できなかったことが出来るようになったり難しかったことが容易にできるようになったり...月日を重ねてIllustratorは非常に便利なソフトになっています(そうとも限らないことも多々ありますが)。
特に大きな変化を感じるのがアピアランスです。アピアランス自体はIllustrator9から実装されているので新しい機能ではないのですが、この機能が登場したのをきっかけに、データの作り方に大きな変化が生じたと思います。
一つの例として、アピアランスを使った文字のアウトライン化を紹介したいと思います。
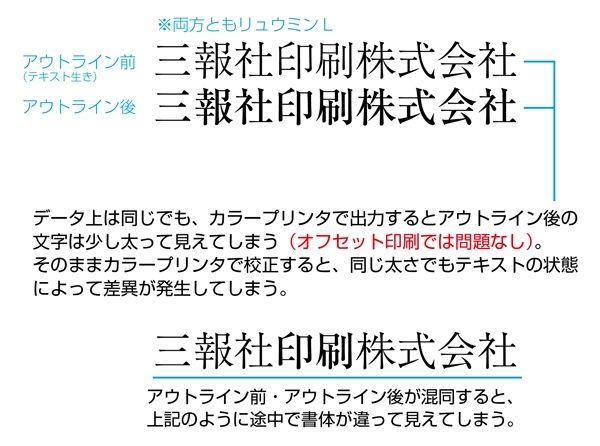
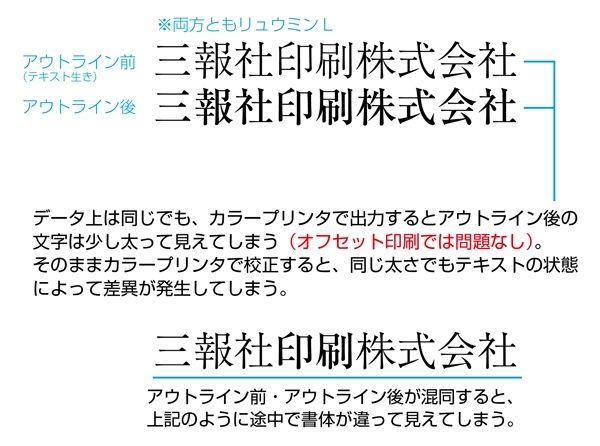
アウトライン化されたデータしかない場合、同じ書体を探して文字修正を行うのですが、最終的に非アウトラインの文字とアウトライン済みの文字が混在する形になります。
このとき大きな問題点として出力があります。アウトライン化された文字をそのままカラープリントで出力すると少し太って出力されてしまうため、文字が混在した状態だと同じ書体でも見た目に差異が発生してしまいます(※プリンターの出力解像度が原因でありオフセット印刷では全く問題ありません)。

すべての文字をアウトライン化すればいいのですが、それだと再度修正が入った場合に文字を打ち直す手間が発生します。だからといってアウトライン化したデータとしていないデータの二種類用意するのは安全ではありません。
この場合、アピアランスを利用することで編集時はテキストを活かしたまま修正し、出力時にアウトライン化というのを効率的に行えます。
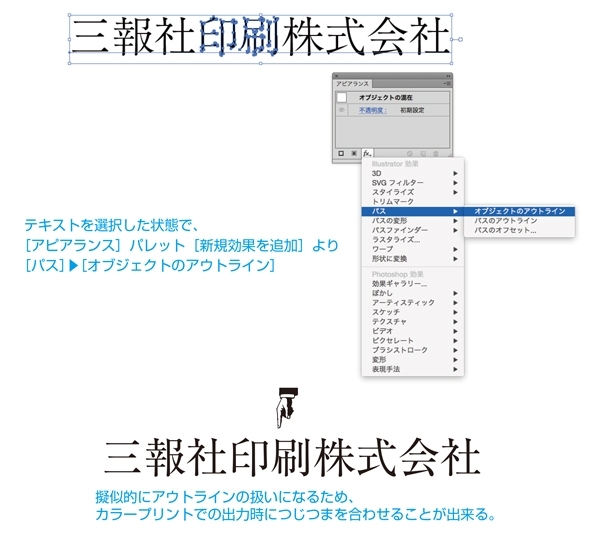
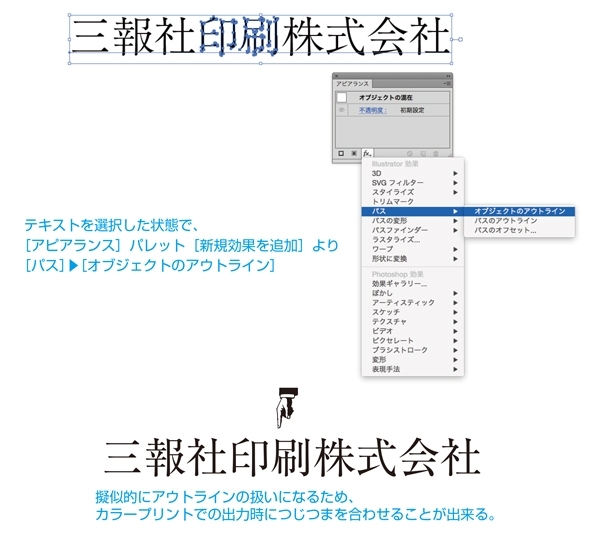
文字を選択した状態で[アピアランス]パレット[新規効果を追加]から[パス]▶[オブジェクトのアウトライン]を選択すると擬似的に文字をアウトライン化することが出来ます。

(モニターの解像度や縮小率によっては画面でも文字が太くなったのを確認できます)
テキスト情報は生きているのでファイルを開くのにフォントが必要になりますが、出力時はアウトライン化が適応されます。これにより、非アウトラインで編集し、出力時にアウトライン化という作業者にとって都合のいい進め方が出来ます。
アピアランスを使うことで文字やオブジェクトの編集が効率的に行えるだけでなく、修正前の状態に戻すことも容易にできるようになります。編集作業を行う上で大事な「安全に・効率よく・直しに強い」データを作る事ができます。
比較的最近作られたデータでも、アピアランスを使わずに無理やり仕上げた非効率なデータをちらほら見かけることがあります。情報収集をしないと、バージョンアップで受けられる恩恵を知らないままになってしまいますし、以前からあった機能を活かしきれていないなんてことも多々あります。特に長い間Illustratorを使っていると、そういった部分に疎くなってしまうことがあると実感します。
日々の作業の中であたりまえに行っていることもより効率的に・安全に行える可能性があるので、一度立ち止まって作業工程を見直してみることは非常に大切なことだと実感します。
システム部のKです。
画像データをPhotoshopで加工する際、設定によっては拡大縮小するとデータが劣化します。拡大縮小した時にピクセルの色情報が減ったり壊れたりして劣化するため、現在はPhotoshopメニューのイメージから画像解像度のダイアログボックス(「画像の再サンプル」の選択をオフ)で幅、高さ、解像度の三つを連結させて拡大縮小を行い劣化を抑えています。
今回はPhotoshopのみで完結するパターンでの説明を書いてみました。
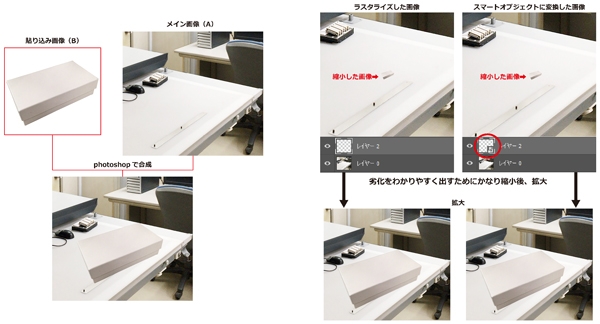
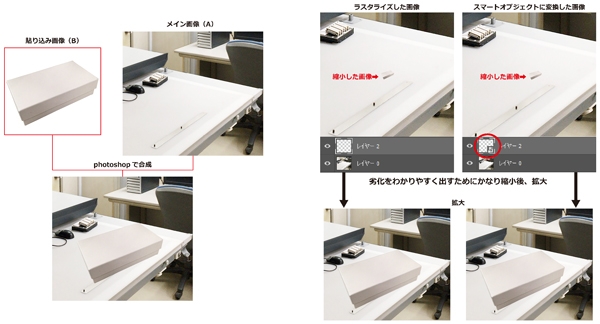
メイン画像(A)に貼り込み画像(B)を貼り込んでからの劣化の差を見てみます。

これで拡大縮小の劣化を防ぐ事が出来ます。


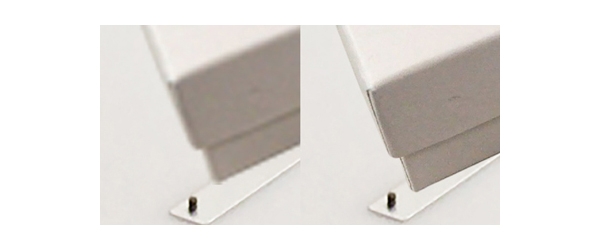
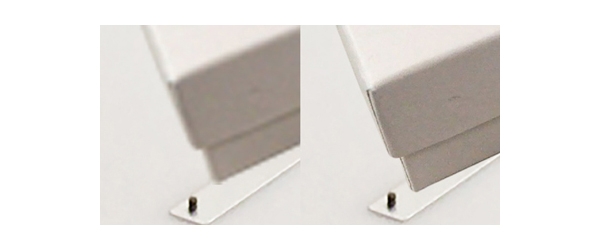
拡大して見てみるとこれだけの違いが出ています。スマートオブジェクトにする手順も楽に行えますし、photoshop完結のデータはスマートオブジェクト化しておいた方が良いかと思います。
システム部のKです。
前回Illustratorのバージョン確認に関して書きましたが、今回はIllustratorと並んで使用頻度の高いInDesignに関して書いていきたいと思います。
どこの部署でも言えることですが、特に自分の仕事は、頂いたデータを適切に処理し、正確に出力するということが求められます。その上で欠かせないことはいくつもあるのですが、基本的なことを書かせていただきたいと思います。
InDesignはIllustratorに比べると歴史は浅く、最初の日本語版は2002年に発売されました。日本で発売した最初のバージョンは「2」、最新バージョンが「2017」、11のバージョンが有り、最初の「2」以降はMac OS10に対応しています。同じレイアウトソフトとしてはQuarkがあり、以前はかなりのシェアを誇っていましたが、現在はInDesignが主流です。OpenTypeへのいち早い対応がInDesignを主流とした一因となっているようです。
InDesignではIllustrator同様、作成バージョンで開くことが重要になります。
バージョンによって仕様が異なっている部分があるようで、安易に上位バージョンで開いてしまうとまったくの別物に変わってしまう可能性があります。サポートが打ち切られたバージョンの場合、今後対応する見込みは殆どありません。また、InDesignは組版ソフトのため、文字組みに大きな変化が生じる可能性があります。ちょっとした違いで全体の文字組みに大きな変化をもたらすわけですから、よくよく考えると恐ろしいことです。バージョンが変わるごとに別のソフトという認識で扱ったほうが良いのかもしれません。
ファイルを開く際の注意点としては、何も考えずにダブルクリックするとIllustrator同様、インストールされている一番上のバージョンで開いてしまうためこれは厳禁です。アイコンでの判別も出来ず、インストールされている最上位バージョンのアイコンに統一されてしまいます(ただし環境によりけりで、自分がメインで使っているMacではCS5のみ正確なアイコンで表示されたりし
ます)。

(図)アイコンから作成バージョンを確認することは不可能です。
確認する方法としては、Illustratorと同じようにBridgeに入れる方法がありますが、他にフリーウェアで自動判別するソフトがあります。「InDesign バージョン確認」で検索すれば出てくるのでそれを使用するのがオススメです。
また、InDesignではIllustratorと違い、基本的に下位バージョンで保存ということが出来ません。一応、「IDML」という形式があり、InDesignのネイティブファイル「indd」とは別形式に変換することにより下位バージョンで開くことが可能となります。CC以降であれば、Creative Cloudを経由して自動的に上位バージョンをIDMLに変換してくれる機能もあります。
ただし、inddとは違った形式になるため、意味もなく使う理由はありません。上位バージョンの新機能で作成したものが、どういった形に変換されるかわかりません。それ相応のリスクがあるため、どうしても下位バージョンで開く必要がある場合のみ使用し、基本的には使わないほうが賢明です。
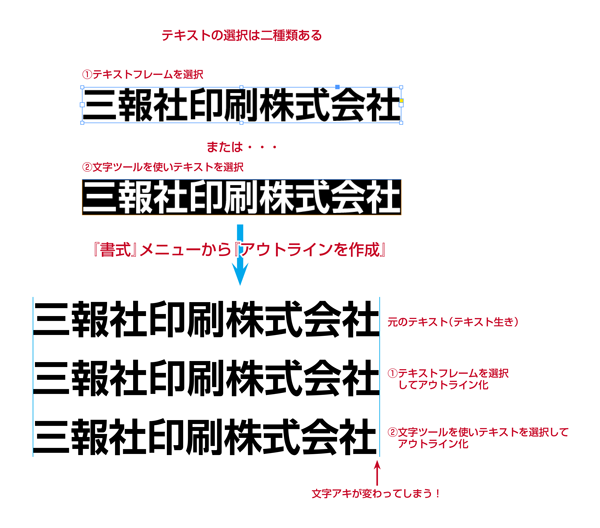
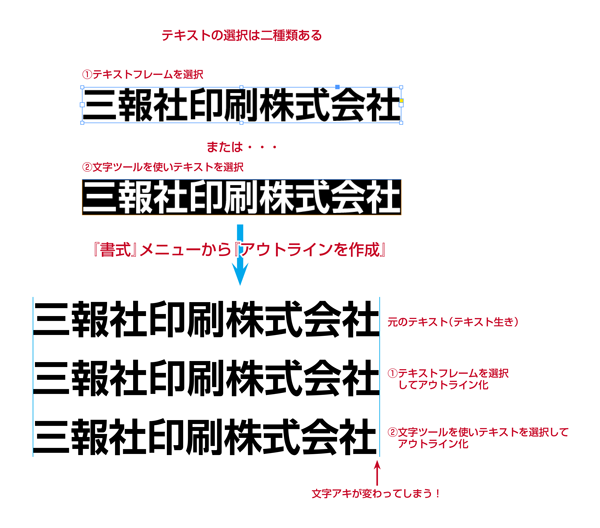
そして、バージョンとは関係ないのですが、InDesignを使う上で押さえておきたい事があります。InDesignではIllustrator同様、文字をアウトライン化することが可能です。テキストを選択し、書式からアウトラインを作成...でアウトライン化することができるのですが、ここに落とし穴が・・・。テキストの選択方法により、文字アキが微妙に変わってしまうのです。また、フチ文字も見た目が変化するため、アウトライン化した後で調整する必要があります。

(図)文字ツールからテキストを選択した場合、微妙にですがアキが生じてしまいます。

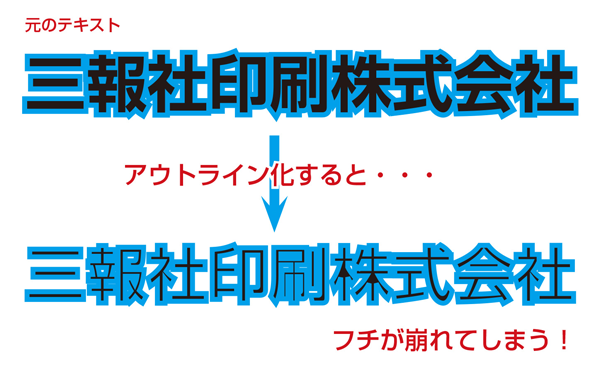
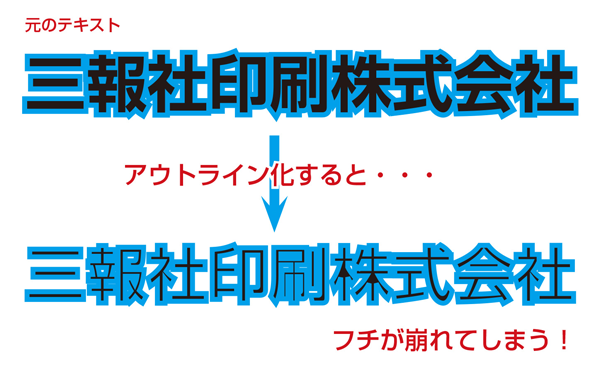
(図)フチ文字をそのままアウトライン化すると線の位置がずれ、見た目がまるで変わってしまいます
一昔前、OS9がメインだった時代は「文字化けが嫌だから出力時は必ずアウトライン化!」というのが考えとしてありましたが、現在はPDFでの運用が主流となっているので、出力時に文字をアウトライン化するメリットはほぼありません。「なんかあったら嫌だし、InDesignだけど一応アウトライン化しておくか・・・」といった具合にアウトライン化してしまうと大変なことになるかもしれません。
IllustratorとInDesignは似て非なるソフトのため、使い分けが重要になります。バージョンの確認も、なんとなく確認するのではなく、「なぜ」確認するのかということをしっかりと意識し、それぞれの長所・短所・特性をよく理解し、正しい環境・正しい手順でデータを処理することがとても大事です。
システム部のKです。
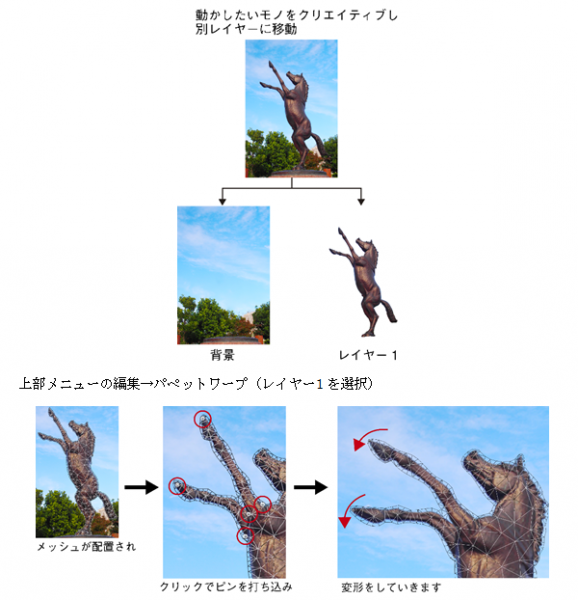
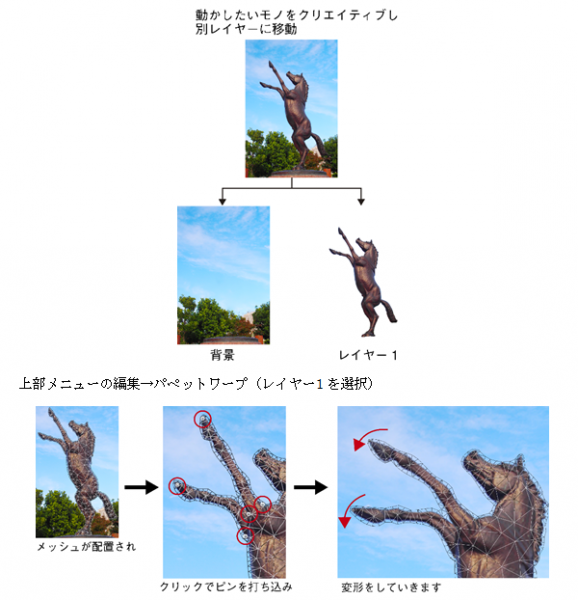
以前Photoshopでのgifアニメーション作成を書かせてもらったのですが、パペットワープの説明を省きましたので、今回はパペットワープの機能の説明を書いてみようかと思います。この機能自体はCS5からあります。
画像は前回使った馬の銅像データを使用しました。

こうして自由に動かして形を作っていきます。
ピンが邪魔してうまく動かせない時は右クリック後ピンを削除で消すことができ、刺す箇所は機能を使っているうちにわかってくると思います。ピンを打って固定して変形したい部分を移動って感じです。
あとはメニューに「モード」「深さ」「ピンの深さ」などの詳細設定があり、そこの設定で動きや滑らかさを変えることで細かく作っていけます。

前回のgifアニメ作成時はこのようにして一枚一枚変化させて保存していきました。
たださすがに曲げたい部分が他の部位とくっついてしまっていると、この機能で曲げたり移動はできません。クリエイティブ等をして接合部分を分けた後にこの機能を使っていく事になると思います。単独で出来てる腕や指先等を曲げたりする作業はかなり楽になります。最初に動かしたいモノを消すクリエイティブ作業が少々大変ですが、個人的にはかなり使える機能だと思いますのでぜひ使ってみて下さい。
見ていて変化がおもしろいです。
システム部のKです。
日々、いろいろな入稿データを検証、修正、出力していますが、まず最初に必ず行うのがバージョンの確認です。
このバージョンの確認、甘く見ていると痛い目にあう事柄です。自分が経験したこともふまえ、バージョンを確認することの重要性に関して書いていきますので、参考になれば幸いです。
自分の場合、一番触る機会が多いのがIllustratorなのですが、そのバージョンは多岐に及びます。
ここ一年、入稿した中で一番古いバージョンはIllustrator8、新しいものだとつい先日配信が開始されたCC2017のデータも入稿されています。
Illustrator8が発売されたのは1998年、実に18年前になります。なぜ、そんな昔に発売されたソフトを使うのかというと、Illustrator8の安定感は歴代バージョンの中でも屈指のものであり、高い評価をされていました。自分が入社した2004年にはすでにCSが世に出ていたのですが、「9」や「10」、そして「CS」よりも圧倒的に「8」での入稿が多かったのです。このバージョンを触ったことのある人間としては、妙な信頼感があったりもします(自分が長く使っていたというのもありますが)。
とはいえIllustrator8はオープンタイプ・透明効果に非対応ですので、CS以上がメインとなっている現在の環境そのままで進行すると、様々な不都合が生じる可能性があります。古いバージョンで作成されたデータは最新バージョンとは違ったことに気を遣う必要があります。
現在主流となっているバージョンはCSやCCですが、CSはCS6までの6つのバージョン、CCはCC2017までの5つのバージョンがあります。
先方から入稿されるデータのバージョンは様々で、ここでポイントとなるのがデータを開く際の作成バージョンの確認です。作成バージョンよりも下位バージョンで開くことはリスクが大きく当然ながらNGですが、上位バージョンで開くこともノーリスクというわけにはいきません・・・
結局のところ、作成バージョンを確認、正しいバージョンで開くことが大前提となります(※1)。
「上位バージョンで開けばとりあえず問題無いでしょ?」と思いがちですが、実際に問題は発生しています。
例えば以下の図・・・

左側にあるグラデーションが適応された線。これはIllustratorCS6で作成されたものですが、これをそのままIllustratorCCで開くと、角の部分が欠けてしまっているのがわかります。
もちろん同一データのため線の形状・カラー設定は同じです。同じIllustratorでもバージョンが一つ違うとこのような事が起きるのです(特にCSからCCをまたぐと危ない感じです)。
こういったことを目の当たりにすると、「最新のCC2017を使っとけば安心安全!」なんてことは絶対に言えません。作成バージョンの確認は必須となるわけです。
具体的にどのようにしてバージョンの確認をするかというと、主に2つの方法があります。
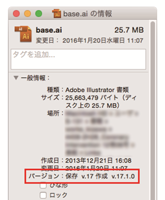
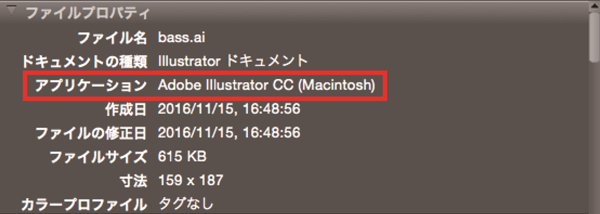
一番簡単なのがファイル情報での確認です。AIもしくはEPSファイルを選択してCommand+Iでファイル情報を表示させると、保存バージョンと作成バージョンが表示されます。
←保存バージョンと作成バージョンが違っている場合、作成バージョンで開きます。
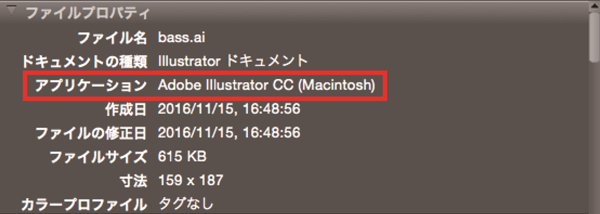
ただし、まれに表示がない場合があるので、その場合はBridgeを使います。AIファイルをブリッジに入れればファイルのメタデータが表示されるので、そこにアプリケーションのバージョンが記載されています。

↑Bridgeで開いた場合は作成バージョンのみが記載されています。
eps形式の場合、上記の方法でも不明な場合があるので、その場合はテキストエディタを使用します。ファイルをテキストエディタで開くと最初の方に「%%Creator:」という文字列があり、その後にバージョンが記載されています。

↑「Creator」もしくは「Illustrator」で検索するとすぐに出てきます。ファイルサイズが大きい場合、開くのに時間がかかるかもしれません(※2)
Mac OSも最新バージョンの「sierra」からはCSが使用不可になりましたし、OS Xのサポートも 10.9(Mavericks)までのサポートが終了しています。
つまり、半ば強制的に新しい環境への移行を迫られているわけです。だからといって、旧環境で培ったノウハウを簡単に切り捨てることはできません。
日々、変化の求められる業界ではありますが、これからも検証・研究を続けていき、少しでもリスクの低減を図っていく必要があります。
補足
※1 Illustratorを保存するとき、下位バージョンに落として保存することが出来ますが、それをしてしまうと正しいデータではなくなってしまうことがあるのでオススメしません。本文中にもありますが、作成バージョンと保存バージョンが違っている場合は、作成バージョンで開くのが安全です。
※2 Illustratorの場合、保存形式はネイティブ形式である「Ai」が推奨されています。「Ai」形式で保存することによって、ソフトの機能を損なうことなく安全に保存することができます。